Bootstrap Radio Jquery
Overview
In some cases the small items turn out to be actually the most basic since the whole image is definitely a all including a lot of mini features perfected and collected in order to look and feature as a well-oiled bright machine. Such spicy phrases might possibly appear a little bit too much once it goes to make regulations but in the case that you just consider about it for a bit there is simply only a single element helping the site visitor to get one amongst a few provided opportunities.So in case you are actually possessing some forms by having this form of solutions controls over your several websites does this suggest they will all look alike? And most essentially-- would you agree to that?
Luckily for us the latest edition of ultimate popular mobile phone friendly framework - Bootstrap 4 arrives absolutely filled having a bright brand-new concept to the responsive behavior of the Bootstrap Radio Toggle regulations and what exactly is bright new for this version-- the so called custom made form regulations-- a combination of predefined visual appeals you can certainly simply get and employ for you to put in the so preferred in today times assortment in the graphical performances of quite uninteresting form details. In this degree let's take a look exactly how the radio buttons are planned to be described and designated in Bootstrap 4. ( useful reference)
Tips on how to make use of the Bootstrap radio button:
For you to generate a radio switch we primarily require a
<div>.form-check.form-check-inline.radio.radio-inline.disabledInside the
.form-check<label>.form-check-label<input>.form-check-inputtype = “radio”name = “ ~ same name for all the options ~ ”id = “ ~ unique ID ~ “value=” ~some value here ~ ”disabled<input>This is additionally the place to characterize supposing that you desire the radio control to first load as checked the moment the webpage gets loaded. In the event that this is really what you are actually looking for-- as opposed to
disabledchecked<input>checkedCheckbox and also Bootstrap Radio Css representations
Bootstrap's
.button<label>data-toggle=" buttons".btn-group<input type="reset">.active<label>Note that pre-checked buttons require you to manually incorporate the
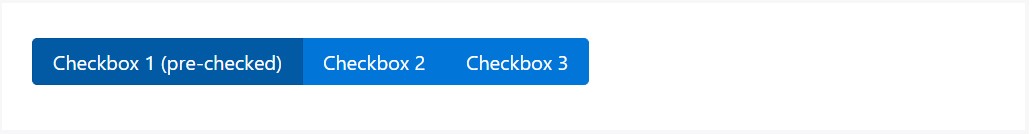
.active<label>Checkbox
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="checkbox" checked autocomplete="off"> Checkbox 1 (pre-checked)
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 2
</label>
<label class="btn btn-primary">
<input type="checkbox" autocomplete="off"> Checkbox 3
</label>
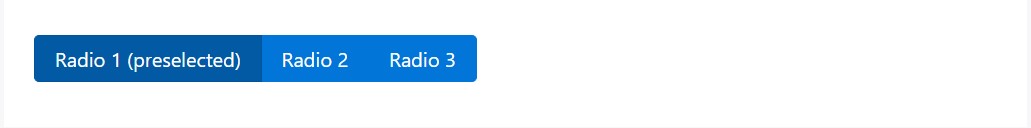
</div>Radio

<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary active">
<input type="radio" name="options" id="option1" autocomplete="off" checked> Radio 1 (preselected)
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option2" autocomplete="off"> Radio 2
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="option3" autocomplete="off"> Radio 3
</label>
</div>Radio button option
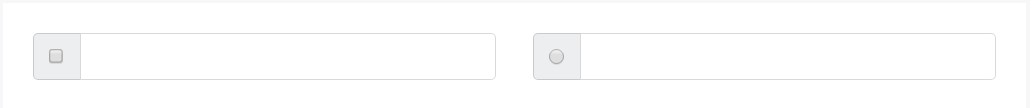
We can surely put to work input components of the radio style if we would like the user to select only one of a set of possibilities. ( find out more)
Solely just one can certainly be selected while there is higher than a single component of this particular type by using the same value inside the name attribute.

<div class="row">
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="checkbox" aria-label="Checkbox for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with checkbox">
</div>
</div>
<div class="col-lg-6">
<div class="input-group">
<span class="input-group-addon">
<input type="radio" aria-label="Radio button for following text input">
</span>
<input type="text" class="form-control" aria-label="Text input with radio button">
</div>
</div>
</div>Conclusions
Essentially this is the manner in which the default radio switches get identified and work throughout in Bootstrap 4-- in a moment everything you really need are certain options for the site visitors to select from.
Check out some online video tutorials regarding Bootstrap Radio Button:
Related topics:
Bootstrap buttons approved documents

Bootstrap Radio button - tutorial

Checkbox radio buttons break entire toolbar styling