Parte 1 - Agregar carpeta con imagenes o imagenes a tu presentacion Flash Photointro Megaupload Link
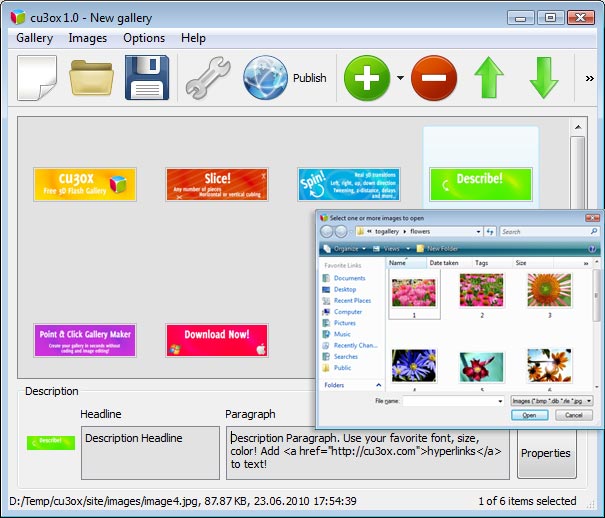
En el menu de imagenes, Selecciona Agregar Imagenes.... Navega hasta la ubicacion de la carpeta que te gustaria agregar y selecciona las imagenes. Puedes usar las opciones Agregar Imagenes desde carpeta..., Agregar Imagenes desde Flickr... y Agregar Imagenes desde Photobucket.... 
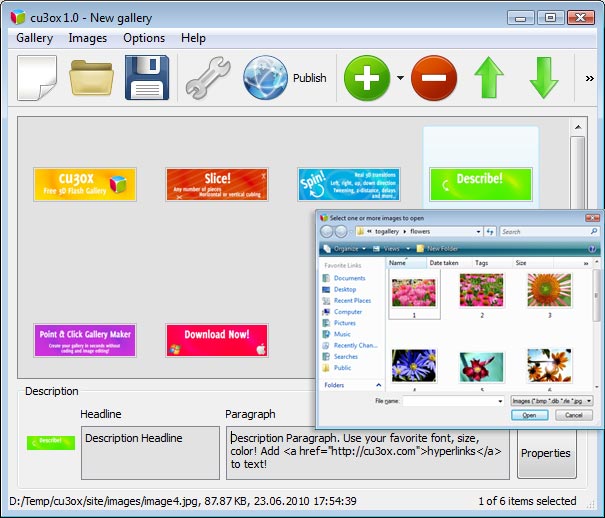
Cu3ox ahora inclura esas imagenes. O puedes arrastrar las imagenes (carpetas) a la ventana creadora de presentaciones de Cu3ox. La imagen es copiada a tu carpeta de imagenes y las agrega automaticamente a tu Flash Photointro Megaupload Link. ISi incluiste algina imagen que no deseas que sea incluida en tu presentacion, puedes eliminarla facilmente. Selecciona todas las imagenes que deseas eliminar de tu presentacion, y selecciona Eliminar imagen.. del Menu Imagen. Puedes escojer las imagenes presionando la tecla CTRL mientras haces click en las fotos que deseas. 
Parte 2 - Agregando Descripcion
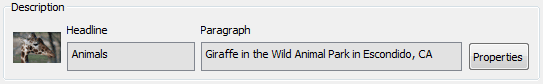
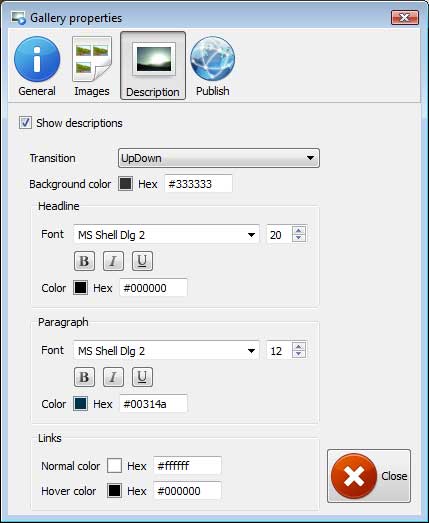
Cuando seleccionas una imagen, tienes la posibilidad de agregar Encabezados y parrafos para las descripciones: - Encabezado - Cuando tu agregas imagenes, su titulo aparecera en la parte del Encabezado automaticamente.
- Parrafo - Puedes agregar cualquier comentario o texto acerca de la imagen en la presentacion.
Parte 3 - Editando las Posibilidades
En esta presentacion puedes facilmente girar tus imagenes usando los botones "Rotar Izquierda" y "Rotar Derecha". Haciendo Doble Click, la foto se abrira en tu editor de imagenes predeterminado. Puedes ajustar el color de las imagenes, asi como corregir los ojos-rojos y cortar las partes de la imagen que no quieras. Parte 4 - Propiedades de la Galeria
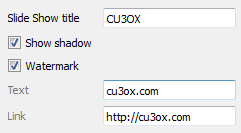
Del menu de la Galeria, selecciona Propiedades o usa el boton "Propiedades" de la barra En la primera pestaña de la Ventana de Propiedades de la Galeria puedes cambiar el nombre de tu presentacion template monster 3d ball flash y activar/desactivar las siguientes propiedades: sombra, marca de agua.
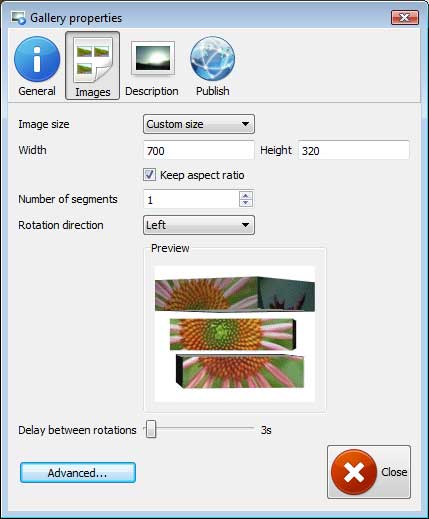
En la segunda pestaña de la Ventana de Propiedades de la Galeria puedes seleccionar el tamaño de la Flash Photointro Megaupload Link Especifica el numero de segmentos, Direccion de las Rotaciones y retardo entre Rotacion. Las siguientes direcciones de giro estan disponibles:
En la primera pestaña de la Ventana de Propiedades de la Galeria puedes cambiar el nombre de tu presentacion template monster 3d ball flash y activar/desactivar las siguientes propiedades: sombra, marca de agua.
En la segunda pestaña de la Ventana de Propiedades de la Galeria puedes seleccionar el tamaño de la Flash Photointro Megaupload Link Especifica el numero de segmentos, Direccion de las Rotaciones y retardo entre Rotacion. Las siguientes direcciones de giro estan disponibles: Efecto Arriba Efecto Abajo Efecto Izquierda Efecto Derecha
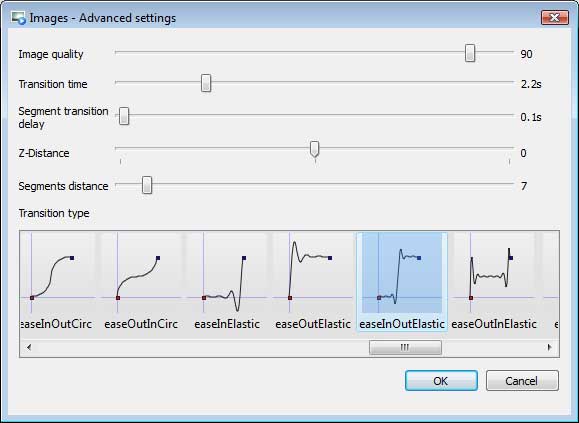
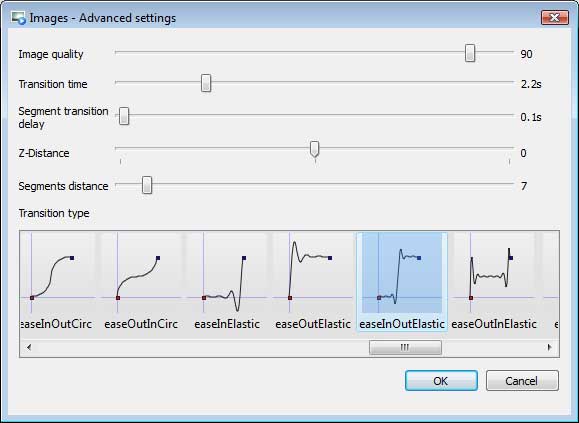
Haz click en el boton de Opciones Avanzadas para especificar los efectos de transicion. 
Parte 5 - Publicando tu galeria CU3OX
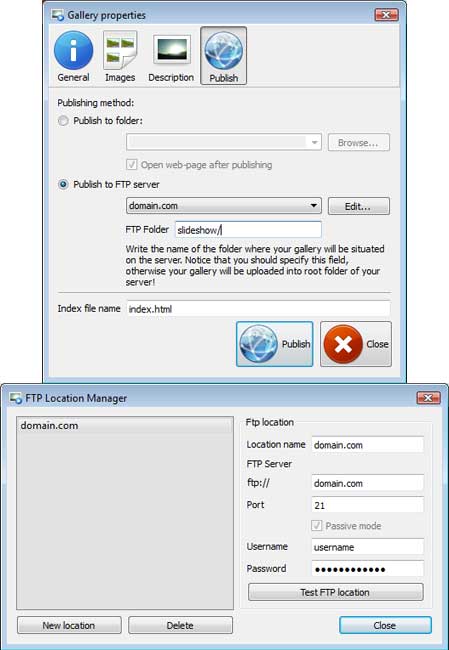
Cuando estas listo para publicar tu presentacion flash en linea o a una ubicacion en tu computadora para probar, debes ir a "Galeria/Publicar". Selecciona el metodo de Publicar: Publicar a carpeta o publicar al servidor FTP. - Publicar a Carpeta.. Para selecionar una ubicacion local en tu disco duro, solo haz click en el boton Explorar y escoje una ubicacion. Y presiona OK. Puedes incluso seleccionar la Opcion "Abrir pagina despues de Publicar".
- Publicar a un servidor FTP. La Ventana de Asistente de Ubicaciones FTP te habilita para definir inmumerables conecciones para usarse cuando estas publicando tus presentaciones en FTP.
Puedes agregar un nuevo sitio FTP haciendo click en el boton "Editar" justo a la derecha de la opcion "Publicar en un Servidor FTP". La ventana de Asistente de Ubicaciones FTP se abrira. Ahora escribe (no seria el nombre real del server) El nombre de tu sitio y llena los detalles del FTP en los campos apropiados. Tendras que escribir el Hostname (dominio). El puerto FTP normalmente es el puerto 21 y esto ya ha sido puesto predefinidamente. Si tu sitio web usa otro puerto de FTP usa otro puerto, puedes cambiarlo en esta parte. Teclea tu username y password para la coneccion, si no llenas esta informacion, CU3OX no se podra conectar a tu sitio y estara imposibilitado para subir los archivos de la presentacion a tu pagina web. si tu sitio acepta conecciones anonimas solo teclea "anonymous" como el username y tu email como password. Probablemente quieras cambiar el Directorio para ubicar tus imagenes. Puedes especificar la carpeta FTP en la ventana de Publicar.
Aviso: Escribe el nombre de la carpeta donde tu presentacion sera colocada en el server. Ten en cuenta que tu debes especificar este campo; de otra manera tu presentacion sera subida en la carpeta raiz de tu server!
Parte 6 - Guardar tu presentacion como un archivo de proyecto
Cuando salgas de CU3OX, Te preguntara si quieres guardar tu proyecto. El Proyecto consiste en las fotos que elegiste para ponerlos en tu presentacion y todas tus configuraciones. Es una buena idea guardar el proyecto, porque de esta manera tu podras cambiar el proyecto en caso de que decidas cambiar algo o hacer algo diferente con tu futura presentacion. Asi que haz click en Si, y ponle algun nombre para tu proyecto. Para seleccionar la ubicacion de tu proyecto, haz click en el boton de Examinar y elige una ubicacion diferente. Entonces has click en Guardar.
Parte 7 - Agrega CU3OX a tu pagina web
CU3OX Genera un codigo especial. Puedes pegarlo en cualquier parte de tu pagina donde deseas agregar esta presentacion. * Exporta horizontal scrollbar flash template usando CU3OX en cualquier carpeta de tu disco duro.
* Abre el archivo index.html que se genero en cualquier editor de texto.
* Copia todo el codigo de CU3OX de las etiquetas BODY y pegalo en tu pagina, el la parte donde tu quieras tener tu effet flash header artisteer (que esten dentro de las etiquetas BODY).
<body>
...
<!-- Start CU3OX.com BODY section -->
.....
<!-- End CU3OX.com BODY section -->
...</body>
* Puedes Edutar el estilo de tu presentacion. Encuentra el archivo 'cu3oxXML.xml' y abrelo en cualquier editor de texto.




 En la primera pestaña de la Ventana de Propiedades de la Galeria puedes cambiar el nombre de tu presentacion template monster 3d ball flash y activar/desactivar las siguientes propiedades: sombra, marca de agua.
En la primera pestaña de la Ventana de Propiedades de la Galeria puedes cambiar el nombre de tu presentacion template monster 3d ball flash y activar/desactivar las siguientes propiedades: sombra, marca de agua.









 . Asegurate de incluir los detalles de tu navegador, sistema operativo, version de CU3OX photo flash toys y el link de tu pagina.
. Asegurate de incluir los detalles de tu navegador, sistema operativo, version de CU3OX photo flash toys y el link de tu pagina.