Bootstrap Button Change
Introduction
The button components coupled with the hyperlinks covered within them are maybe one of the most very important elements making it possible for the users to interact with the web pages and take various actions and move from one webpage to one other. Most especially now in the mobile first universe when a minimum of half of the webpages are being viewed from small touch screen machines the large comfortable rectangle-shaped places on display simple to discover with your eyes and contact with your finger are even more necessary than ever before. That's why the updated Bootstrap 4 framework progressed providing more pleasant experience dropping the extra small button sizing and adding in some more free space around the button's captions to make them much more easy and legible to apply. A small touch bring in a lot to the friendlier appeals of the new Bootstrap Button Example are at the same time just a little bit more rounded corners which along with the more free space around helping to make the buttons more satisfying for the eye.
The semantic classes of Bootstrap Button Group
Within this version that have the very same amount of awesome and easy to use semantic styles giving us the function to relay meaning to the buttons we use with just incorporating a single class.
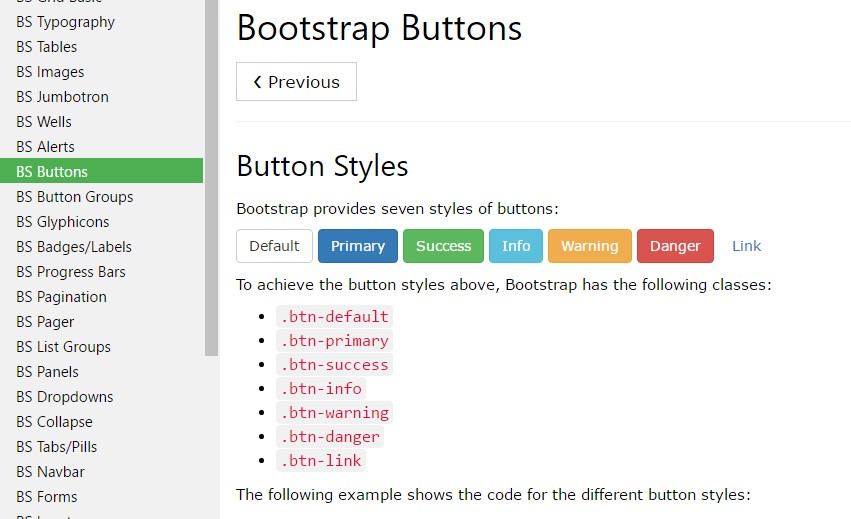
The semantic classes are the same in number as in the latest version however, with some enhancements-- the hardly ever used default Bootstrap Button generally coming with no meaning has been cancelled in order to get replaced by the even more keen and user-friendly secondary button designing so presently the semantic classes are:
Primary
.btn-primarySecondary
.btn-secondary.btn-default.btn-infoSuccess
.btn-successWarning
.btn-warningDanger
.btn-dangerAnd Link
.btn-linkJust assure you first add the main
.btn<button type="button" class="btn btn-primary">Primary</button>
<button type="button" class="btn btn-secondary">Secondary</button>
<button type="button" class="btn btn-success">Success</button>
<button type="button" class="btn btn-info">Info</button>
<button type="button" class="btn btn-warning">Warning</button>
<button type="button" class="btn btn-danger">Danger</button>
<button type="button" class="btn btn-link">Link</button>Tags of the buttons
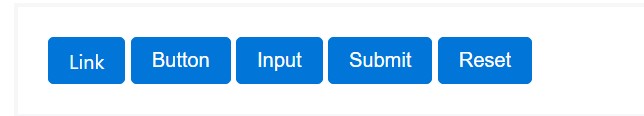
When working with button classes on
<a>role="button"
<a class="btn btn-primary" href="#" role="button">Link</a>
<button class="btn btn-primary" type="submit">Button</button>
<input class="btn btn-primary" type="button" value="Input">
<input class="btn btn-primary" type="submit" value="Submit">
<input class="btn btn-primary" type="reset" value="Reset">These are however the fifty percent of the possible looks you are able to put into your buttons in Bootstrap 4 due to the fact that the new version of the framework additionally provides us a brand-new slight and desirable way to design our buttons always keeping the semantic we already have-- the outline process ( more helpful hints).
The outline mode
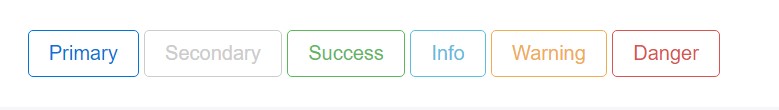
The pure background without border gets changed by an outline along with some text message with the related coloring. Refining the classes is pretty much quick and easy-- simply just add in
outlineOutlined Basic button comes to be
.btn-outline-primaryOutlined Second -
.btn-outline-secondaryNecessary fact to note here is there is no such thing as outlined link button in such manner the outlined buttons are in fact six, not seven .
Remove and replace the default modifier classes with the
.btn-outline-*
<button type="button" class="btn btn-outline-primary">Primary</button>
<button type="button" class="btn btn-outline-secondary">Secondary</button>
<button type="button" class="btn btn-outline-success">Success</button>
<button type="button" class="btn btn-outline-info">Info</button>
<button type="button" class="btn btn-outline-warning">Warning</button>
<button type="button" class="btn btn-outline-danger">Danger</button>Additional text message
The semantic button classes and outlined appearances are really great it is important to remember some of the page's visitors won't actually be able to see them so if you do have some a bit more special meaning you would like to add to your buttons-- make sure along with the visual means you also add a few words describing this to the screen readers hiding them from the page with the
. sr-onlyButtons scale
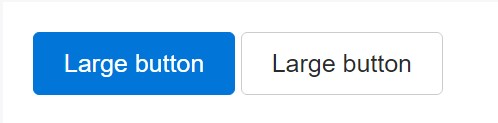
Like we declared earlier the brand-new version of the framework pursues legibility and convenience so when it comes to button sizes alongside the default button size that requires no additional class to get assigned we also have the large
.btn-lg.btn-sm.btn-xs.btn-block
<button type="button" class="btn btn-primary btn-lg">Large button</button>
<button type="button" class="btn btn-secondary btn-lg">Large button</button>
<button type="button" class="btn btn-primary btn-sm">Small button</button>
<button type="button" class="btn btn-secondary btn-sm">Small button</button>Set up block level buttons-- those that span the full width of a parent-- by adding
.btn-block
<button type="button" class="btn btn-primary btn-lg btn-block">Block level button</button>
<button type="button" class="btn btn-secondary btn-lg btn-block">Block level button</button>Active mode
Buttons will appear pressed (with a darker background, darker border, and inset shadow) when active.

<a href="#" class="btn btn-primary btn-lg active" role="button" aria-pressed="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg active" role="button" aria-pressed="true">Link</a>Disabled mechanism
Force buttons looking out of action by providing the
disabled<button>
<button type="button" class="btn btn-lg btn-primary" disabled>Primary button</button>
<button type="button" class="btn btn-secondary btn-lg" disabled>Button</button>Disabled buttons putting into action the
<a>-
<a>.disabled- Several future-friendly styles are featured to turn off each of the pointer-events on anchor buttons. In browsers which support that property, you won't see the disabled arrow at all.
- Disabled buttons have to incorporate the
aria-disabled="true"
<a href="#" class="btn btn-primary btn-lg disabled" role="button" aria-disabled="true">Primary link</a>
<a href="#" class="btn btn-secondary btn-lg disabled" role="button" aria-disabled="true">Link</a>Link features caveat
The
.disabled<a>tabindex="-1"Toggle attribute
Add
data-toggle=" button"active classaria-pressed=" true"<button>.

<button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>A bit more buttons: checkbox plus radio
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons require you to manually put in the
.active<label>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
</div>
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Options
$().button('toggle')Final thoughts
So in general in the brand-new version of the most well-known mobile first framework the buttons progressed focusing to be extra understandable, extra friendly and easy to use on smaller screen and more effective in expressive means with the new outlined look. Now all they need is to be placed in your next great page.
Take a look at a few online video training about Bootstrap buttons
Linked topics:
Bootstrap buttons official information

W3schools:Bootstrap buttons tutorial

Bootstrap Toggle button