github Pages Examples
How To Host Web Pages On Github
Most convenient means to organize your website on GitHub Pages
Usually in our work over the internet we need strong and also reliable companions to lean on-- like the mail service we devote out link with the globe, the news sites we trust to let us understand just what's essential or the cloud platforms to care for our precious data and projects. Amongst these there is a really unique location devoted for the trusted holding carrier we trust to carry the info offering us or our companies to the globe-- an information which in days when the net is throughout around us could be essential for the future of our endeavors.
Good information is there is a new reliable service for both creating mobile friendly pages and holding them safely absolutely free due to the fantastic teamwork between mobile site designing program and GitHub Pages.
Created developers GitHub has fast high quality servers giving 99.9% uptime to the held content and because this summertime every little thing organized on the GitHub Pages obtains moved by secure link by default-- convenient and safe. And also with the assistance of the intuitive and also very easy to utilize WebPage Builder creating excellent looking mobile friendly websites as well as publishing them to the GitHub cost-free holding obtains almost quickly without the need of understanding anything regarding code.
So generally in order to show your material to the world you should take just a few basic actions:
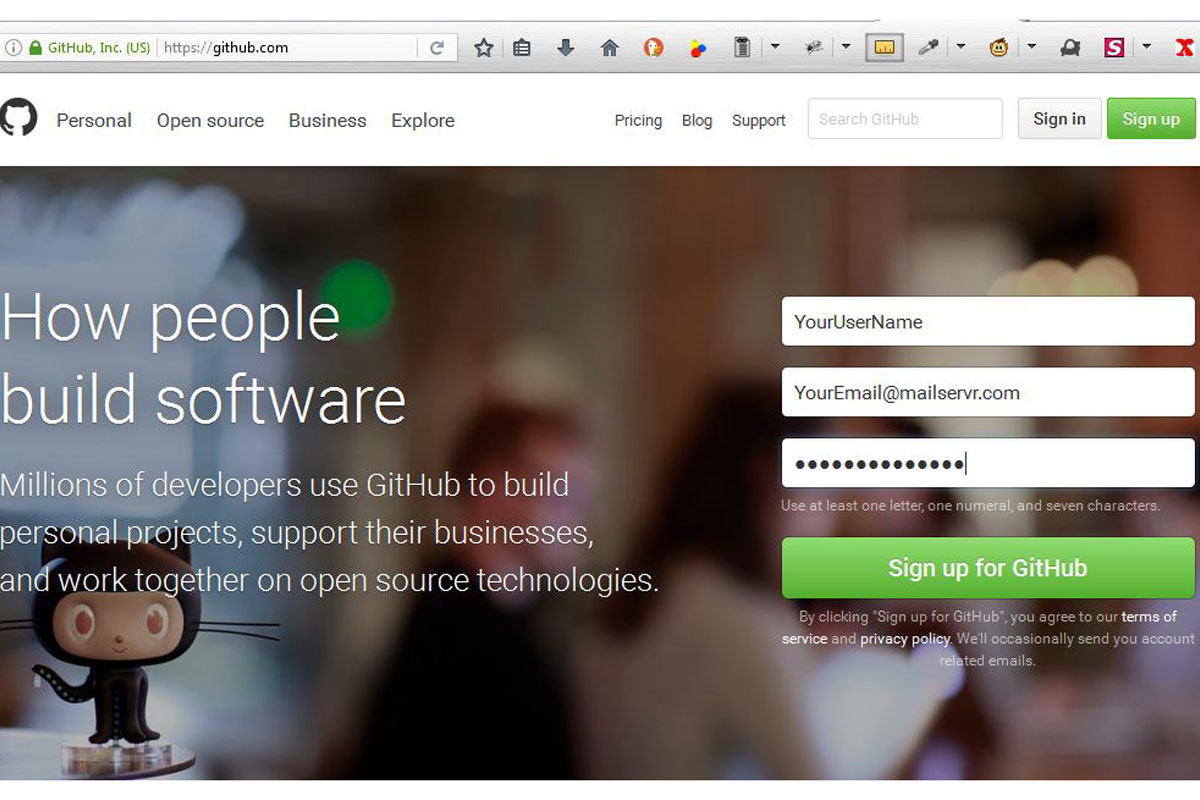
Set up your organizing - Get cost-free GitHub account
Go to
and also enter your recommended information getting a username as well as completing your e-mail as well as password. Choosing your username do want it will likewise be the name presenting in your GitHub pages domain later on like:
username.github.io
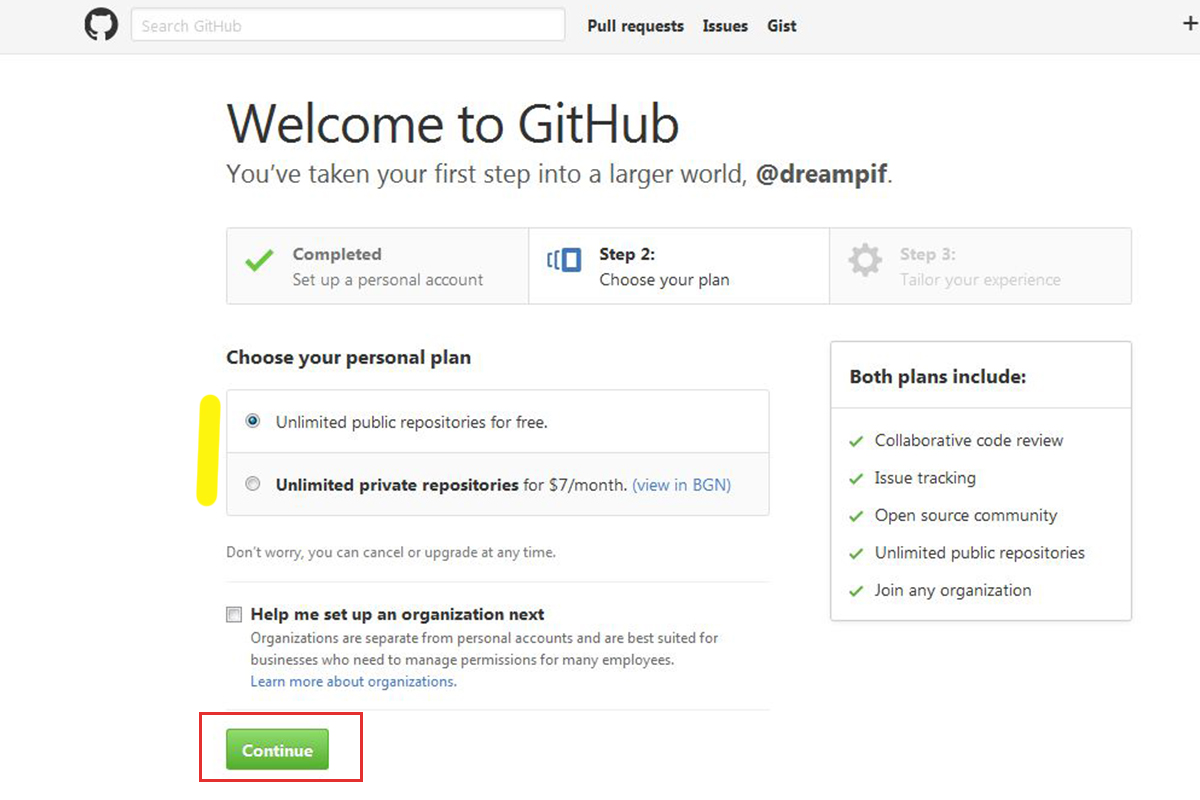
On the following screen validate you desire endless resources absolutely free and also click the Continue switch
By this time you should have obtained a verification email asking you to validate your e-mail address-- simply click on the link and also you're good to go up with your brand-new quick and also safe and secure cost-free organizing solution.
Go to this site and click on the buttons free web designer software
Web Home builder is an offline website structure solution so you don't need to be connected to the net to generate but just for publishing the information to your safe cost-free GitHub domain name. After installing essence the archive and also install like any other frequent application.
After the setup is comprehensive you'll be actually asked to link your email along with a Page Builder account-- it is actually rather easy-- just enter your email deal with and the security password will be emailed to you
See to it to read the entire e-mail because alongside the password it additionally contains some valuable details to help you begin even much faster. After going through the e-mail merely copy your code and also mix that in. Now believe it or otherwise you're just a couple of clicks on out of releasing your fantastic web content.

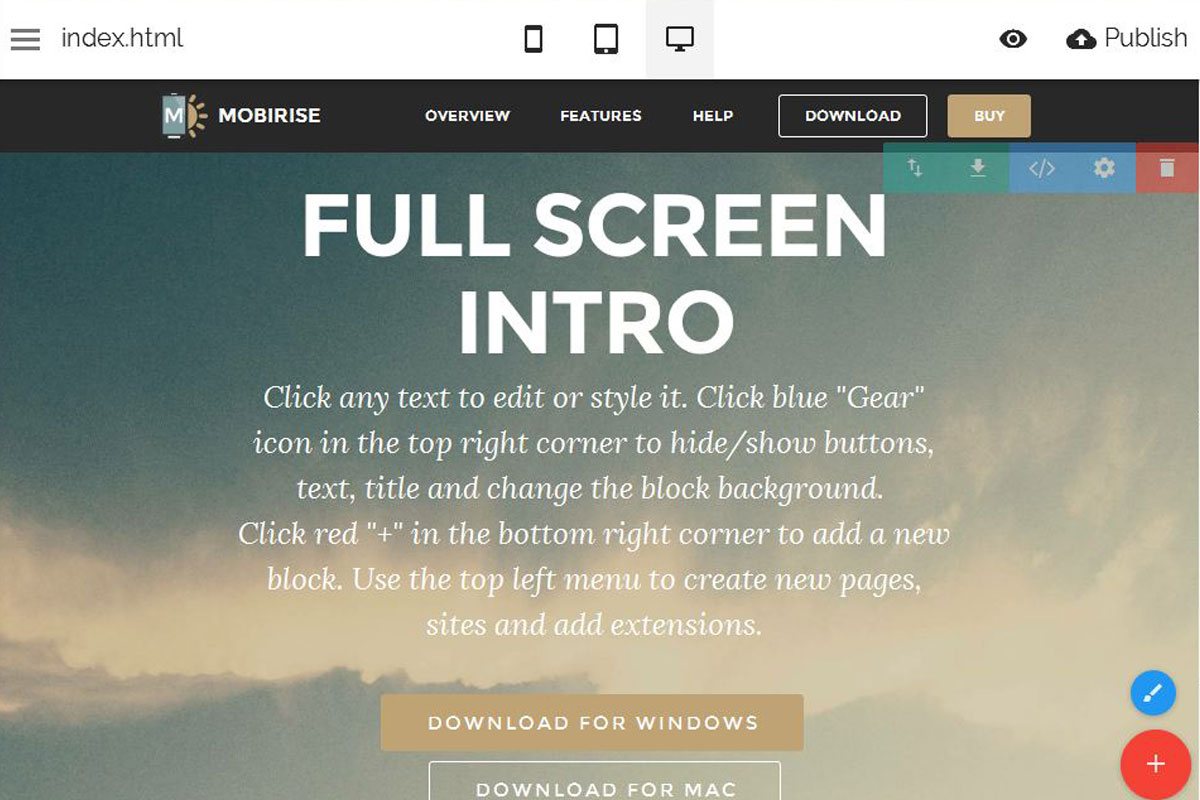
Dealing with the Web Builder is actually quite easy and also instinctive-- you've received a cozy blocks combination developing coming from the right or your display screen when you click on the huge reddish plus button-- only grab the blocks you assume are going to accommodate finest the information you want and also revise the materials much like you would certainly in your normal text message redactor. Any block may be only dragged at a various spot any time you decide this should be. Establishing various designing and appearance alternatives acquires effortlessly performed with each block's Properties Panel.
What you view in Builder home window is what actually acquires presented when the web page will be actually filled in internet browser. The blocks you place instantly improve to suit accordingly the monitor of any type of unit. You could check out the look on various units anytime by clicking the symbols changing the perspective. Incorporating additional pages and specifying different possibilities for every web page and the project worldwide is performed from the Hamburger switch in the top left edge of the window where you can easily also handle your membership as well as add more attributes to your application and also from the Style publisher (heaven brush switch) you could control your whole entire web site's look modifying that totally in a handful of clicks on.
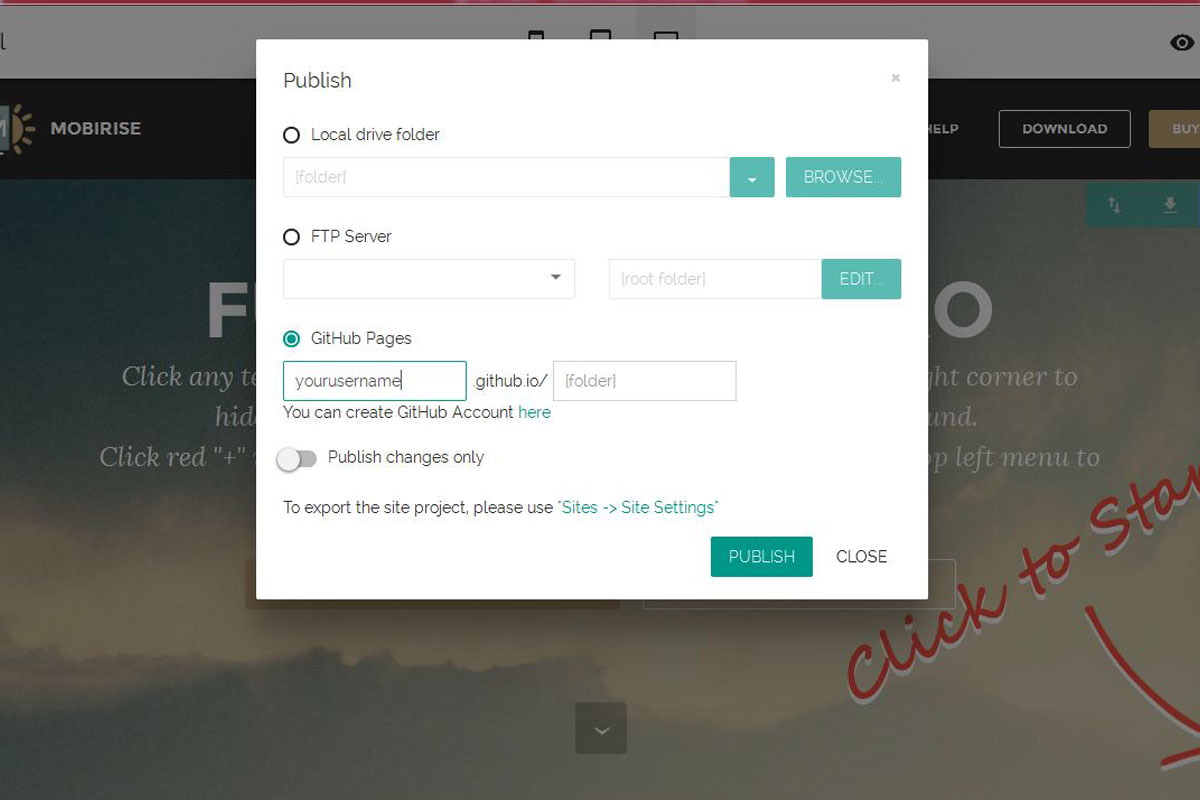
You can sneak peek the end results of your job regionally in your browser whenever using the sneak peek button and when you presume it is actually all set to be shown to the globe off your protected free of cost holding-- just visit the Publish dialog carton and also select the GitHub alternative.
Traditionally as you possibly have observed if you had some opportunity looking into GitHub pages first assistance reports in order to be actually able to utilize your brand new prompt organizing you need to have to make a repository matching your individual title. When creating your website with Builder you can freely omit this action because the Builder performs that for you-- all you should carry out is actually enter your username and also validate you have this profile getting in the password the first time you use this for posting
Optionally you may specify a subfolder to made your web page in to in the event you wish to bunch various ventures.
Everything gets done off The Page Builder user interface-- you don't must have any added actions other than defining the spot to publish your pages once.
Updating your jobs comes to be also much easier due to the fact that the Builder has actually born in mind the settings you've made use of coming from the final upload and also immediately reapplies them-- all you must perform is actually choose the GitHub alternative and also struck Upload-- that's this-- your improved web site is going to show online in just a concern of mins.