Bootstrap Popover Container
Overview
The versions
Bootstrap is one of the most useful and free open-source platforms to develop websites. The latest version of the Bootstrap platform is known as the Bootstrap 4.
Usage of the Bootstrap 4
Using Bootstrap 4 you will be able to generate your site now much faster than ever. It is comparatively very simpler to utilize Bootstrap to establish your website than some other programs. Having the integration of HTML, CSS, and JS framework it is just one of the most leading systems for web development.
Amazing components plus tips in Bootstrap 4
Just some of the finest functions of the Bootstrap 4 provide:
• An improved grid system which permits the user to obtain mobile device helpful along with a fair amount of ease.
• Several utility instruction sets have been featured in the Bootstrap 4 to assist in easy learning for new users in the field of online design.
Items to consider
Step 2: Rewrite your article by highlighting words and phrases.
Together with the start of the new Bootstrap 4, the ties to the older version, Bootstrap 3 have not been entirely removed. The developers have made sure that the Bootstrap 3 does get proper updates and problem fixes alongside improvements. It will be done even after the end release of the Bootstrap 4. Bootstrap 3 have not been completely cut off. The developers have made sure that the Bootstrap 3 does get regular upgrade and bug fixes along with improvements.
Differences comparing Bootstrap 4 and Bootstrap 3
• The assistance for different web browsers as well as managing systems has been included in the Bootstrap 4
• The general size of the font is enhanced for pleasant observing and web-site generation practical experience
• The renaming of many elements has been completed to make sure a speedier and much more reliable web-site development method
• Using brand new modifications, it is attainable to establish a extra active internet site with nominal efforts
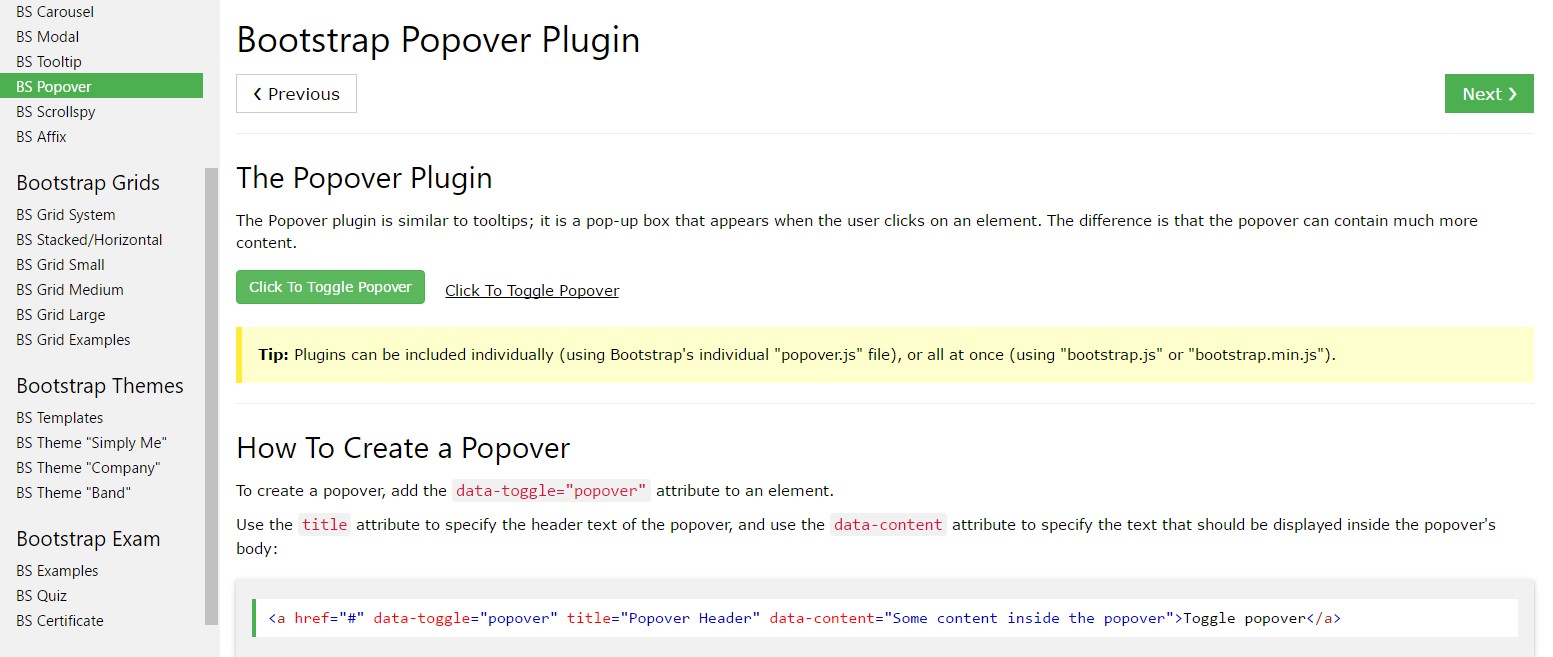
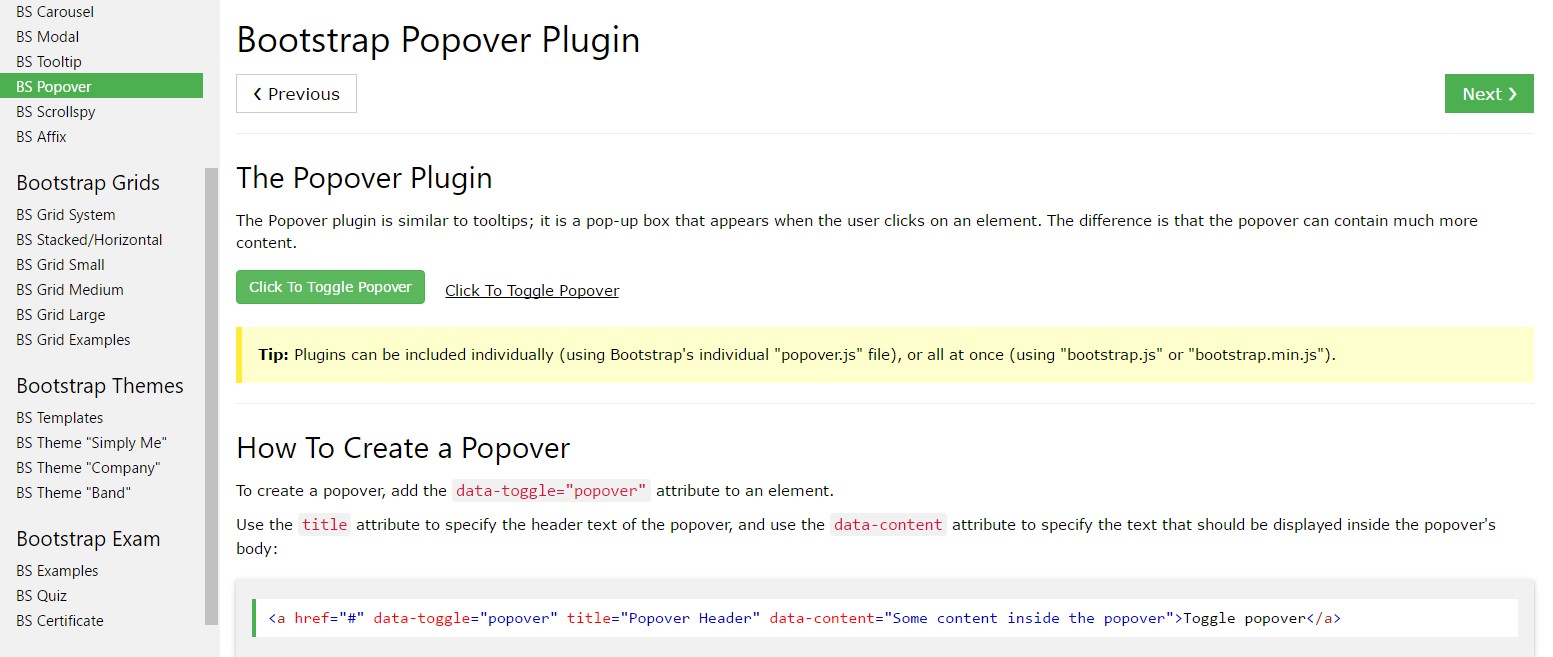
Bootstrap Popover Options
And now let us go to the primary subject.
In the case that you need to add special backup data on your internet site you can certainly work with popovers - simply incorporate little overlay content.
The best way to use the popover plugin:
- Bootstrap Popover Placement lean at the 3rd side library Tether for installing. You must absolutely include tether.min.js before bootstrap.js in order for popovers to work!
- Popovers demand the tooltip plugin as a dependency .
- Popovers are opt-in for effectiveness factors, so that you have to initialize them by yourself.
- Zero-length
titlecontent- Define
container:'body'- Activating popovers on hidden components will just not act.
- Popovers for
. disableddisabledwhite-space: nowrap;<a>Did you gotten the idea? Fantastic, let us see the way they work by using some examples. ( click here)
You will need to include tether.min.js prior to bootstrap.js needed for popovers to do the job!
Good example: Set up popovers everywhere
One solution to initialize each of popovers in a web page would definitely be to choose all of them by their
data-toggle$(function ()
$('[data-toggle="popover"]').popover()
)As an example: Utilizing the container method
Anytime you have certain designs on a parent element that meddle with a popover, you'll want to indicate a custom-made
container$(function ()
$('.example-popover').popover(
container: 'body'
)
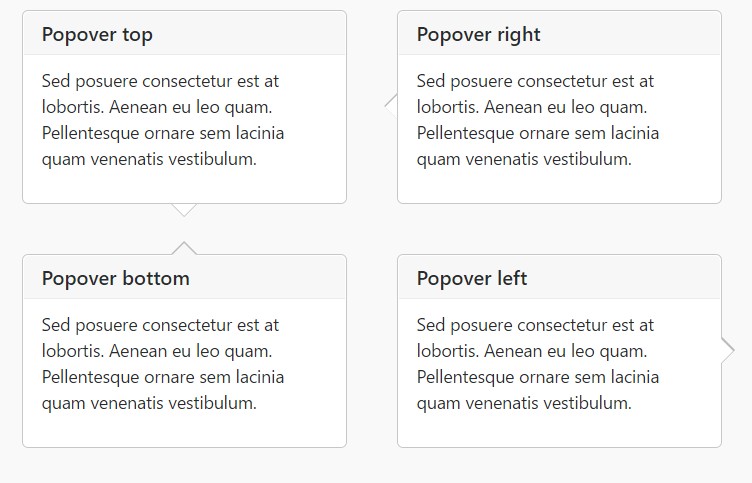
)Static popover
Four selections are accessible: high point, right-handed, bottom, and left aligned.
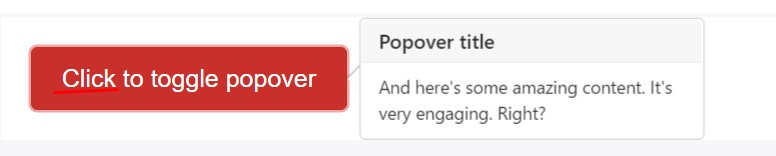
Live demo

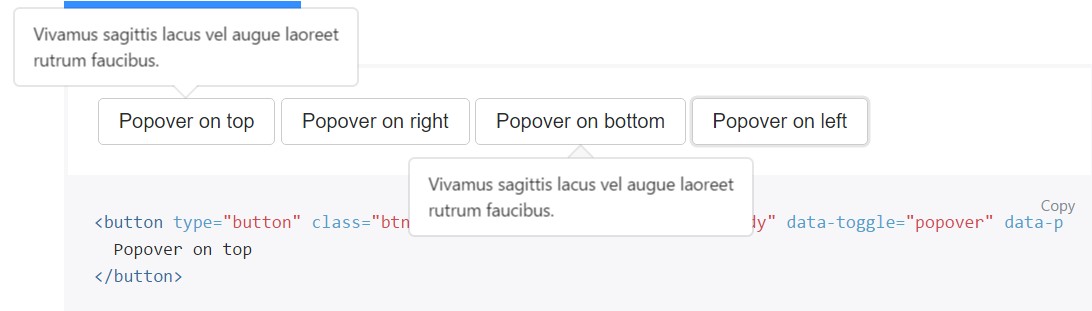
<button type="button" class="btn btn-lg btn-danger" data-toggle="popover" title="Popover title" data-content="And here's some amazing content. It's very engaging. Right?">Click to toggle popover</button>Four trajectories

<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="top" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on top
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="right" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on right
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="bottom" data-content="Vivamus
sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on bottom
</button>
<button type="button" class="btn btn-secondary" data-container="body" data-toggle="popover" data-placement="left" data-content="Vivamus sagittis lacus vel augue laoreet rutrum faucibus.">
Popover on left
</button>Dismiss on following mouse click
Make use of the
focusSpecific markup expected for dismiss-on-next-click
For proper cross-browser plus cross-platform behaviour, you need to operate the
<a><button>tabindex
<a tabindex="0" class="btn btn-lg btn-danger" role="button" data-toggle="popover" data-trigger="focus" title="Dismissible popover" data-content="And here's some amazing content. It's very engaging. Right?">Dismissible popover</a>$('.popover-dismiss').popover(
trigger: 'focus'
)Usage
Permit popovers by JavaScript
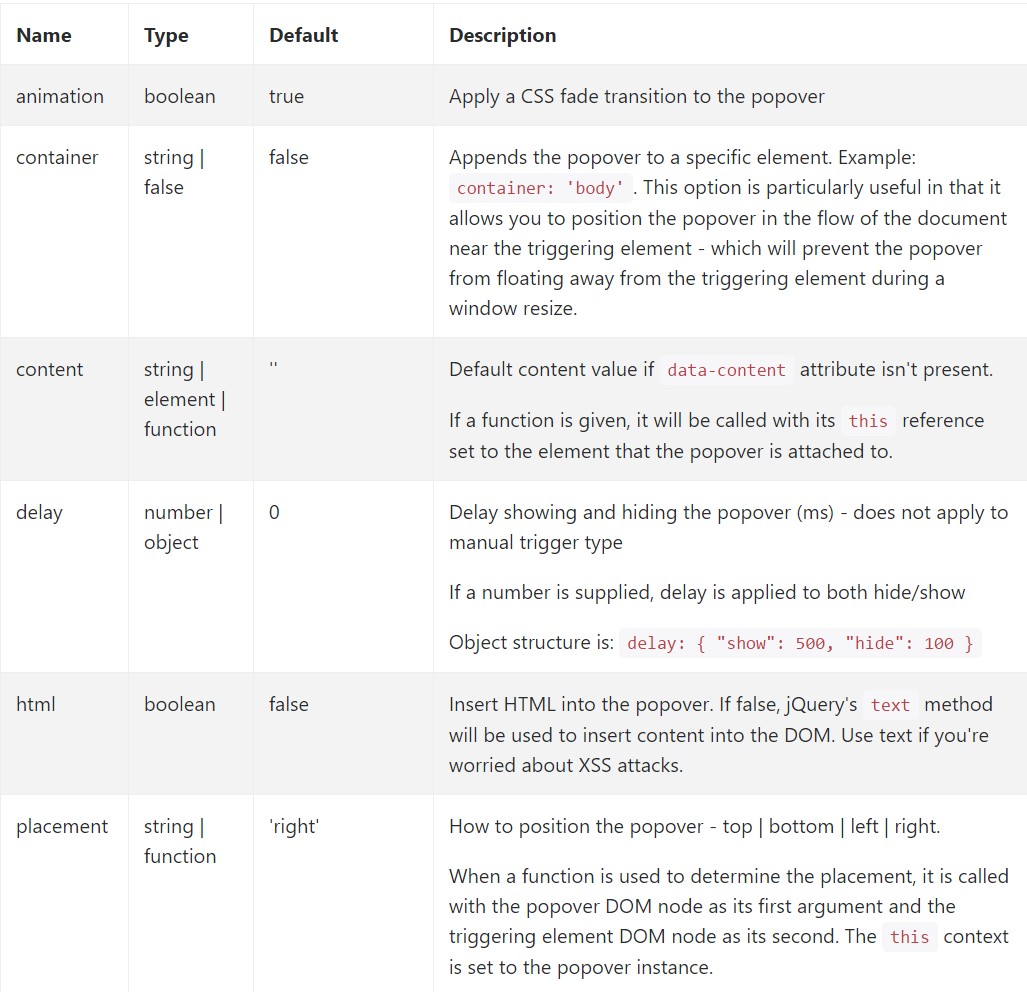
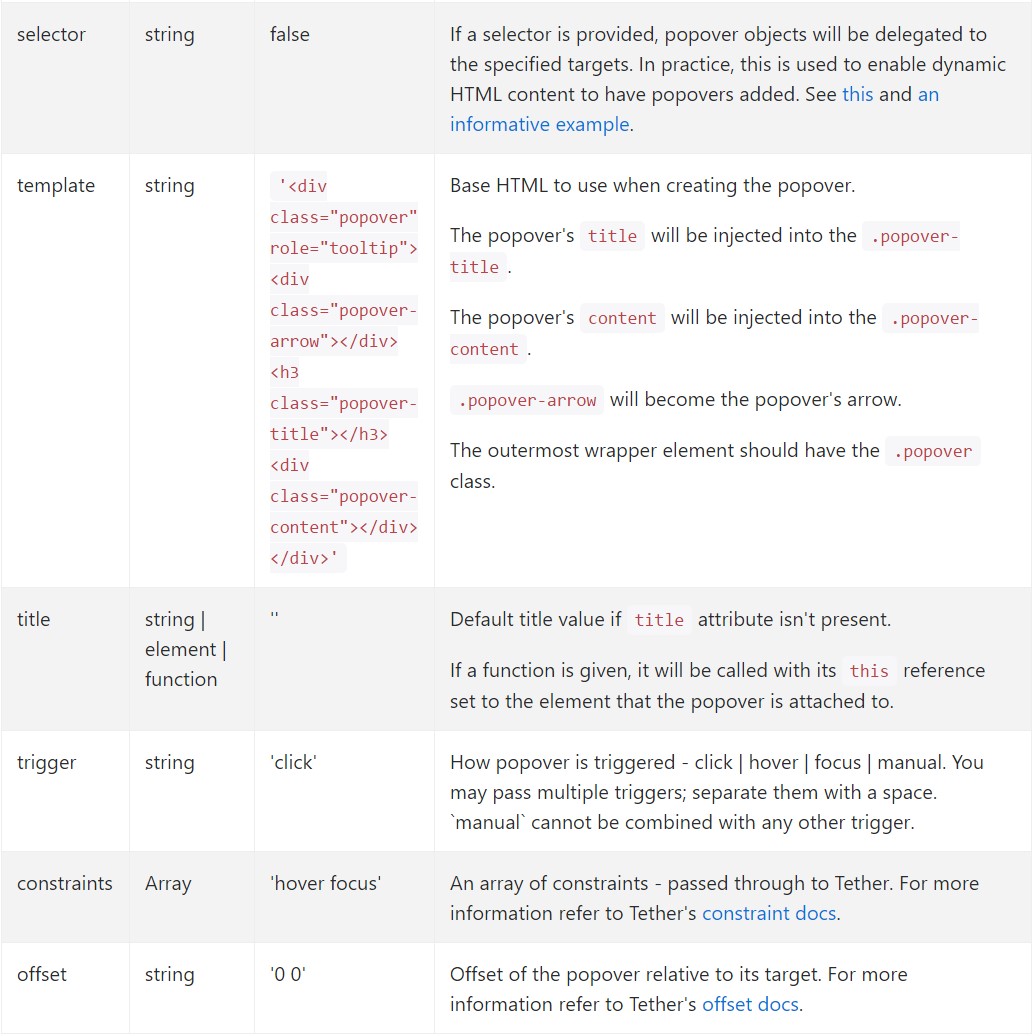
$('#example').popover(options)Opportunities
Selections may be passed via data attributes or else JavaScript. For information attributes, add the option name to
data-data-animation=""

Data attributes for different popovers
Options for specific popovers have the ability to alternatively be pointed out throughout the use of data attributes, as described above.
Approaches
$().popover(options)
Initializes popovers with regard to the feature compilation.
.popover('show')
Exposes an element's popover. Come back to the user just before the popover has certainly been shown (i.e. before the shown.bs.popover
event occurs). This is considered a "manual" triggering of the popover. Popovers whose both title and content are zero-length are never displayed.
$('#element').popover('show')
.popover('hide')
Hides an element's popover. Go back to the user prior to the popover has in fact been disguised (i.e. prior to the hidden.bs.popover
activity takes place). This is thought of a "manual" triggering of the popover.
$('#element').popover('hide')
.popover('toggle')
Button an element's popover. Goes back to the user just before the popover has actually been revealed or concealed (i.e. just before the shown.bs.popover
or hidden.bs.popover
activity happens). This is looked at a "manual" triggering of the popover.
$('#element').popover('toggle')
.popover('dispose')
Conceal and destroys an element's popover. Popovers that apply delegation (which are developed working with the selector possibility) can not actually be personally eliminated on descendant trigger features.
$('#element').popover('dispose')
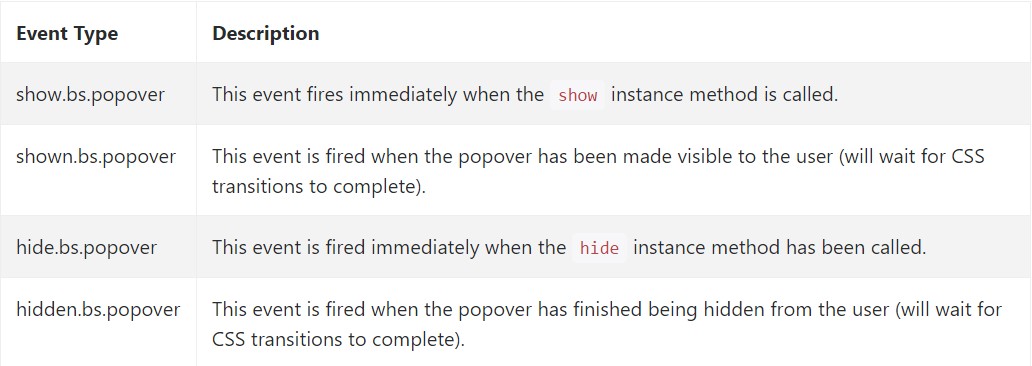
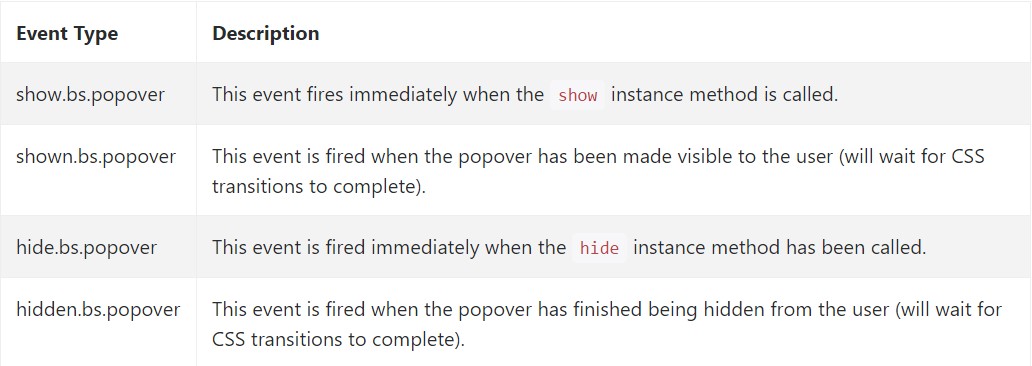
Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)
Check several on-line video training about Bootstrap popovers
Linked topics:
Bootstrap popovers official information

Bootstrap popovers training

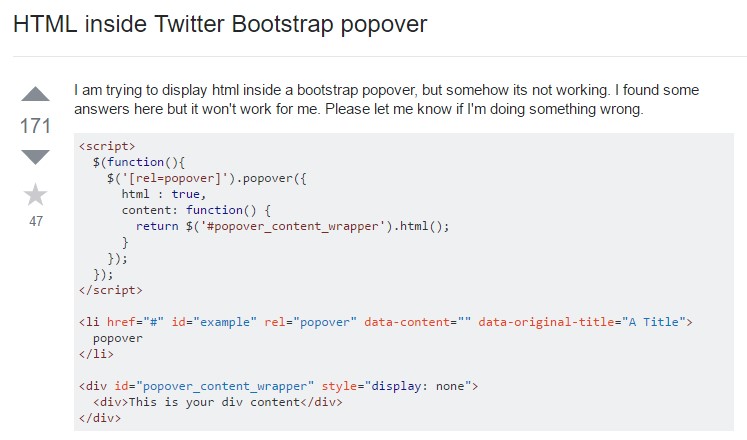
Bootstrap Popover issue

$().popover(options)
Initializes popovers with regard to the feature compilation.
$().popover(options).popover('show')
Exposes an element's popover. Come back to the user just before the popover has certainly been shown (i.e. before the .popover('show')shown.bs.popover$('#element').popover('show').popover('hide')
Hides an element's popover. Go back to the user prior to the popover has in fact been disguised (i.e. prior to the .popover('hide')hidden.bs.popover$('#element').popover('hide').popover('toggle')
Button an element's popover. Goes back to the user just before the popover has actually been revealed or concealed (i.e. just before the .popover('toggle')shown.bs.popoverhidden.bs.popover$('#element').popover('toggle').popover('dispose')
Conceal and destroys an element's popover. Popovers that apply delegation (which are developed working with the selector possibility) can not actually be personally eliminated on descendant trigger features.
.popover('dispose')$('#element').popover('dispose')Events

$('#myPopover').on('hidden.bs.popover', function ()
// do something…
)Check several on-line video training about Bootstrap popovers
Linked topics:
Bootstrap popovers official information

Bootstrap popovers training

Bootstrap Popover issue