Bootstrap Jumbotron Header
Overview
Sometimes we need showcasing a sentence loud and unmistakable from the very beginning of the webpage-- such as a marketing info, upcoming party notice or anything. In order to develop this particular announcement deafening and certain it is certainly as well probably a great idea placing them even above the navbar as kind of a general subtitle and announcement.
Utilizing these sorts of elements in an attractive and most importantly-- responsive method has been really discovered in Bootstrap 4. What the most updated version of probably the most popular responsive system in its own current fourth version must face the concern of specifying something with no doubt fight across the webpage is the Bootstrap Jumbotron Class feature. It gets designated with large size content and some heavy paddings to receive pleasing and well-kept appearance. ( learn more)
Ways to work with the Bootstrap Jumbotron Style:
To provide this kind of component in your web pages make a
<div>.jumbotron.jumbotron-fluid.jumbotron-fluidAnd as simple as that you have certainly made your Jumbotron element-- still unfilled yet. By default it gets styled by having a little rounded corners for friendlier visual appeal and a light grey background colour - now everything you need to do is covering some material just like an attractive
<h1><p>Good examples
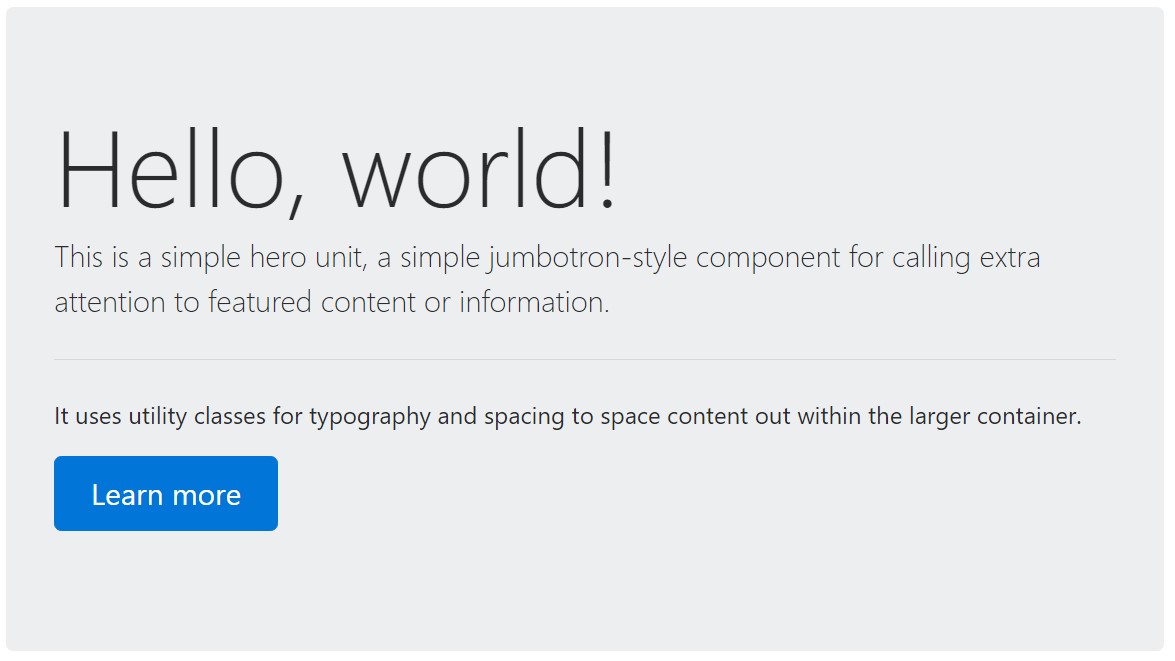
<div class="jumbotron">
<h1 class="display-3">Hello, world!</h1>
<p class="lead">This is a simple hero unit, a simple jumbotron-style component for calling extra attention to featured content or information.</p>
<hr class="my-4">
<p>It uses utility classes for typography and spacing to space content out within the larger container.</p>
<p class="lead">
<a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a>
</p>
</div>To produce the jumbotron total size, and also without any rounded corners , add in the
.jumbotron-fluid.container.container-fluid
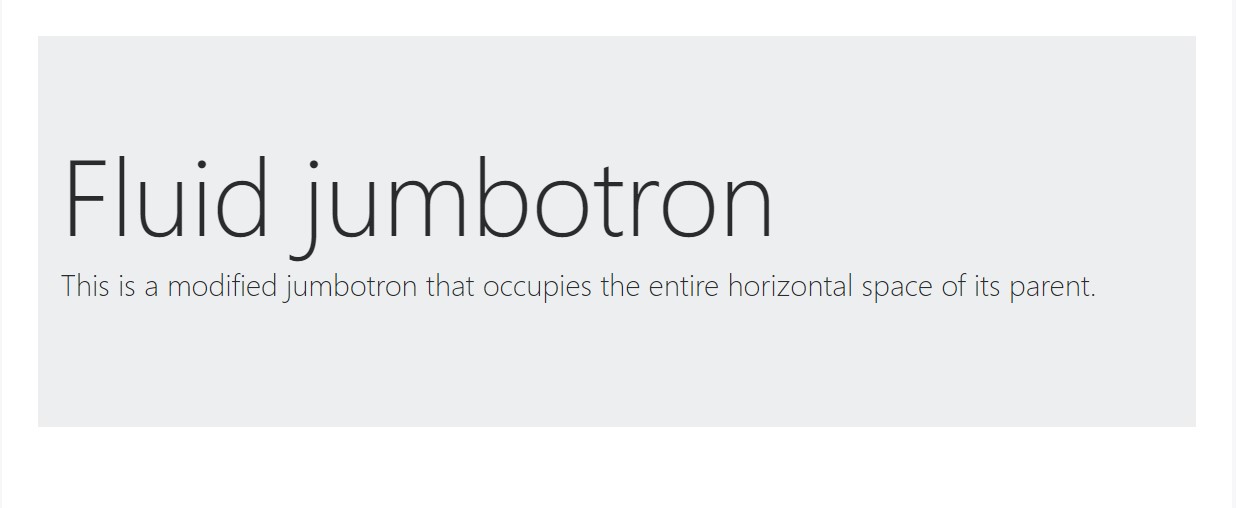
<div class="jumbotron jumbotron-fluid">
<div class="container">
<h1 class="display-3">Fluid jumbotron</h1>
<p class="lead">This is a modified jumbotron that occupies the entire horizontal space of its parent.</p>
</div>
</div>Yet another factor to note
This is actually the simplest method sending your website visitor a very clear and loud message working with Bootstrap 4's Jumbotron component. It must be thoroughly taken once more taking into consideration all the possible widths the web page might actually appear on and particularly-- the smallest ones. Here is the reason why-- just as we explored above basically certain
<h1><p>This mixed with the a bit bigger paddings and a several more lined of text message content might actually trigger the components filling in a mobile phone's entire screen highness and eve stretch beneath it which in turn might just ultimately confuse or even irritate the website visitor-- especially in a rush one. So once more we get returned to the unwritten necessity - the Jumbotron messages must be short and clear so they get the visitors as opposed to pushing them away by being very shouting and aggressive.
Final thoughts
And so now you have an idea how to make a Jumbotron with Bootstrap 4 and all the achievable ways it can absolutely have an effect on your viewers -- now the only thing that's left for you is properly planning its web content.
Take a look at a couple of video clip training relating to Bootstrap Jumbotron
Related topics:
Bootstrap Jumbotron approved documents

Bootstrap Jumbotron guide

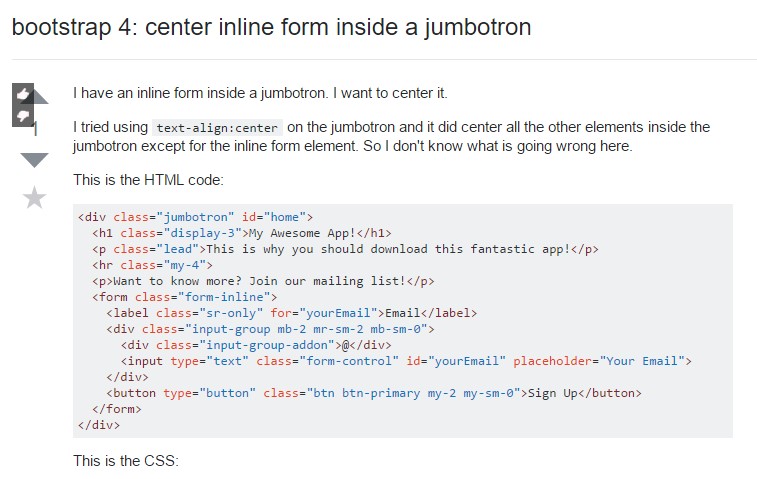
Bootstrap 4: center inline form inside a jumbotron