Bootstrap Tooltip Placement
Intro
Sometimes, specifically on the desktop it is a fantastic suggestion to have a slight callout along with a couple of tips coming out when the site visitor places the computer mouse pointer over an element. By doing this we make sure the most appropriate information has been given at the correct time and ideally greatly improved the visitor experience and comfort while using our webpages. This particular behavior is handled with tooltip element that has a consistent and trendy to the entire framework design look in the most recent Bootstrap 4 version and it's truly very easy to incorporate and configure them-- why don't we discover exactly how this gets done . ( more hints)
Activities to understand when working with the Bootstrap Tooltip Popover:
- Bootstrap Tooltips depend on the Third party library Tether for placing . You need to involve tether.min.js before bootstrap.js in turn for tooltips to perform !
- Tooltips are opt-in for productivity purposes, so you need to initialize them by yourself.
- Bootstrap Tooltip Class along with zero-length titles are never shown.
- Specify
container: 'body'components ( such as input groups, button groups, etc).
- Activating tooltips on concealed features will definitely not do the job.
- Tooltips for
.disableddisabled- When triggered from hyperlinks that span multiple lines, tooltips will be centered. Apply
white-space: nowrap<a>Got all of that? Fantastic, why don't we see how they deal with some examples.
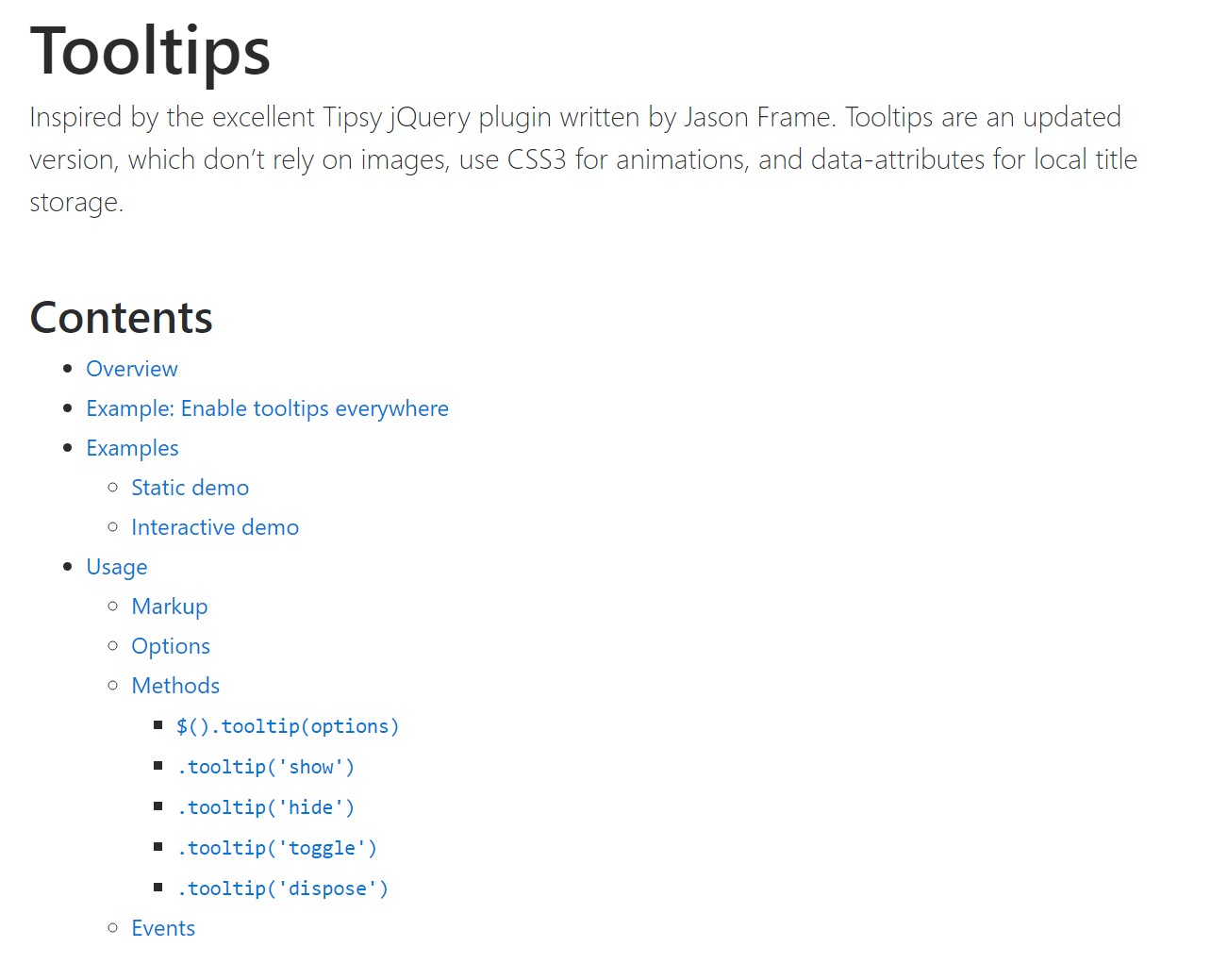
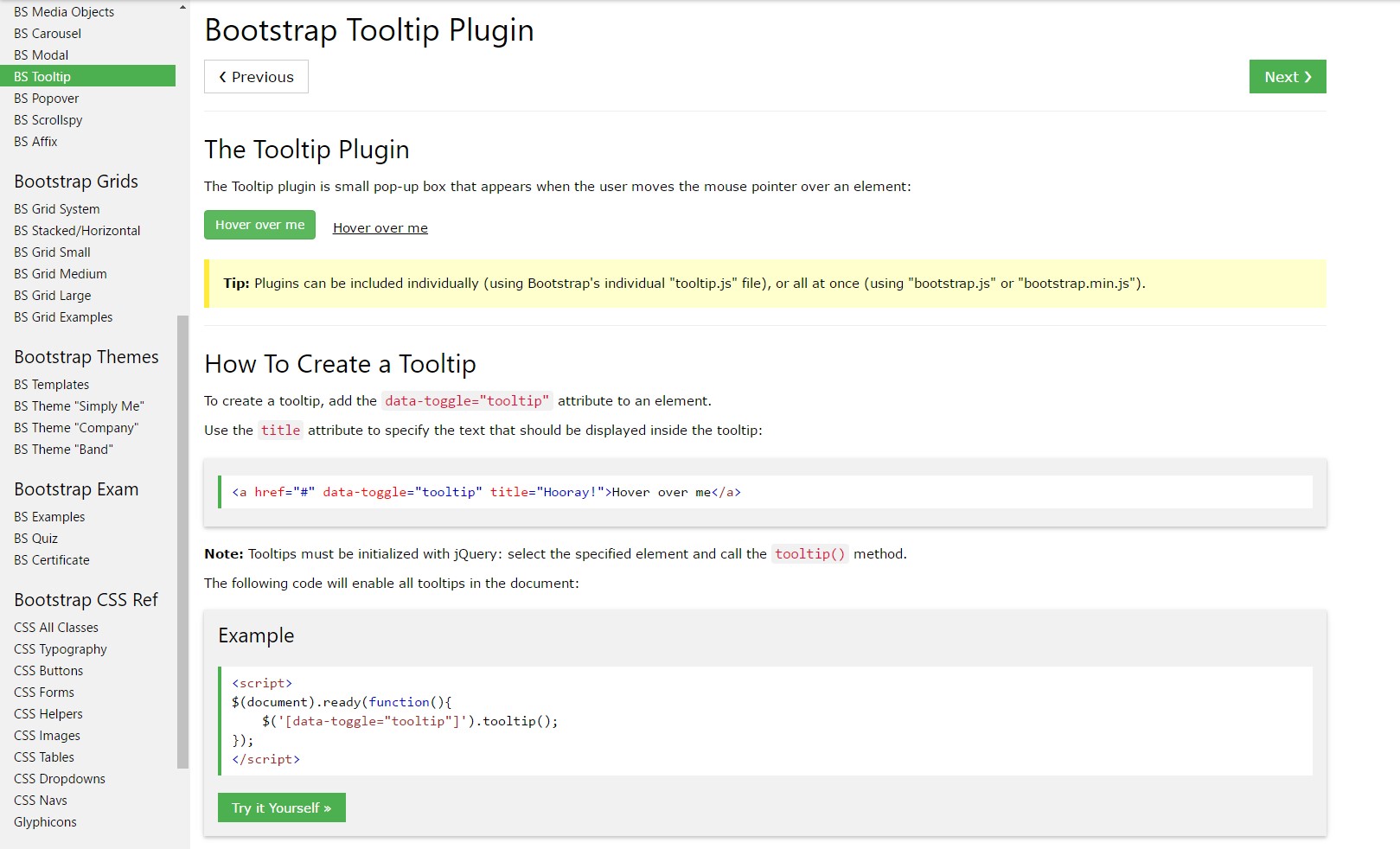
Ways to put into action the Bootstrap Tooltips:
Firstly to get use the tooltips performance we must enable it since in Bootstrap these components are not allowed by default and call for an initialization. To execute this add in a useful
<script><body>JQuery<script>$(function () $('[data-toggle="tooltip"]').tooltip())Things that the tooltips actually handle is receiving what's inside an element's
title = ””<a><button>After you have activated the tooltips capability to appoint a tooltip to an element you must provide two mandatory and only one extra attributes to it. A "tool-tipped" components really should feature
title = “Some text here to get displayed in the tooltip”data-toggle = “tooltip”data-placement =” ~ possible values are – top, bottom, left, right ~ “data-placementtopThe tooltips appearance and activity has remained practically the very same in each the Bootstrap 3 and 4 versions since these certainly perform function pretty properly-- nothing much more to be wanted from them.
Situations
One technique to activate all of tooltips on a webpage would most likely be to pick them by their
data-toggle$(function ()
$('[data-toggle="tooltip"]').tooltip()
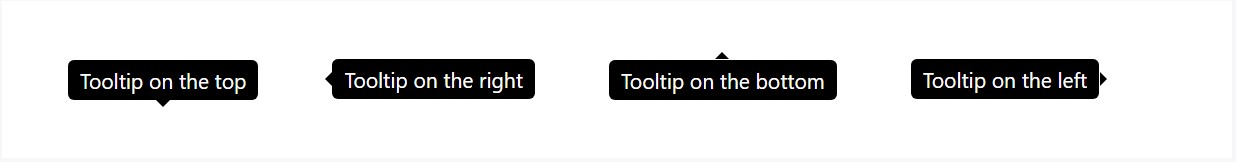
)Static Demo
4 selections are attainable: top, right, bottom, and left straightened.
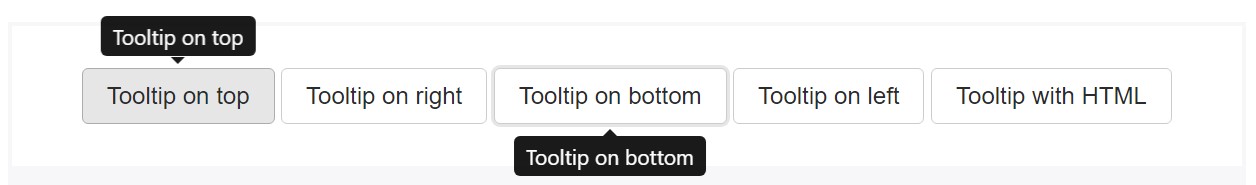
Interactive
Hover above the tabs below to discover their tooltips.

<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="top" title="Tooltip on top">
Tooltip on top
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="right" title="Tooltip on right">
Tooltip on right
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="bottom" title="Tooltip on bottom">
Tooltip on bottom
</button>
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-placement="left" title="Tooltip on left">
Tooltip on left
</button>And with custom HTML provided:
<button type="button" class="btn btn-secondary" data-toggle="tooltip" data-html="true" title="<em>Tooltip</em> <u>with</u> <b>HTML</b>">
Tooltip with HTML
</button>Usage
The tooltip plugin develops web content and markup on demand, and by default places tooltips after their trigger component.
Cause the tooltip using JavaScript:
$('#example').tooltip(options)Markup
The needed markup for a tooltip is only a
datatitletopMaking tooltips work with key-board plus assistive technology users.
You ought to simply add in tooltips to HTML features that are certainly interactive and usually keyboard-focusable ( just like links or form controls). Although arbitrary HTML elements ( just like
<span>tabindex="0"<!-- HTML to write -->
<a href="#" data-toggle="tooltip" title="Some tooltip text!">Hover over me</a>
<!-- Generated markup by the plugin -->
<div class="tooltip tooltip-top" role="tooltip">
<div class="tooltip-arrow"></div>
<div class="tooltip-inner">
Some tooltip text!
</div>
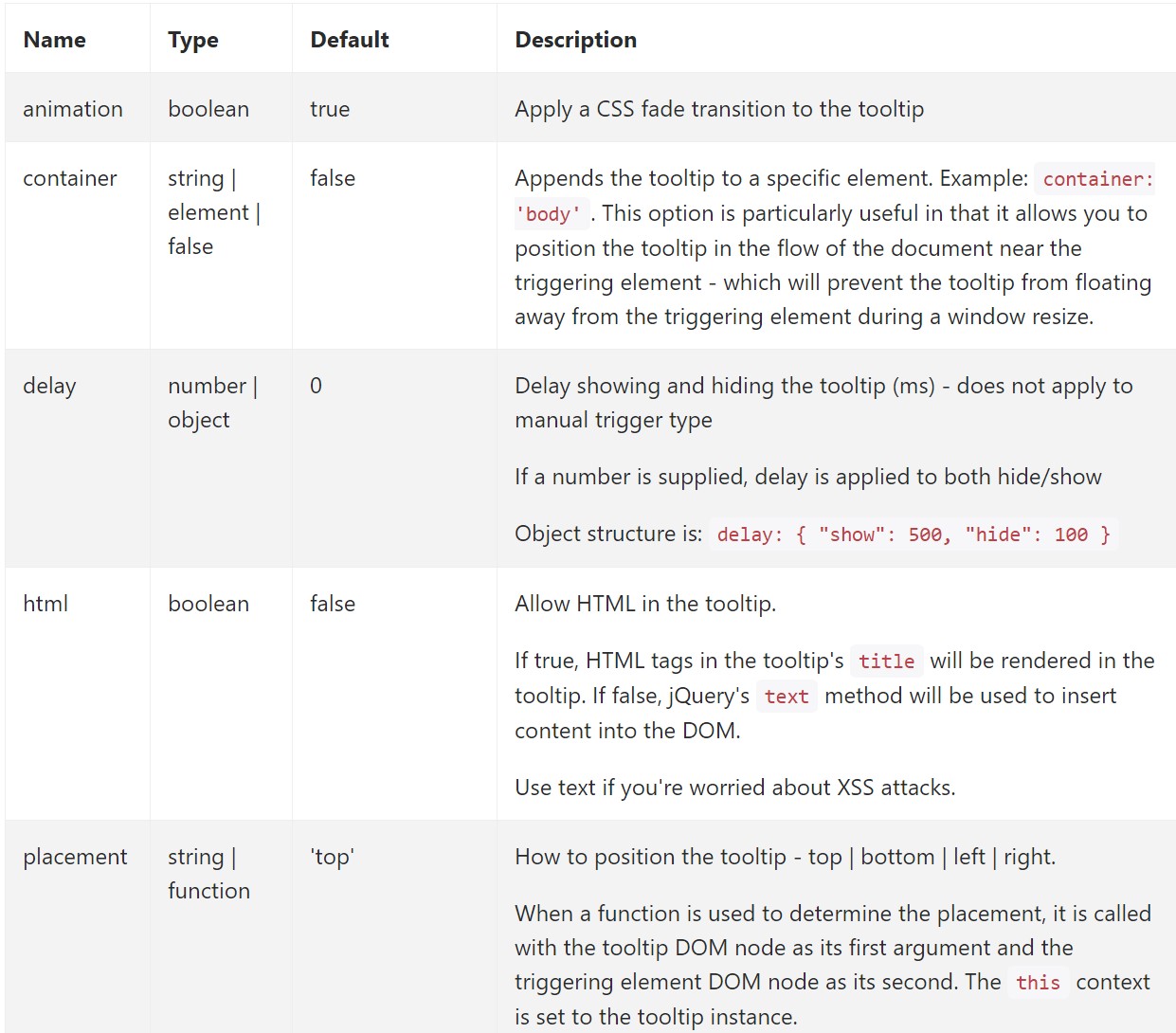
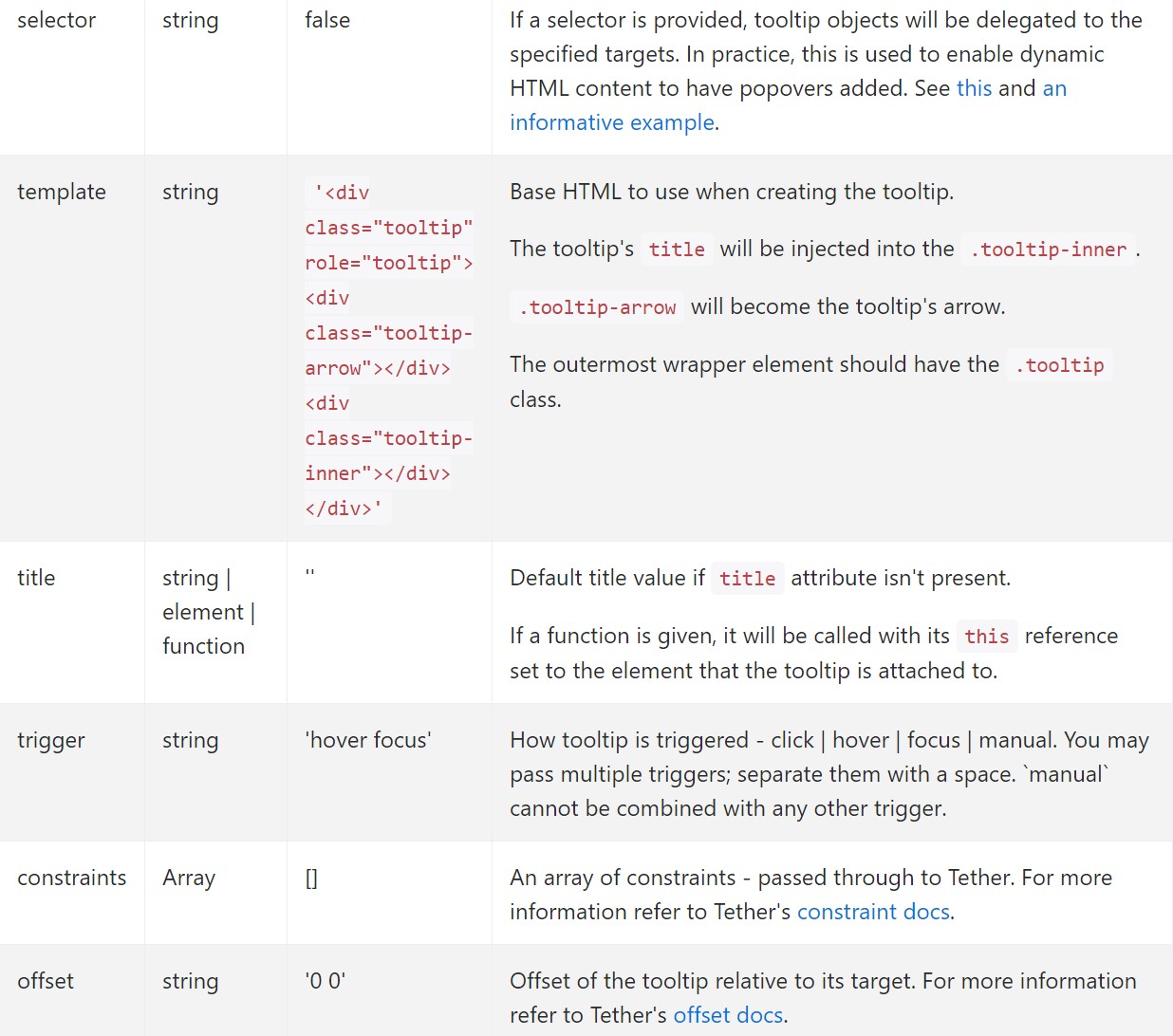
</div>Options
Opportunities can possibly be pass by using data attributes or else JavaScript. For data attributes, append the option name to
data-data-animation=""

Data attributes for special tooltips
Solutions for special tooltips are able to alternatively be indicated with making use of data attributes, as described mentioned above.
Tactics
$().tooltip(options)
$().tooltip(options)Connects a tooltip handler to an element variety.
.tooltip('show')
.tooltip('show')Uncovers an component's tooltip. Goes back to the caller right before the tooltip has really been shown ( such as before the
shown.bs.tooltip$('#element').tooltip('show').tooltip('hide')
.tooltip('hide')Hides an element's tooltip. Returns to the caller right before the tooltip has actually been stashed ( such as prior to the
hidden.bs.tooltip$('#element').tooltip('hide').tooltip('toggle')
.tooltip('toggle')Toggles an element's tooltip. Goes back to the customer just before the tooltip has actually been revealed or else stored ( such as just before the
shown.bs.tooltiphidden.bs.tooltip$('#element').tooltip('toggle').tooltip('dispose')
.tooltip('dispose')Hides and removes an element's tooltip. Tooltips that apply delegation (which are generated working with the selector possibility) can not be individually gotten rid of on descendant trigger elements.
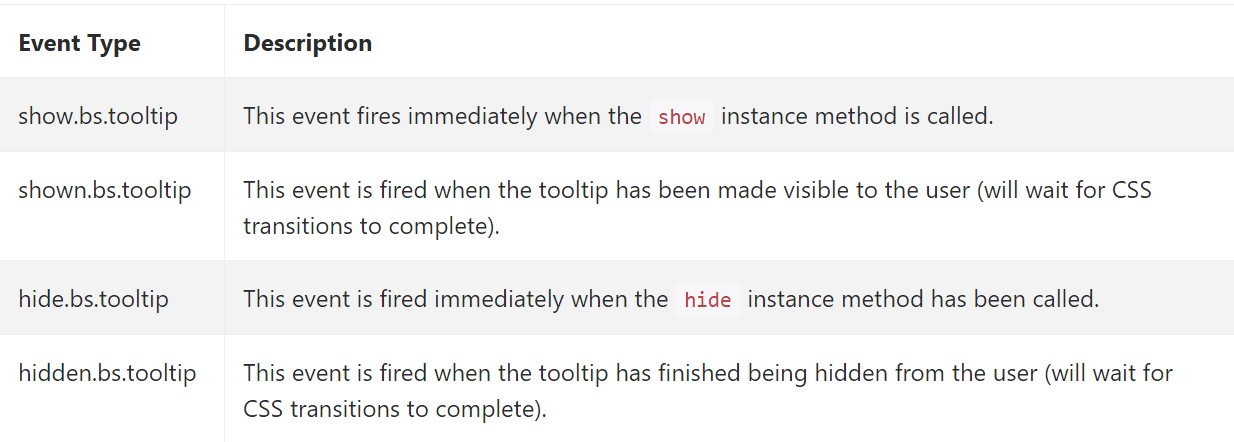
$('#element').tooltip('dispose')Activities

$('#myTooltip').on('hidden.bs.tooltip', function ()
// do something…
)Final thoughts
A thing to think about right here is the quantity of information which happens to be set within the # attribute and at some point-- the position of the tooltip depending on the location of the main component on a screen. The tooltips ought to be precisely this-- short significant ideas-- inserting a lot of details might actually even confuse the site visitor rather than support getting around.
Furthermore in case the primary element is too near an edge of the viewport positioning the tooltip alongside this very edge might bring about the pop-up text message to flow out of the viewport and the info within it to eventually become basically worthless. So when it involves tooltips the balance in utilizing them is essential.
Inspect a couple of video short training relating to Bootstrap Tooltips:
Connected topics:
Bootstrap Tooltips main records

Bootstrap Tooltips guide

Change Bootstrap 4 Tooltip template without refresh