Top Free Site Maker Software
Recently I had the chance investing some time discovering a Third celebration Best Web Builder theme which bragged concerning having lots of blocks-- I counted almost one hundred actually-- and today returning to the excellent gold native Best Web Builder environment I obtained advised of something which took place to me a couple of years earlier. For a reason I needed to go to and drive around in a city I hardly knew with one more individual's vehicle a lot more recent as well as fancied than mine at the time which choked and also went off each as well as every time I raised my foot off the gas. Returning from this memorable journey and also seeing my old vehicle parked in front of the block I practically sobbed hugged and kissed the everything as a dearest close friend. Well that's exactly the means I felt returning to the native Best Web Builder 2 theme after exploring Unicore and also I'll inform you why.
Best Web Builder is reputable and consistent - if a component acts in such a way in one block-- it acts similarly everywhere each time. There is no such point as unexpected habits distracting and confusing you in the chase of the ideal appearance.
Best Web Builder is flexible-- one block can be established in countless methods ending up being something completely various at the end. Incorporated with the Custom Code Editor Extension the possibilities become nearly endless. The only restrictions obtain to be your vision and also creativity.
Best Web Builder develops-- with every considerable upgrade revealed with the turn up home window of the application we, the individuals get an increasing number of invaluable as well as well thought devices suitable the growing user requirements. For instance just a few months previously you had to write your very own multilevel menus and also the concept of developing an online shop with Best Web Builder was simply unthinkable as well as now just a few versions later on we currently have the possibility not simply to market things through our Best Web Builder websites however likewise to totally tailor the look of the procedure without writing an easy line of code-- entirely from the Best Web Builder graphic user interface.
Best Web Builder is stable-- for the time I used the native Best Web Builder theme on my Windows 7 laptop I've never ever got the "Program has to shut" message or shed the results of my job. It may be done in my creativity, yet it appears the program reaches run a little bit quicker with every following update.
So generally these other than for one are the factors in the current months the stunning Best Web Builder became my favored and in fact primary website design device.
The last yet maybe crucial reason is the subtle as well as excellent HTML and also CSS finding out curve the software supplies. I'm not rather sure it was purposefully created this way yet it actually functions whenever:
Let's say you begin with a suggestion as well as need a site to present it to the globe yet lack any kind of knowledge in HTML. Hearing or googling from a friend you start with Best Web Builder and with virtually no time spent learning ways to utilize it you've already got something operating. You marvel it was so simple but in the human nature is to always want some much more. Suppose the font was various from the constructed in font styles or maybe the logo a little bit larger? This is just how the little CSS tweaks start entering your life. Not long after you should alter the appearance just a little bit additional and risk to break a block parameter uncovering the personalized HTML area to alter a personality or more ... This is just how it starts. Nobody's compeling you besides your inquisitiveness as well as the friendly atmosphere makes it look virtually like a video game. And right after someday you accidentally take an appearance at a bit of code and obtain stunned you understand what it indicates-- wow when did this occur?! Maybe that's the part regarding Best Web Builder I like most-- the liberty to evolve without any stress in any way.
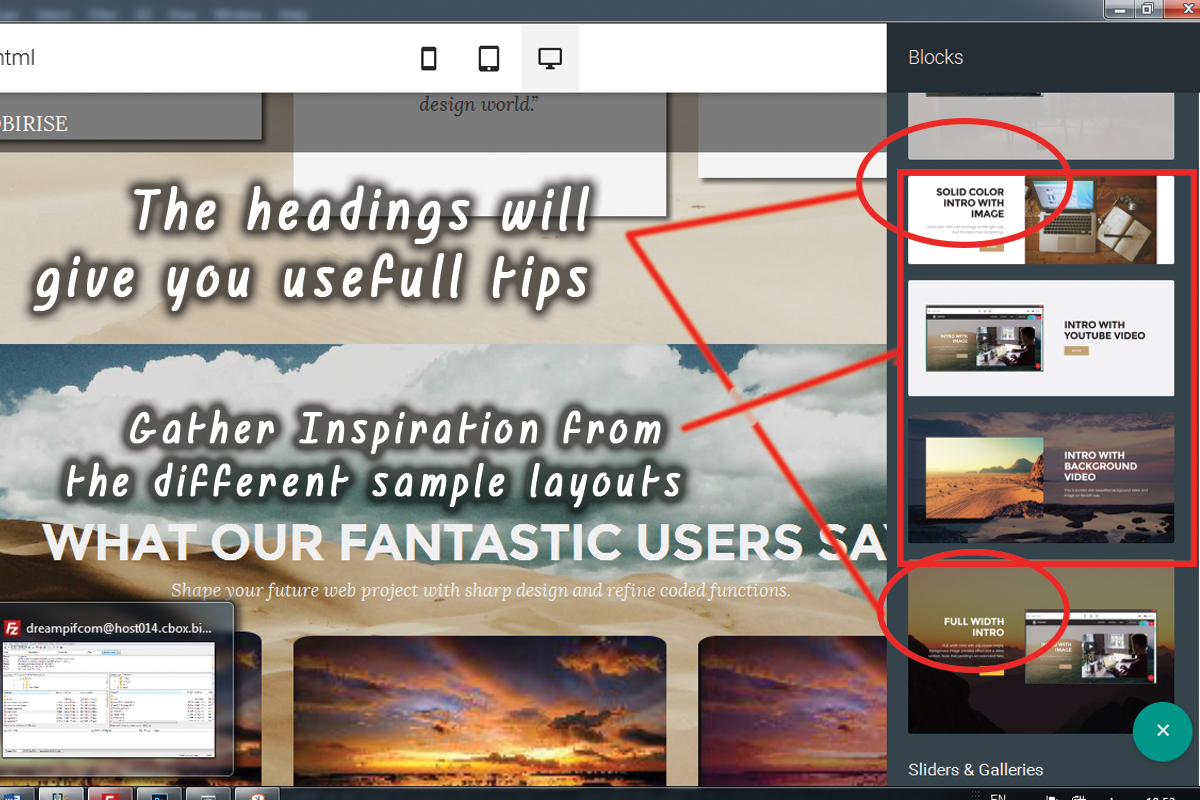
In this short article we're visiting take a deeper consider the brand-new functions introduced in version 2 and also explore the multiple means they could benefit you in the development of your next excellent looking completely responsive website. I'll additionally share some brand-new tips and methods I recently discovered to assist you increase the Best Web Builder capabilities even additionally and perhaps even take the primary step on the discovering contour we spoke about.
Hi Amazing Symbols!
For the past few years famous typefaces took a terrific area in the internet material. They are straightforward expressive, scale well on all screen dimensions given that they are entirely vector elements and take virtually no data transfer and also time for packing. These basic yet expressive pictograms can successfully assist you convey the message you need in a stylish as well as laconic way-- still a picture deserves a thousand words. So I think for Best Web Builder Development team producing a module allowing you to openly place web font style icons into really felt type of natural thing to do. So web symbols component has been around for a while and also served us well.
Currently with Best Web Builder 2 we currently have two added icon font to take complete benefit of in our styles-- Linecons and Font Awesome. Linecons offers us the refined as well as meaningful look of comprehensive graphics with a number of line widths and thoroughly crafted curves and Font Awesome gives vast (and I imply substantial) library of symbols as well as considering that it gets filled all around our Best Web Builder tasks offers us the flexibility accomplishing some trendy styling impacts.
Where you can utilize the icons from the Best Web Builder Icons extension-- virtually everywhere in your job depending of the strategy you take.
Exactly what you could use it for-- nearly every little thing from adding added quality as well as expression to your material and enhancing your buttons and also menu things to styling your bulleted checklists, consisting of meaningful images inline and also in the hover state of the thumbnails of the updated gallery block. You could even add some activity leveraging one more constructed in Best Web Builder functionality-- we'll chat about this in the future.
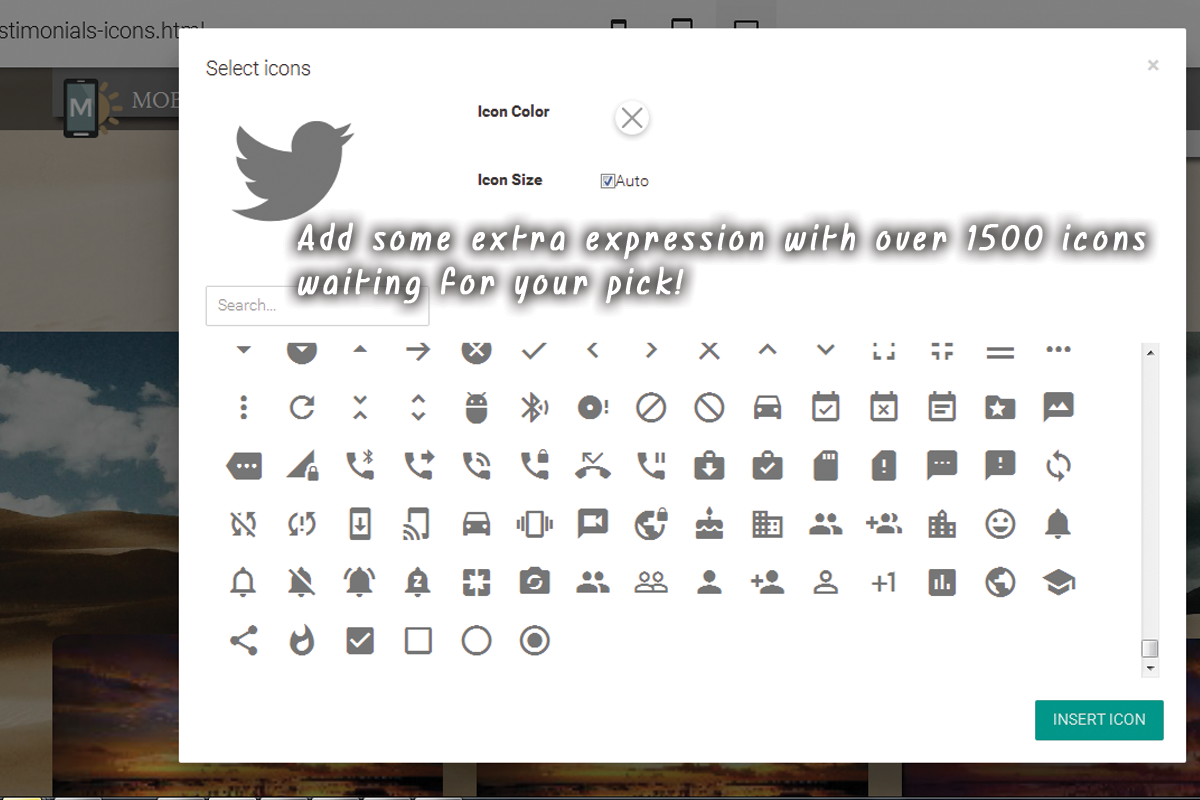
Including icons through the integrated in graphic interface-- tidy as well as easy.
This is certainly the most convenient and also fastest way which is among the factors we like Best Web Builder-- we always get a very easy way.
With the icons plugin you obtain the freedom putting symbols in the brand name block, all the buttons and several of the media placeholders. Note that alongside with maintaining the default size and also color settings the Select Icons Panel lets you choose your values for these residential properties. It also has a valuable search control helping you to locate faster the aesthetic material you require rather of endlessly scrolling down as well as occasionally missing out on the ideal pick.
One more advantage of the recently added Font Awesome is it includes the brand marks of almost 200 prominent brand names as Google (as well as Gmail) Facebook, Tweeter, Pinterest and more-- prepared and also waiting if you require them.
So essentially every crucial interactive aspect in the sites you are developing with Best Web Builder is capable of being broadened even further with adding some beautiful, light weight and also totally scalable symbol graphics. Through this you are lining out your concept and considering that forms and also symbols are much quicker recognizable and recognized-- making the material more readable and user-friendly.
Yet this is simply a part of all you can achieve with the newly added Icon Fonts in Best Web Builder.
Having Awesome Fun with CSS.
As I informed you prior to the updated Icon Plugin offers us a great benefit-- it worldwide includes the Icon fonts in our Best Web Builder projects. This actions integrated with the means Font Awesome courses are being made gives us the liberty accomplishing some rather remarkable stuff with just a couple of lines of customized CSS code placed in the Code Editor.
Putting a Font Awesome Icon as a bullet in a list and providing it some life.
Have you ever before been a bit frustrated by the limited choices of bullets for your lists? With the recently added to Best Web Builder Font Awesome nowadays are over. It is actually takes simply a couple of simple actions:
- first we undoubtedly should choose the symbol for the bullet we'll be utilizing. To do so we'll utilize Font Awesome's Cheat Sheet which is situated below:
it consists of all the icons consisted of alongside with their CSS courses as well as & Unicode. Not that the & Unicode numbers are confined in square braces-- make sure when dealing the worth you do not choose them-- it's a bit complicated the first few times.
Scroll down as well as take your time getting accustomed to your new collection of symbols and at the exact same time picking up the one you would locate most appropriate for a bullet for the checklist we're regarding to design. When you discover the one-- just replicate the & Unicode value without the braces.
Now we have to convert this worth to in such a way the CSS will understand. We'll do this with the help of another online tool found right here:
paste the worth you've just replicated and also struck Convert. Scroll down till you find the CSS field-- that's the value we'll be requiring soon.
If you take place to discover difficulties specifying the shade you need for your bullets just close the Code editor, inspect the text shade HEX code through the Best Web Builder's constructed in shade picker choose/ define the different colors you require, replicate the value as well as exit declining changes. Currently all you have to do is placing this value in the Custom CSS code you've created soon. That's it!
Allow's walk around some even more!
Another trendy point you could accomplish with just a couple of lines of customized CSS as well as without yet unlocking the custom HTML and losing all the block Properties aesthetic adjustments is including some activity to all the icons you are qualified of putting with the Icons Plugin. Use this electrical power with caution-- it's so very easy you could quickly get addicted and also a flooded with impacts website often gets tough to read-- so utilize this with action a having the total appearance and feel I mind.
Allow's say you want to add a symbol to a switch which must just be noticeable when the tip overcomes this button. And also considering that it's movement we're discussing, allow's make it relocate when it's noticeable. The personalized code you would want to utilize is:
, if you need some extra tweaks in the look merely fallow the remarks tips to adjust the numbers.. And certainly-- alter the computer animation kind if needed. If you need this result regularly-- erase the ": hover" component and uncomment "boundless" making animation loophole for life not merely as soon as when the website lots ant the control you've simply styled could be out of sight
This technique can conveniently be expanded to work with all the put Font Awesome icons in your Best Web Builder project. In order to apply to all the symbols placed in a block, just replace
.
If needed, keep in mind to establish animation loophole for life.
Include some character to the gallery.
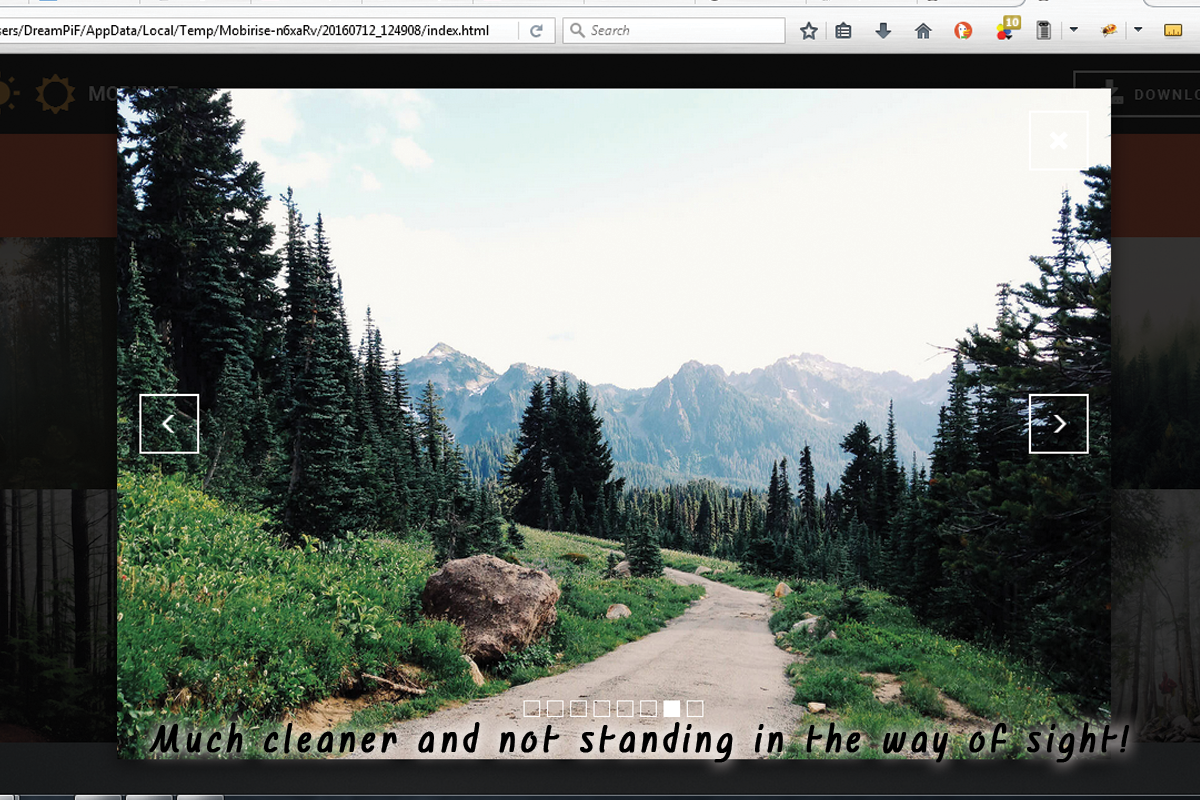
An additional easy and amazing styling intervention you obtain with the ability of accomplishing after the Best Web Builder 2 upgrade as well as the inclusion of Font Awesome Icons in the project is eliminating the magnifying glass appearing on hover over a gallery thumbnail as well as replacing it with any Font Awesome icon you find ideal. The procedure is fairly just like the one setting of the custom-made icon bullets. You need to choose the appropriate symbol and also transform its & Unicode number and also that paste the fallowing code in the Custom CSS area of your gallery block and change the worth-- just like in the previous instance.
The class defining which icon is being positioned is the red one and could be gotten for all the FA icons from the Cheat sheet we talked around. Heaven classes are purely optional.fa-fw fixes the width of the symbol and also fa-spin makes it (clearly) spin. There is another indigenous motion course-- fa-pulse, additionally self-explanatory.
All the symbols placed through this right into your content could be easily stiled by the methods of the previous two instances, so all that's left for you is consider the most effective usage for this remarkable recently presented in Best Web Builder function and have some fun try out it!