Bootstrap Alert Popup
Intro
The alerts are offered by these components you even don't think of till you totally get to require them. They are put to use for presenting quick in time information for the user working with the site hopefully directing his or hers attention to a specific direction or evoking specific actions.
The alerts are most often used as well as forms to give the user a recommendation if a field has been filled in incorrectly, which is the right format expected or which is the condition of the submission just after the submit button has been pressed.
As a lot of the elements in the Bootstrap framework the alerts also do have a well-kept predefined presentation and semantic classes which may possibly be used according to the particular scenario where the Bootstrap Alert has been shown on screen. Considering that it's an alert message it's important to take user's care but after all keep him in the zone of comfort nevertheless it might even be an error notification. ( additional reading)
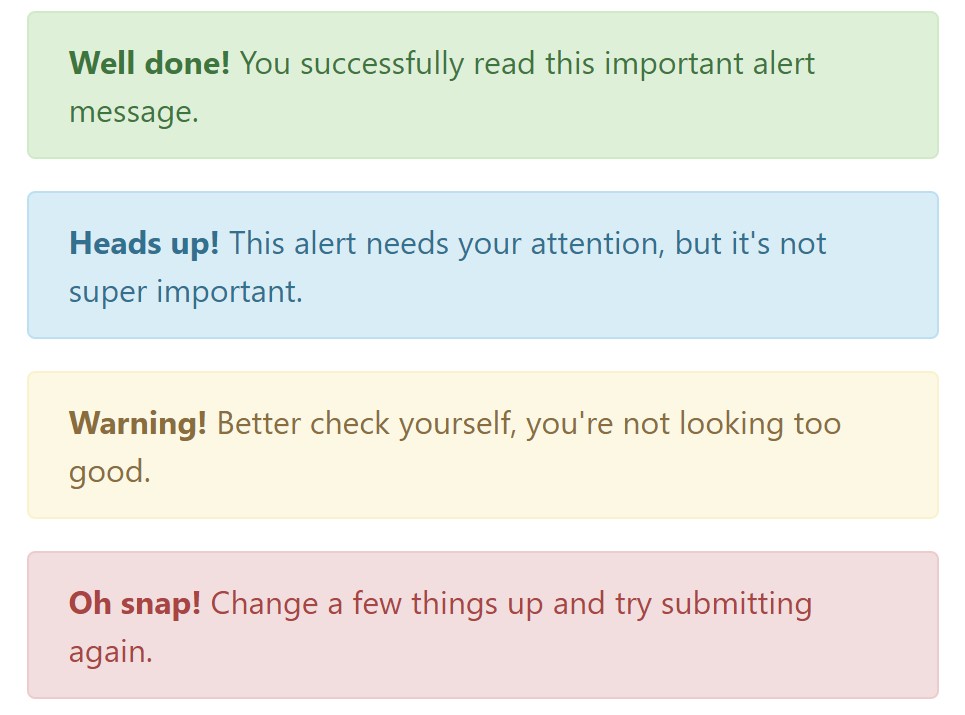
This gets accomplished by the use of delicate pastel colours each being intuitively been connected to the semantic of the message content like green for Success, Light Blue for basic details, Pale yellow seeking for user's focus and Mild red specifying there is really something wrong.
<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read this important alert message.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This alert needs your attention, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're not looking too good.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> Change a few things up and try submitting again.
</div>Color of the link
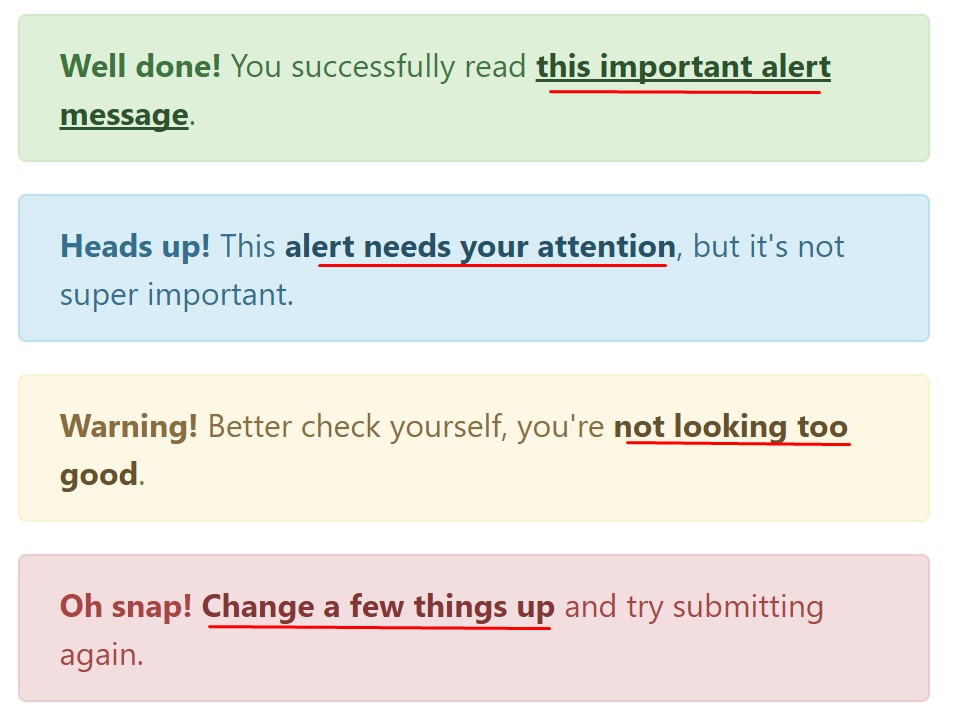
This may not be noticed at a look but the font colour itself is actually following this color design as well-- just the color tones are much much darker so get unconsciously taken black however it's not exactly so.
Exact same runs not only for the alert text message in itself but at the same time for the links included in it-- there are link classes taking away the outline and coloring the anchor elements in the appropriate colour so they fit the overall alert text message look.

<div class="alert alert-success" role="alert">
<strong>Well done!</strong> You successfully read <a href="#" class="alert-link">this important alert message</a>.
</div>
<div class="alert alert-info" role="alert">
<strong>Heads up!</strong> This <a href="#" class="alert-link">alert needs your attention</a>, but it's not super important.
</div>
<div class="alert alert-warning" role="alert">
<strong>Warning!</strong> Better check yourself, you're <a href="#" class="alert-link">not looking too good</a>.
</div>
<div class="alert alert-danger" role="alert">
<strong>Oh snap!</strong> <a href="#" class="alert-link">Change a few things up</a> and try submitting again.
</div>Other facts for alerts
A factor to bear in mind-- the colors bringing their clear interpretation just for those who really get to see them. It's a good thing to either make sure the visible text itself carries the meaning of the alert well enough or to eventually add some additional descriptions to only be seen by the screen readers in order to grant the page's accessibility.
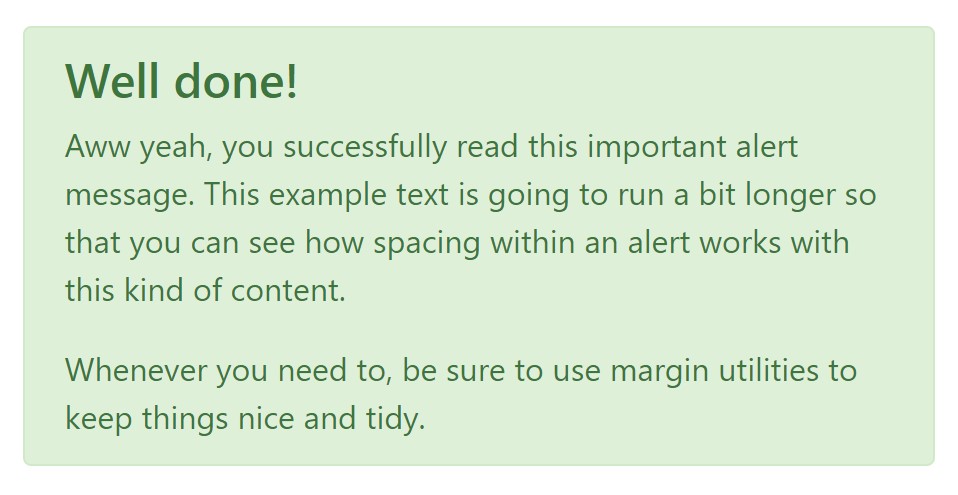
With links and basic HTML tags like strong for example the alert elements in Bootstrap 4 can also include Headings and paragraphs for the circumstances when you wish to showcase a bit longer content ( discover more here).

<div class="alert alert-success" role="alert">
<h4 class="alert-heading">Well done!</h4>
<p>Aww yeah, you successfully read this important alert message. This example text is going to run a bit longer so that you can see how spacing within an alert works with this kind of content.</p>
<p class="mb-0">Whenever you need to, be sure to use margin utilities to keep things nice and tidy.</p>
</div>Dismiss the alert
You can additionally add an X icon to dismiss the alert and add a cool transition to it to once more make sure the visual pleasure of the Bootstrap Alert Warning visitors.

<div class="alert alert-warning alert-dismissible fade show" role="alert">
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<strong>Holy guacamole!</strong> You should check in on some of those fields below.
</div>Currently there are four varieties of contextual alert messages in Bootstrap 4 framework - they are titled Success, Info, Warning and Danger. Do not let however their titles to decrease the way you are actually using them-- all of these are simply a number of color schemes and the way they will be actually performed in your site is completely up to you and fully depends on the special case.
-- if the color scheme of your page utilizes the red as main color it might be quite appropriate to display the alert for successful form submission in red too using the predefined alert danger appearance in order to better blend with the page and save some time defining your own classes.
The predefined alert classes are just some consistent appearances and the responsibility for using them lays entirely on the designer's shoulders.
JavaScript behavior of the Bootstrap Alert Colors
Triggers
Enable dismissal of an alert via JavaScript
$(".alert").alert()Enable dismissal of an alert through JavaScript
Or perhaps with information attributes on a button in the alert, as shown just above
<button type="button" class="close" data-dismiss="alert" aria-label="Close">
<span aria-hidden="true">×</span>
</button>Note that shutting off an alert will remove it from the DOM.
Solutions
$().alert()$().alert('close')Events
Bootstrap's alert plugin exposes a few events for fastening into alert features.
close.bs.alertclosed.bs.alertTake a look at a couple of video training about Bootstrap alerts
Related topics:
Bootstrap alerts authoritative documentation

W3schools:Bootstrap alert tutorial

Bootstrap Alert Issue