Bootstrap Breakpoints Usage
Introduction
Taking in concern all of the available display screen sizes in which our website pages could ultimately feature it is important to form them in a way giving universal understandable and effective visual appeal-- commonly using the assistance of a powerful responsive system such as the most prominent one-- the Bootstrap framework which latest version is now 4 alpha 6. But what it actually performs in order to help the webpages appear fantastic on any display-- let's have a glance and view.
The main idea in Bootstrap typically is placing certain ordination in the endless practical gadget display sizes ( or else viewports) placing them in a few ranges and styling/rearranging the content appropriately. These are also named grid tiers or else display screen sizes and have progressed quite a little bit through the different variations of the most favored recently responsive framework around-- Bootstrap 4. ( additional resources)
Efficient ways to work with the Bootstrap Breakpoints Table:
Generally the media queries get determined with the following format
@media ( ~screen size condition ~) ~ styling rules to get applied if the condition is met ~min-width: 768pxmin-width: 768pxHuge differences of Bootstrap editions
In Bootstrap 4 unlike its predecessor there are 5 screen widths yet due to the fact that the latest alpha 6 build-- just 4 media query groups-- we'll get back to this in just a sec. Since you most likely realize a
.row.col -Display screen dimensions
The display scales in Bootstrap typically incorporate the
min-widthExtra small – widths under 576px –This screen actually doesn't have a media query but the styling for it rather gets applied as a common rules getting overwritten by the queries for the widths above. What's also new in Bootstrap 4 alpha 6 is it actually doesn't use any size infix – so the column layout classes for this screen size get defined like
col-6Extra small-- sizes under 576px-- This display really doesn't feature a media query however the styling for it instead gets utilized as a basic regulations becoming overwritten by queries for the widths just above. What's likewise new in Bootstrap 4 alpha 6 is it basically does not utilize any scale infix-- and so the column layout classes for this particular screen size get specified like
col-6Small screens-- uses
@media (min-width: 576px) ...-sm-.col-sm-6Medium screens-- applies
@media (min-width: 768px) ...-md-.col-md-6Large displays - employs
@media (min-width: 992px) ...-lg-And lastly-- extra-large displays -
@media (min-width: 1200px) ...-xl-Responsive breakpoints
Given that Bootstrap is really developed to be mobile first, we apply a fistful of media queries to design sensible breakpoints for formats and interfaces . These kinds of Bootstrap Breakpoints Grid are mainly founded on minimal viewport widths as well as allow us to graduate up components just as the viewport changes. ( additional resources)
Bootstrap primarily makes use of the following media query stretches-- or breakpoints-- in source Sass files for arrangement, grid program, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...As we write source CSS in Sass, each media queries are obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time utilize media queries that go in the some other direction (the provided display screen dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these particular media queries are additionally provided with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a specific segment of display sizes utilizing the minimum and maximum Bootstrap Breakpoints Table widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also provided via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Additionally, media queries may well span numerous breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for focus on the same display screen scale variation would definitely be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Along with describing the width of the page's elements the media queries occur all around the Bootstrap framework usually becoming defined by it
- ~screen size ~Check several youtube video short training about Bootstrap breakpoints:
Linked topics:
Bootstrap breakpoints official documentation

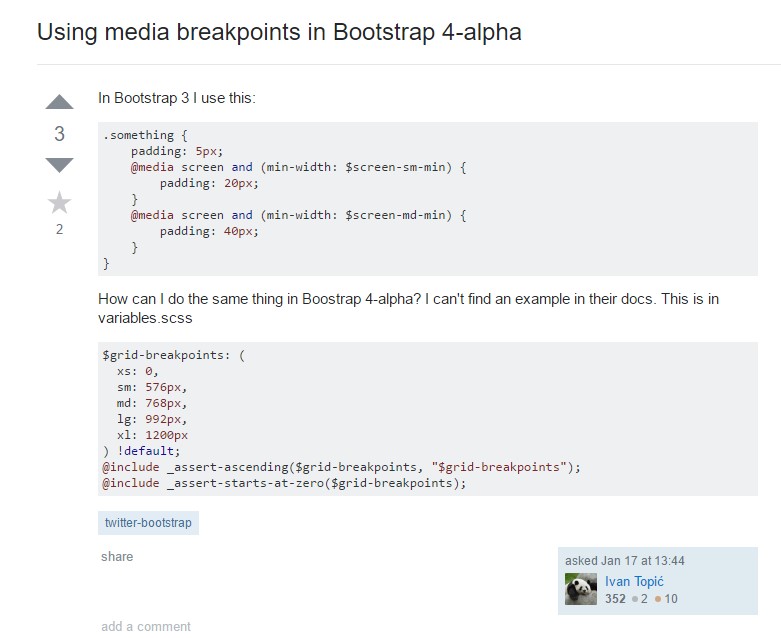
Bootstrap Breakpoints issue

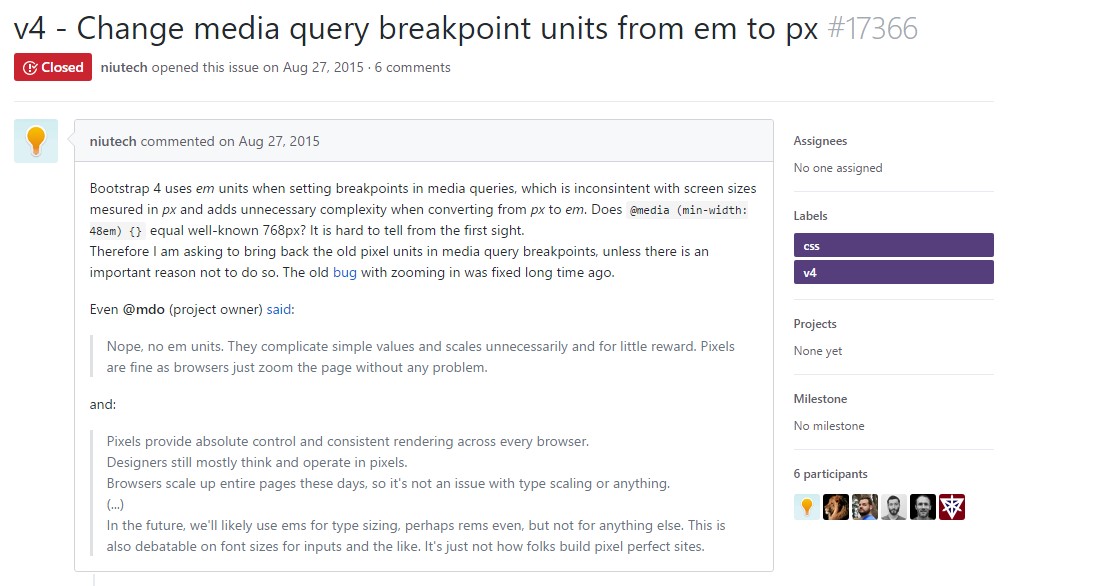
Modify media query breakpoint units from 'em' to 'px'