Bootstrap Modal Position
Introduction
In some instances we definitely have to determine the target on a certain data keeping every thing others dimmed behind making certain we have actually got the website visitor's concentration or maybe have tons of information required to be easily accessible directly from the webpage yet so extensive it undoubtedly might bore and push back the ones digging the page.
For these types of cases the modal component is pretty much valuable. Precisely what it does is representing a dialog box involving a vast zone of the display screen diming out whatever other things.
The Bootstrap 4 framework has every thing needed for producing this kind of component by having minimal efforts and a practical direct structure.
Bootstrap Modal is streamlined, however, flexible dialog prompts powered by JavaScript. They support a number of use samplings beginning at user alert to absolutely custom made material and come with a handful of useful subcomponents, sizes, and a lot more.
Information about how Bootstrap Modal Content runs
Before starting having Bootstrap's modal component, don't forget to check out the following for the reason that Bootstrap menu decisions have currently changed.
- Modals are built with HTML, CSS, and JavaScript. They're placed over everything else inside of the document and remove scroll from the
<body>- Clicking the modal "backdrop" will instantly close the modal.
- Bootstrap basically provides one modal screen simultaneously. Embedded modals usually aren't provided given that we think them to be poor user experiences.
- Modals usage
position:fixeda.modal- One once again , because of the
position: fixed- And finally, the
autofocusContinue reading for demos and application tips.
- As a result of how HTML5 explains its semantics, the autofocus HTML attribute has no result in Bootstrap modals. To obtain the same effect, apply certain custom JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)To set up we need to have a trigger-- an anchor or switch to be clicked in turn the modal to become presented. To do so simply specify
data-toggle=" modal"data-target="#myModal-ID"Some example
Now let us generate the Bootstrap Modal in itself-- in the first place we want a wrapper element having the whole thing-- select it
.modalA great idea would definitely be at the same time providing the
.fadeIf those two don't match the trigger won't actually fire the modal up, you would also want to add the same ID which you have defined in the modal trigger since otherwise.
Additionally you might just want to put in a close switch inside the header appointing it the class
.closedata-dismiss="modal"Basically this id the structure the modal parts have in the Bootstrap framework and it basically has stayed the equivalent in both Bootstrap version 3 and 4. The brand new version arrives with a plenty of new solutions although it seems that the dev crew believed the modals do the job all right the approach they are so they pointed their care away from them so far.
Right now, lets us have a look at the several kinds of modals and their code.
Modal components
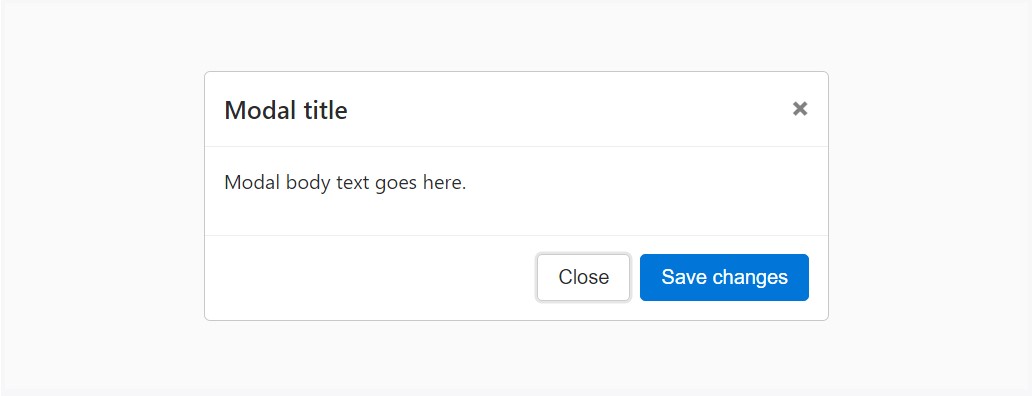
Listed here is a static modal example ( showing its
positiondisplay<div class="modal fade">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<p>Modal body text goes here.</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-primary">Save changes</button>
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
</div>
</div>
</div>
</div>Live test
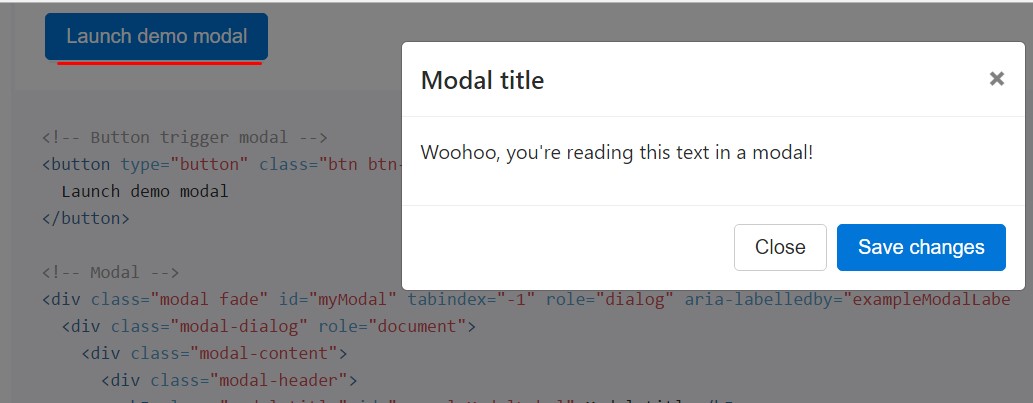
If you will employ a code listed below - a functioning modal demo is going to be switched on as showned on the picture. It will move down and fade in from the top of the webpage.

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
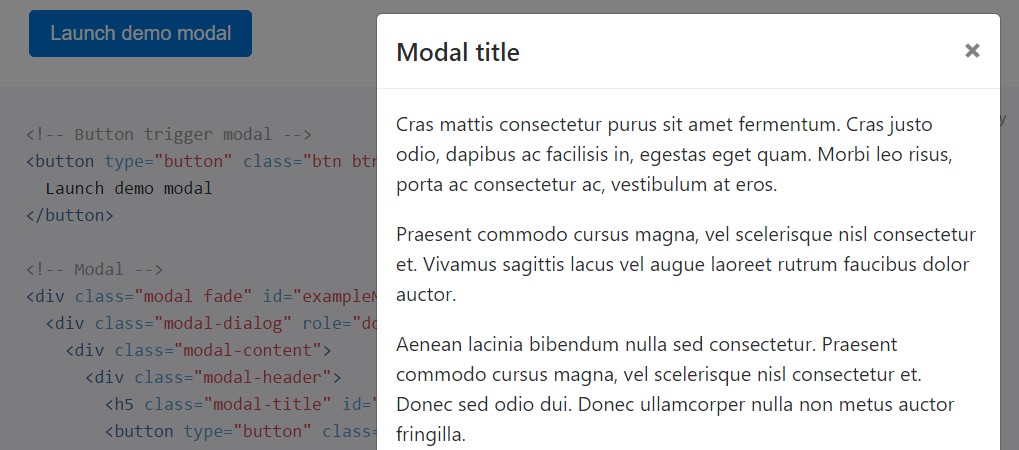
</div>Scrolling extensive material
When modals end up being way too long toward the user's viewport or gadget, they roll independent of the page itself. Work the demo listed below to discover things that we mean ( useful reference).

<!-- Button trigger modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModalLong">
Launch demo modal
</button>
<!-- Modal -->
<div class="modal fade" id="exampleModalLong" tabindex="-1" role="dialog" aria-labelledby="exampleModalLongTitle" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLongTitle">Modal title</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
...
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Save changes</button>
</div>
</div>
</div>
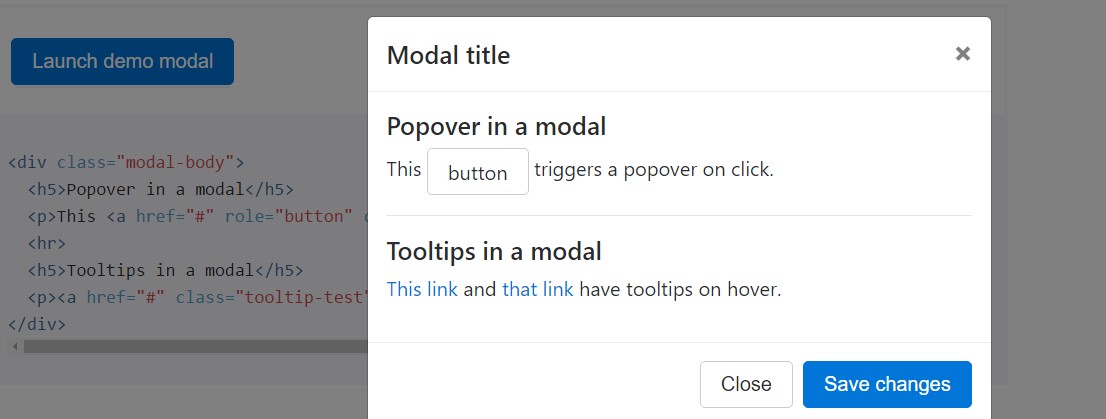
</div>Tooltips and also popovers
Tooltips along with popovers are able to be positioned inside of modals just as demanded. If modals are closed, any tooltips and popovers inside are as well quickly dropped.

<div class="modal-body">
<h5>Popover in a modal</h5>
<p>This <a href="#" role="button" class="btn btn-secondary popover-test" title="Popover title" data-content="Popover body content is set in this attribute.">button</a> triggers a popover on click.</p>
<hr>
<h5>Tooltips in a modal</h5>
<p><a href="#" class="tooltip-test" title="Tooltip">This link</a> and <a href="#" class="tooltip-test" title="Tooltip">that link</a> have tooltips on hover.</p>
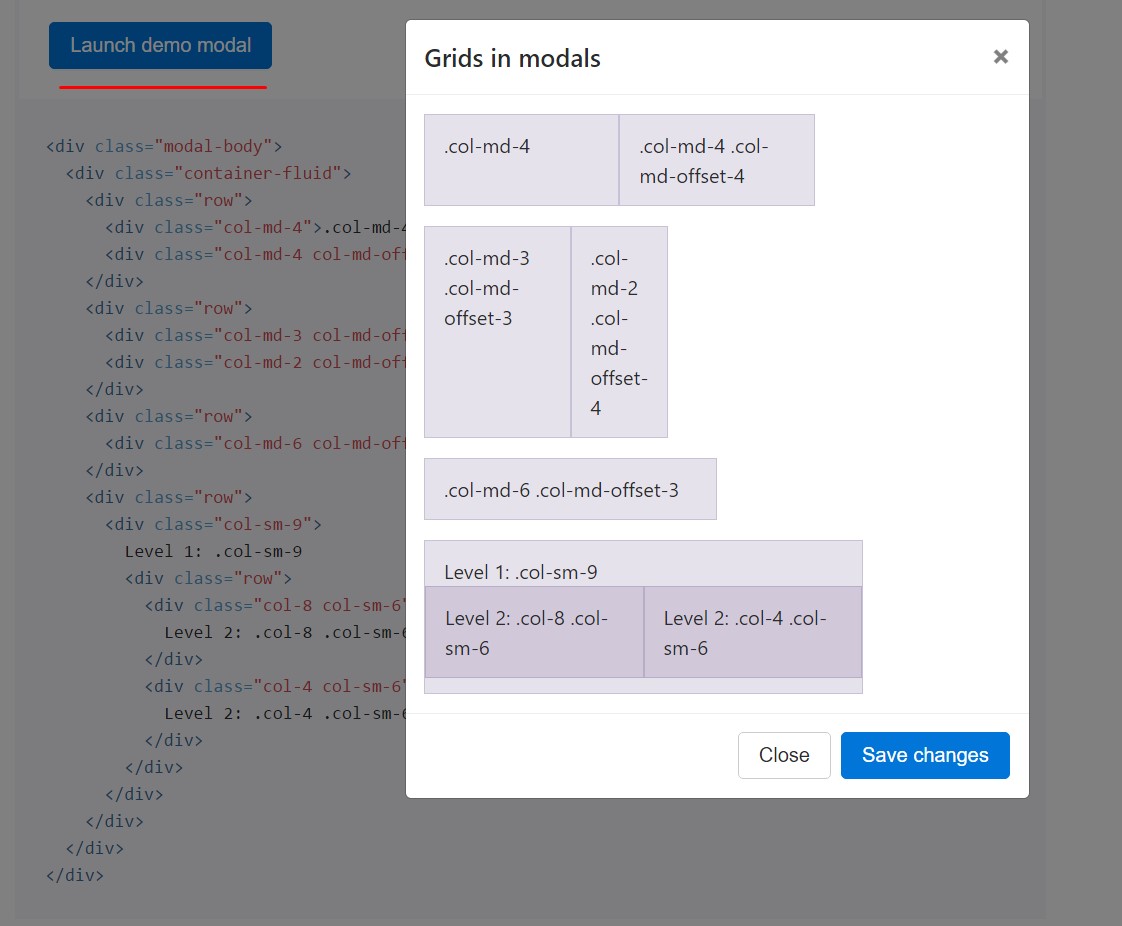
</div>Bring into play the grid
Use the Bootstrap grid system in a modal by nesting
.container-fluid.modal-body
<div class="modal-body">
<div class="container-fluid">
<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 col-md-offset-4">.col-md-4 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-3 col-md-offset-3">.col-md-3 .col-md-offset-3</div>
<div class="col-md-2 col-md-offset-4">.col-md-2 .col-md-offset-4</div>
</div>
<div class="row">
<div class="col-md-6 col-md-offset-3">.col-md-6 .col-md-offset-3</div>
</div>
<div class="row">
<div class="col-sm-9">
Level 1: .col-sm-9
<div class="row">
<div class="col-8 col-sm-6">
Level 2: .col-8 .col-sm-6
</div>
<div class="col-4 col-sm-6">
Level 2: .col-4 .col-sm-6
</div>
</div>
</div>
</div>
</div>
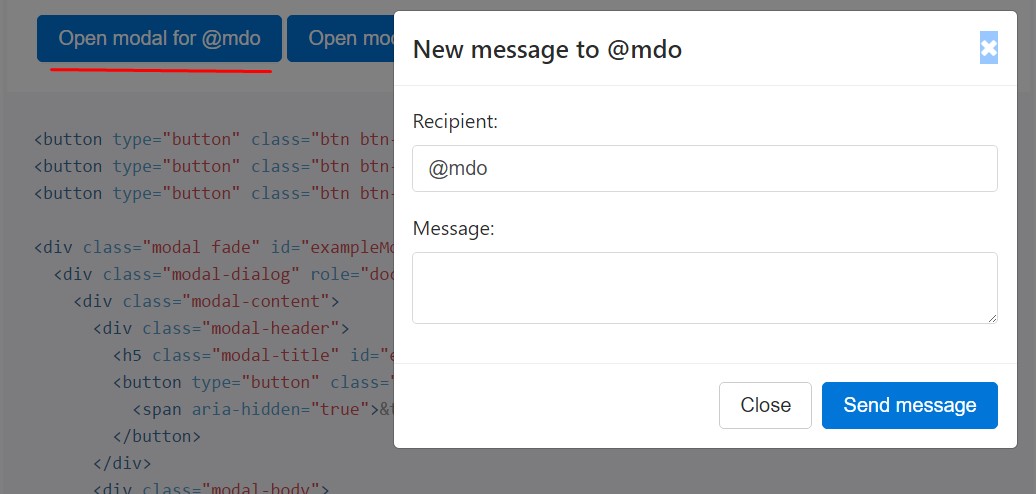
</div>Varying modal content
Contain a bunch of tabs that cause the very same modal with a bit separate materials? Put to use
event.relatedTargetdata-*Listed below is a live demo complied with by example HTML and JavaScript. To find out more, read through the modal events docs with regard to information on
relatedTarget

<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@mdo">Open modal for @mdo</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@fat">Open modal for @fat</button>
<button type="button" class="btn btn-primary" data-toggle="modal" data-target="#exampleModal" data-whatever="@getbootstrap">Open modal for @getbootstrap</button>
<div class="modal fade" id="exampleModal" tabindex="-1" role="dialog" aria-labelledby="exampleModalLabel" aria-hidden="true">
<div class="modal-dialog" role="document">
<div class="modal-content">
<div class="modal-header">
<h5 class="modal-title" id="exampleModalLabel">New message</h5>
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
</div>
<div class="modal-body">
<form>
<div class="form-group">
<label for="recipient-name" class="form-control-label">Recipient:</label>
<input type="text" class="form-control" id="recipient-name">
</div>
<div class="form-group">
<label for="message-text" class="form-control-label">Message:</label>
<textarea class="form-control" id="message-text"></textarea>
</div>
</form>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-secondary" data-dismiss="modal">Close</button>
<button type="button" class="btn btn-primary">Send message</button>
</div>
</div>
</div>
</div>$('#exampleModal').on('show.bs.modal', function (event)
var button = $(event.relatedTarget) // Button that triggered the modal
var recipient = button.data('whatever') // Extract info from data-* attributes
// If necessary, you could initiate an AJAX request here (and then do the updating in a callback).
// Update the modal's content. We'll use jQuery here, but you could use a data binding library or other methods instead.
var modal = $(this)
modal.find('.modal-title').text('New message to ' + recipient)
modal.find('.modal-body input').val(recipient)
)Get rid of animation
For modals which just come out rather than fade in to view, get rid of the
.fade<div class="modal" tabindex="-1" role="dialog" aria-labelledby="..." aria-hidden="true">
...
</div>Variable heights
On the occasion that the height of a modal changes though it is open up, you can employ
$(' #myModal'). data(' bs.modal'). handleUpdate()Availability
Adding YouTube videos clips
Inserting YouTube videos clips in modals demands added JavaScript not with Bootstrap to instantly put an end to playback and even more.
Optional sizings
Modals feature two alternative proportions, accessible via modifier classes to get inserted into a
.modal-dialog
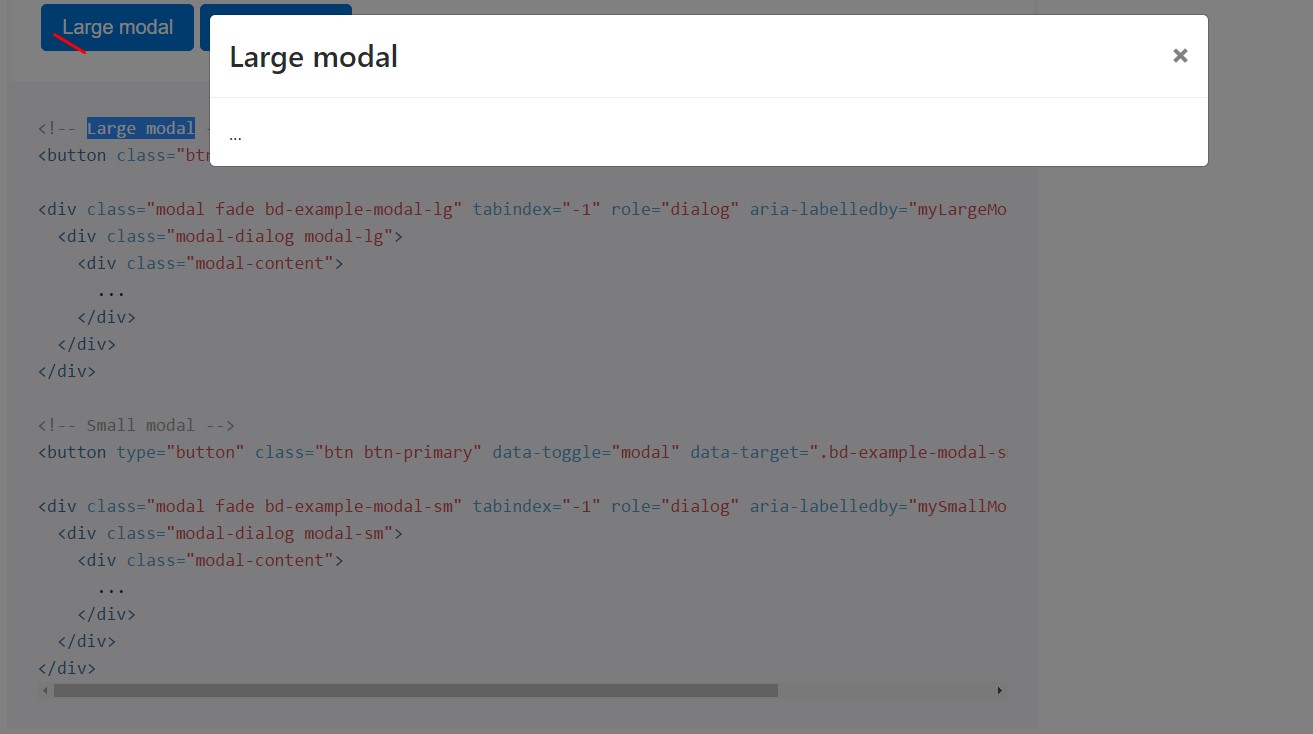
<!-- Large modal -->
<button class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-lg">Large modal</button>
<div class="modal fade bd-example-modal-lg" tabindex="-1" role="dialog" aria-labelledby="myLargeModalLabel" aria-hidden="true">
<div class="modal-dialog modal-lg">
<div class="modal-content">
...
</div>
</div>
</div>
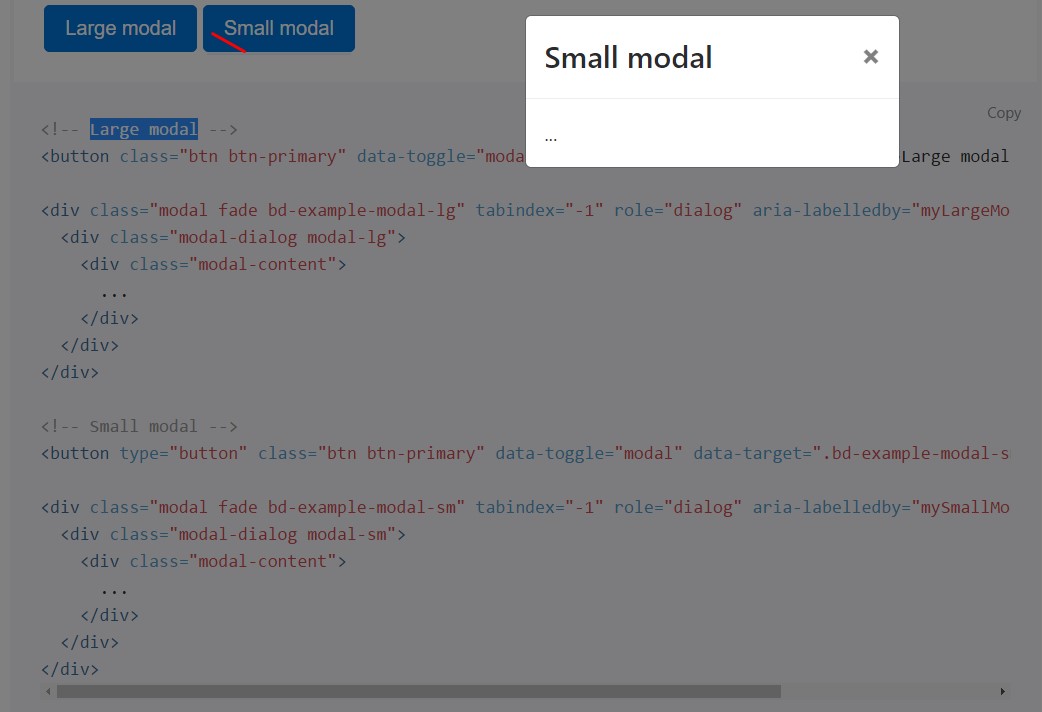
<!-- Small modal -->
<button type="button" class="btn btn-primary" data-toggle="modal" data-target=".bd-example-modal-sm">Small modal</button>
<div class="modal fade bd-example-modal-sm" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog modal-sm">
<div class="modal-content">
...
</div>
</div>
</div>Operation
The modal plugin toggles your invisible material on demand, with data attributes or JavaScript. It also incorporates
.modal-open<body>.modal-backdropVia files attributes
Switch on a modal without developing JavaScript. Set
data-toggle="modal"data-target="#foo"href="#foo"<button type="button" data-toggle="modal" data-target="#myModal">Launch modal</button>Using JavaScript
Call a modal with id
myModal$('#myModal'). modal( options).Opportunities
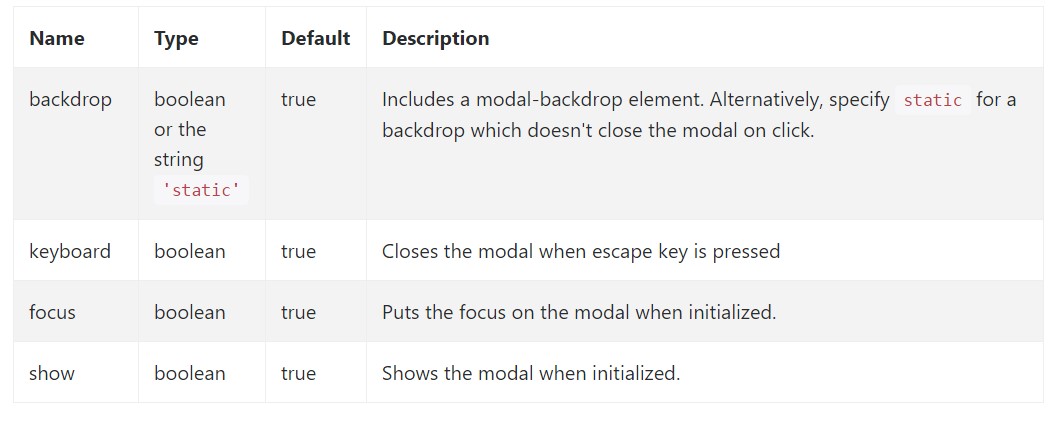
Possibilities can be successfully pass through information attributes or JavaScript. For information attributes, fix the option name to
data-data-backdrop=""Inspect also the image below:

Strategies
.modal(options)
.modal(options)Triggers your content as a modal. Admits an optionally available options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually begins a modal. Come back to the caller just before the modal has actually been demonstrated (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually conceals a modal. Come back to the user before the modal has truly been covered up (i.e. just before the
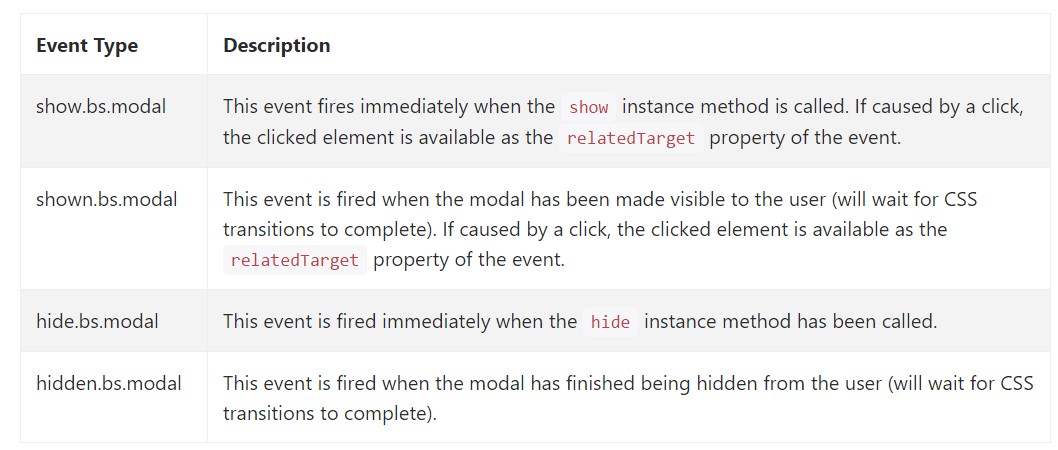
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals events
Bootstrap's modal class exposes a handful of events for entraping inside modal capability. All modal events are fired at the modal itself (i.e. at the
<div class="modal">
$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
We experienced the way the modal is established however what would probably be in it?
The reply is-- just about everything-- starting with a extensive phrases and conditions plain part with some titles to the very complicated form that along with the adaptive design approaches of the Bootstrap framework might truly be a webpage in the page-- it is really feasible and the possibility of applying it falls to you.
Do have in your thoughts however if ever at a specific point the web content to be soaked the modal gets far excessive perhaps the more effective approach would be positioning the whole thing in to a separate web page for you to get quite more desirable appearance along with utilization of the whole display size available-- modals a meant for more compact blocks of information prompting for the viewer's attention .
Check out some video clip training regarding Bootstrap modals:
Linked topics:
Bootstrap modals: authoritative documentation

W3schools:Bootstrap modal short training

Bootstrap 4 with remote modal