Bootstrap Collapse Example
Introduction
While you probably know, Bootstrap very easily builds your web site responsive, utilizing its elements as a reference for disposing, scale, and so on.
Knowing this, in the event that we are to design a menu putting to use Bootstrap for front-end, we will ought to use some of the standards and standards set up by Bootstrap making it promptly structure the components of the web page to keep responsive appropriately.
Some of the most helpful options of utilizing this framework is the setting up of menus displayed on demand, basing on the activities of the users .
{ A great option to get making use of menus on small screens is to connect the options in a type of dropdown which only sets up once it is activated. That is , make a tab to activate the menu on demand. It's very not difficult to work on this through Bootstrap, the capability is all set.
Bootstrap Collapse Button plugin lets you to toggle content within your pages using a few classes because of fascinating handy JavaScript. ( additional resources)
Efficient ways to utilize the Bootstrap Collapse Content:
To generate the Bootstrap Collapse Button within small displays, just add 2 classes in the
<ul>collapsenavbar-collapse<Ul class = "nav navbar-nav collapse navbar-collapse">By having this, you can certainly get the menu fade away on the smaller sized screens.
Within the
navbar-header<a>navbar-toggle<Button class = "navbar-toggle" type = "button"
Data-target = ". Navbar-collapse" data-toggle = "collapse">
menu
</ Button>Anything within this component will be delivered inside of the framework of the menu. With scaling down the computer display screen, it compresses the inside features and cover, showing up only with clicking the
<button class = "navbar-toggle">Through this the menu will certainly materialize but will definitely not work when clicked on. It's by reason of this functionality in Bootstrap is applied with JavaScript. The very good news is that we do not really have to write a JS code line anyway, but for the whole thing to perform we should add in Bootstrap JavaScript.
At the bottom of the page, right before shutting down
</body><Script src = "js / jquery.js"> </ script>
<Script src = "js / bootstrap.js"> </ script>Good examples
Click on the switches listed here to indicate and conceal yet another feature by means of class changes:
-
.collapse-
.collapsing-
.collapse.showYou can use a backlink utilizing the
hrefdata-targetdata-toggle="collapse"
<p>
<a class="btn btn-primary" data-toggle="collapse" href="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Link with href
</a>
<button class="btn btn-primary" type="button" data-toggle="collapse" data-target="#collapseExample" aria-expanded="false" aria-controls="collapseExample">
Button with data-target
</button>
</p>
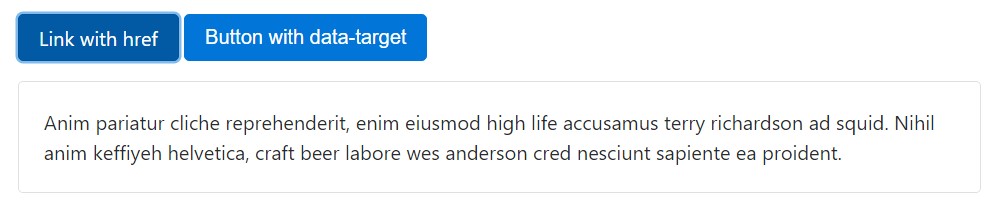
<div class="collapse" id="collapseExample">
<div class="card card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident.
</div>
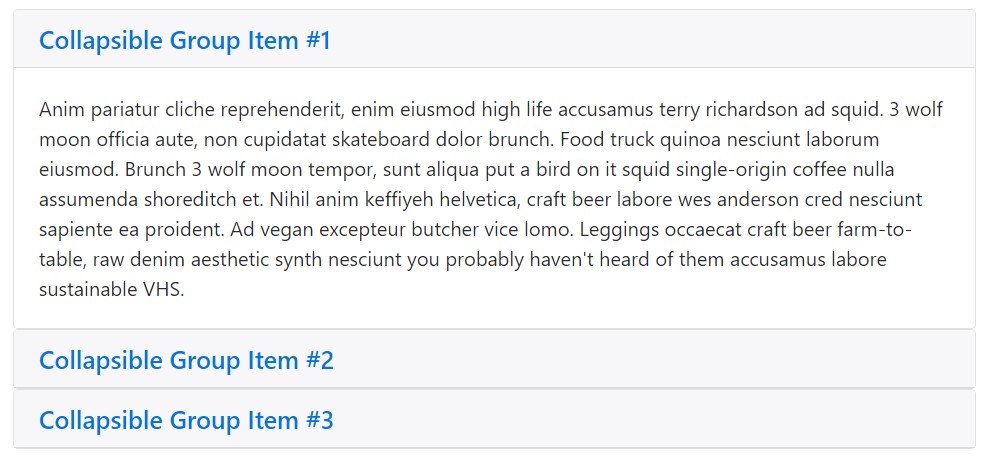
</div>Accordion example
Extend the default collapse behavior in order to develop an accordion.

<div id="accordion" role="tablist" aria-multiselectable="true">
<div class="card">
<div class="card-header" role="tab" id="headingOne">
<h5 class="mb-0">
<a data-toggle="collapse" data-parent="#accordion" href="#collapseOne" aria-expanded="true" aria-controls="collapseOne">
Collapsible Group Item #1
</a>
</h5>
</div>
<div id="collapseOne" class="collapse show" role="tabpanel" aria-labelledby="headingOne">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingTwo">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseTwo" aria-expanded="false" aria-controls="collapseTwo">
Collapsible Group Item #2
</a>
</h5>
</div>
<div id="collapseTwo" class="collapse" role="tabpanel" aria-labelledby="headingTwo">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
<div class="card">
<div class="card-header" role="tab" id="headingThree">
<h5 class="mb-0">
<a class="collapsed" data-toggle="collapse" data-parent="#accordion" href="#collapseThree" aria-expanded="false" aria-controls="collapseThree">
Collapsible Group Item #3
</a>
</h5>
</div>
<div id="collapseThree" class="collapse" role="tabpanel" aria-labelledby="headingThree">
<div class="card-block">
Anim pariatur cliche reprehenderit, enim eiusmod high life accusamus terry richardson ad squid. 3 wolf moon officia aute, non cupidatat skateboard dolor brunch. Food truck quinoa nesciunt laborum eiusmod. Brunch 3 wolf moon tempor, sunt aliqua put a bird on it squid single-origin coffee nulla assumenda shoreditch et. Nihil anim keffiyeh helvetica, craft beer labore wes anderson cred nesciunt sapiente ea proident. Ad vegan excepteur butcher vice lomo. Leggings occaecat craft beer farm-to-table, raw denim aesthetic synth nesciunt you probably haven't heard of them accusamus labore sustainable VHS.
</div>
</div>
</div>
</div>Convenience
Don't forget to add in
aria-expandedaria-expanded="false"showaria-expanded="true"In addition, in case your control feature is aim for a one collapsible feature-- such as the
data-targetidaria-controlsidUsage
The collapse plugin works with a several classes to deal with the heavy lifting:
-
.collapse-
.collapse.show-
.collapsingAll these classes can easily be discovered in
_transitions.scssUsing data attributes
Simply just provide
data-toggle="collapse"data-targetdata-targetcollapseshowTo put in accordion-like group management to a collapsible control, add in the data attribute
data-parent="#selector"By means of JavaScript
Make possible by hand by using:
$('.collapse').collapse()Opportunities
Features are able to be passed via data attributes as well as JavaScript. For data attributes, append the selection name to
data-data-parent=""Approaches
.collapse(options)
.collapse(options)Switches on your content as a collapsible element. Accepts an extra opportunities
object$('#myCollapsible').collapse(
toggle: false
).collapse('toggle')
.collapse('toggle')Button a collapsible element to displayed or covered up.
.collapse('show')
.collapse('show')Displays a collapsible feature.
.collapse('hide')
.collapse('hide')Covers a collapsible element.
Events
Bootstrap's collapse class exposes a several activities for hooking within collapse useful functionality.
$('#myCollapsible').on('hidden.bs.collapse', function ()
// do something…
)Final thoughts
We work with Bootstrap JavaScript implicitly, for a practical and prompt effects, without having great programming attempt we will definitely have a great outcome.
However, it is not actually just handy for designing menus, but also other elements for revealing or covering on-screen components, according to the acts and interests of users.
In general these elements are at the same time handy for concealing or revealing massive quantities of information, enabling more dynamism to the website and also leaving the layout cleaner.
Inspect a few video clip guides about Bootstrap collapse
Linked topics:
Bootstrap collapse main documents

Bootstrap collapse tutorial

Bootstrap collapse issue