Bootstrap Button groups responsive
Intro
Inside of the pages we establish we commonly have a handful of feasible solutions to exhibit or a couple of actions which in turn can be ultimately taken concerning a certain item or a topic so it would most likely be quite beneficial in the event that they had an simple and handy approach styling the controls behind the user taking one route or another in a small group with wide-spread look and designing.
To deal with this type of cases the current version of the Bootstrap framework-- Bootstrap 4 has whole support to the so knowned as Bootstrap Button groups panel which generally are clearly what the title mention-- groups of buttons enclosed as a specific element together with all of the components within seeming almost the similar and so it is really uncomplicated for the site visitor to pick the right one and it's less bothering for the sight since there is actually no free space in between the particular components in the group-- it looks like a single button bar having various selections.
The way to work with the Bootstrap Button groups grid:
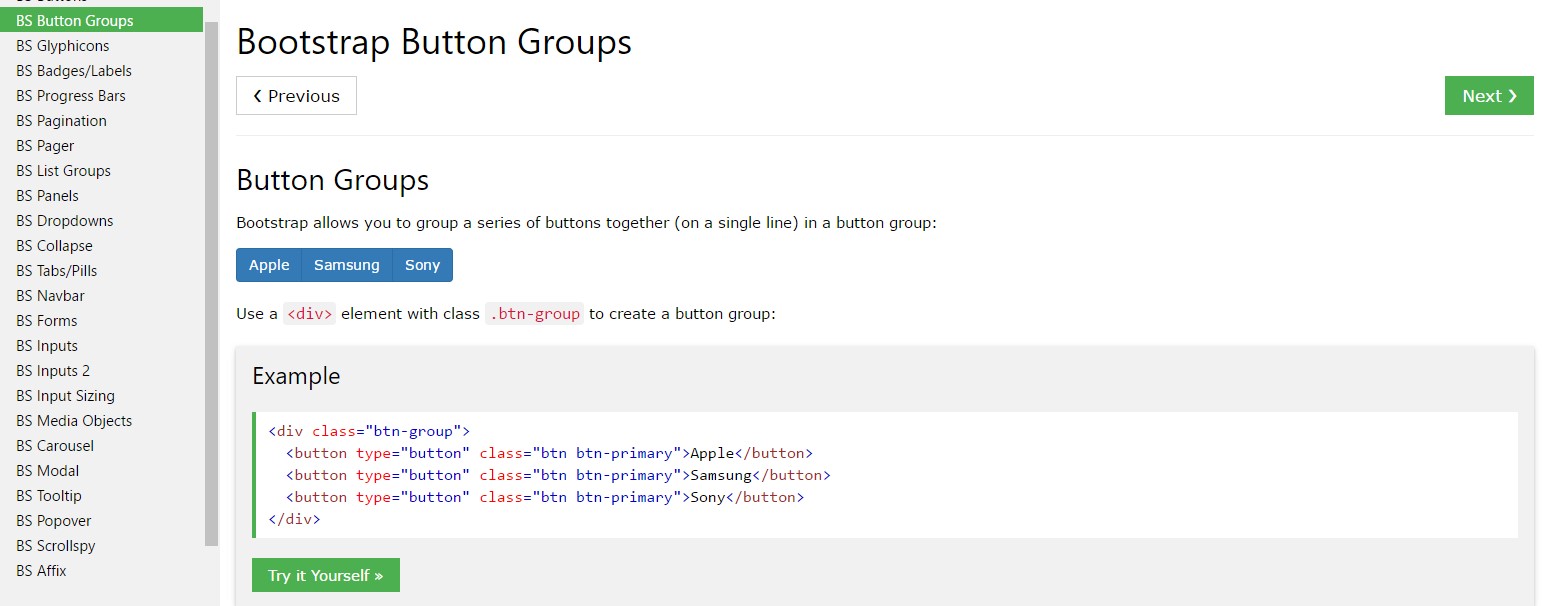
Building a button group is certainly really uncomplicated-- all you need is an element along with the class
.btn-group.btn-group-verticalThe size of the buttons inside of a group can be widely dealt with so using selecting a single class to the whole group you are able to receive either small or large buttons in it-- simply just add
.btn-group-sm.btn-group-lg.btn-group.btn-group-xs.btn-toolbarBasic instance
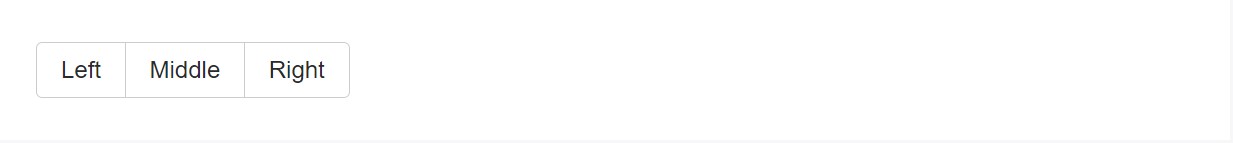
Cover a set of buttons using
.btn.btn-group<div class="btn-group" role="group" aria-label="Basic example">
<button type="button" class="btn btn-secondary">Left</button>
<button type="button" class="btn btn-secondary">Middle</button>
<button type="button" class="btn btn-secondary">Right</button>
</div>Instance of the Button Toolbar
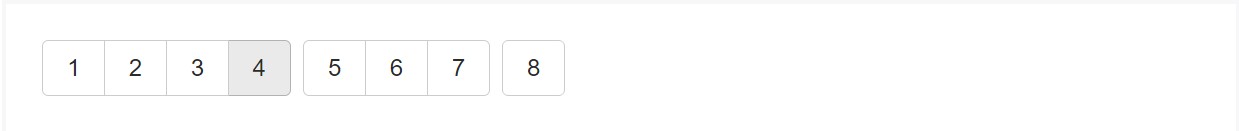
Combine packages of Bootstrap Button groups toogle inside button toolbars for more compound elements. Apply utility classes as required to space out groups, buttons, and more.

<div class="btn-toolbar" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="btn-group mr-2" role="group" aria-label="Second group">
<button type="button" class="btn btn-secondary">5</button>
<button type="button" class="btn btn-secondary">6</button>
<button type="button" class="btn btn-secondary">7</button>
</div>
<div class="btn-group" role="group" aria-label="Third group">
<button type="button" class="btn btn-secondary">8</button>
</div>
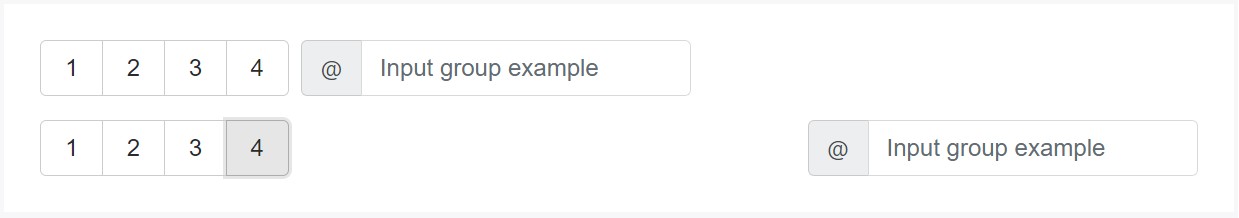
</div>Feel free to mixture input groups along with button groups in your toolbars. Much like the good example mentioned earlier, you'll likely demand several utilities though to place items effectively.

<div class="btn-toolbar mb-3" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group mr-2" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon">
</div>
</div>
<div class="btn-toolbar justify-content-between" role="toolbar" aria-label="Toolbar with button groups">
<div class="btn-group" role="group" aria-label="First group">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<button type="button" class="btn btn-secondary">3</button>
<button type="button" class="btn btn-secondary">4</button>
</div>
<div class="input-group">
<span class="input-group-addon" id="btnGroupAddon2">@</span>
<input type="text" class="form-control" placeholder="Input group example" aria-describedby="btnGroupAddon2">
</div>
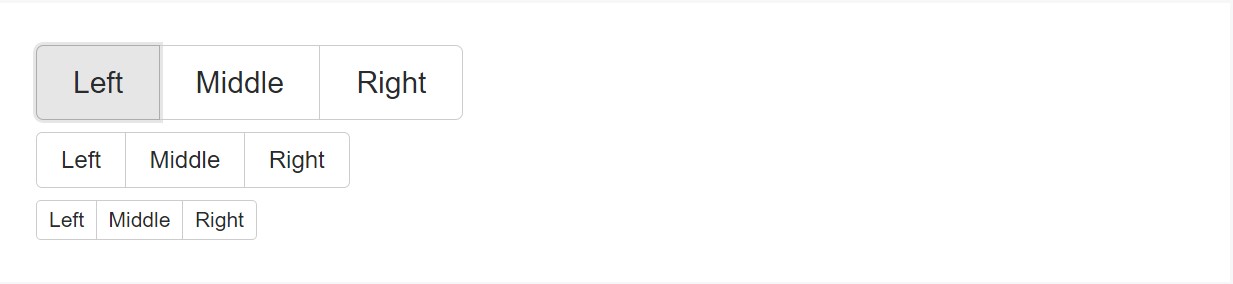
</div>Sizing
As opposed to utilizing button measurements classes to each button inside of a group, simply add in
.btn-group-*.btn-group
<div class="btn-group btn-group-lg" role="group" aria-label="...">...</div>
<div class="btn-group" role="group" aria-label="...">...</div>
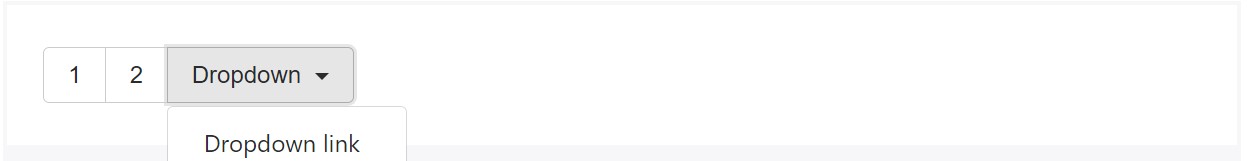
<div class="btn-group btn-group-sm" role="group" aria-label="...">...</div>Nesting
Place a
.btn-group.btn-group
<div class="btn-group" role="group" aria-label="Button group with nested dropdown">
<button type="button" class="btn btn-secondary">1</button>
<button type="button" class="btn btn-secondary">2</button>
<div class="btn-group" role="group">
<button id="btnGroupDrop1" type="button" class="btn btn-secondary dropdown-toggle" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false">
Dropdown
</button>
<div class="dropdown-menu" aria-labelledby="btnGroupDrop1">
<a class="dropdown-item" href="#">Dropdown link</a>
<a class="dropdown-item" href="#">Dropdown link</a>
</div>
</div>
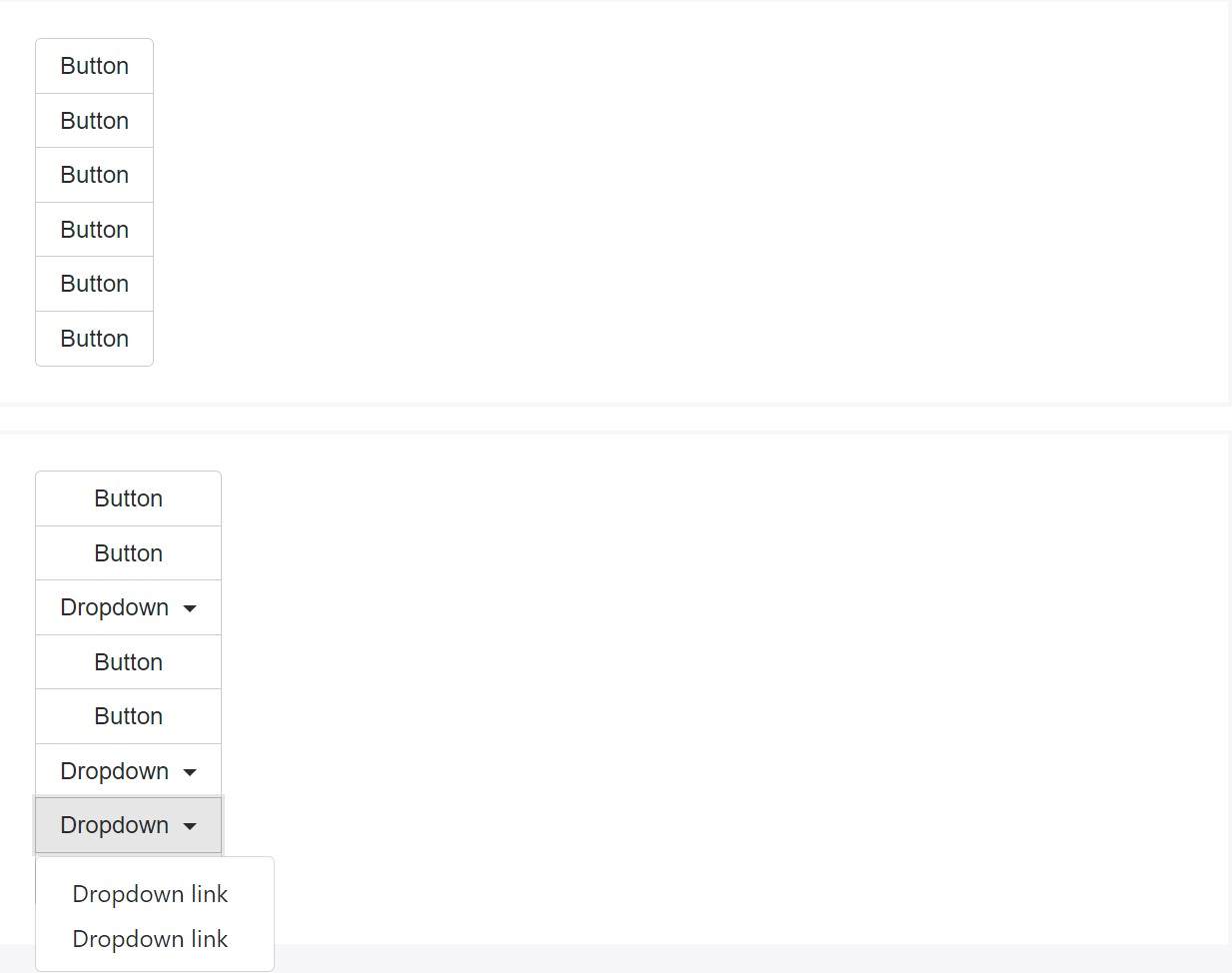
</div>Vertical type
Make a group of buttons appear like up and down stacked as opposed to horizontally. Split button dropdowns are not actually supported here.

<div class="btn-group-vertical">
...
</div>Popovers plus Tooltips
Because of the particular application ( and also other components), a bit of unique casing is necessitated for tooltips as well as popovers inside of button groups. You'll ought to determine the option
container: 'body'Other detail to take note
In order to get a dropdown button inside a
.btn-group<button>.dropdown-toggledata-toggle="dropdown"type="button"<button><div>.dropdown-menu.dropdown-item.dropdown-toggleConclusions
Basically that is certainly the way the buttons groups become created by using one of the most popular mobile friendly framework in its current version-- Bootstrap 4. These may be very effective not just display a few attainable possibilities or a courses to take but additionally like a additional navigation items taking place at certain spots of your page featuring constant appearance and easing up the navigation and entire user look.
Take a look at a couple of on-line video short training relating to Bootstrap button groups:
Linked topics:
Bootstrap button group official information

Bootstrap button group guide

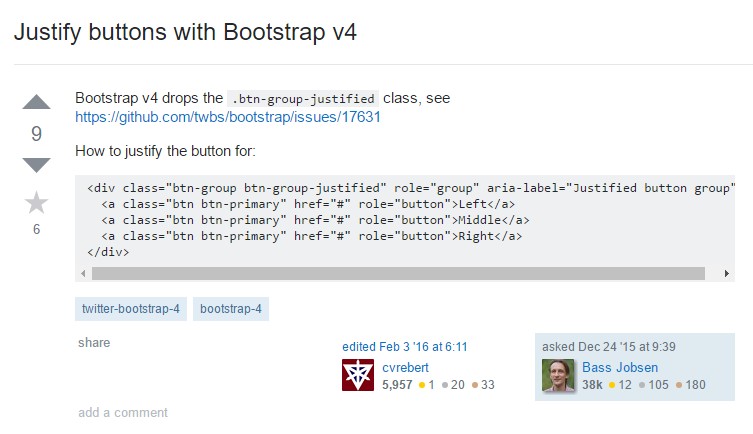
Justify buttons utilizing Bootstrap v4