Bootstrap Label Align
Intro
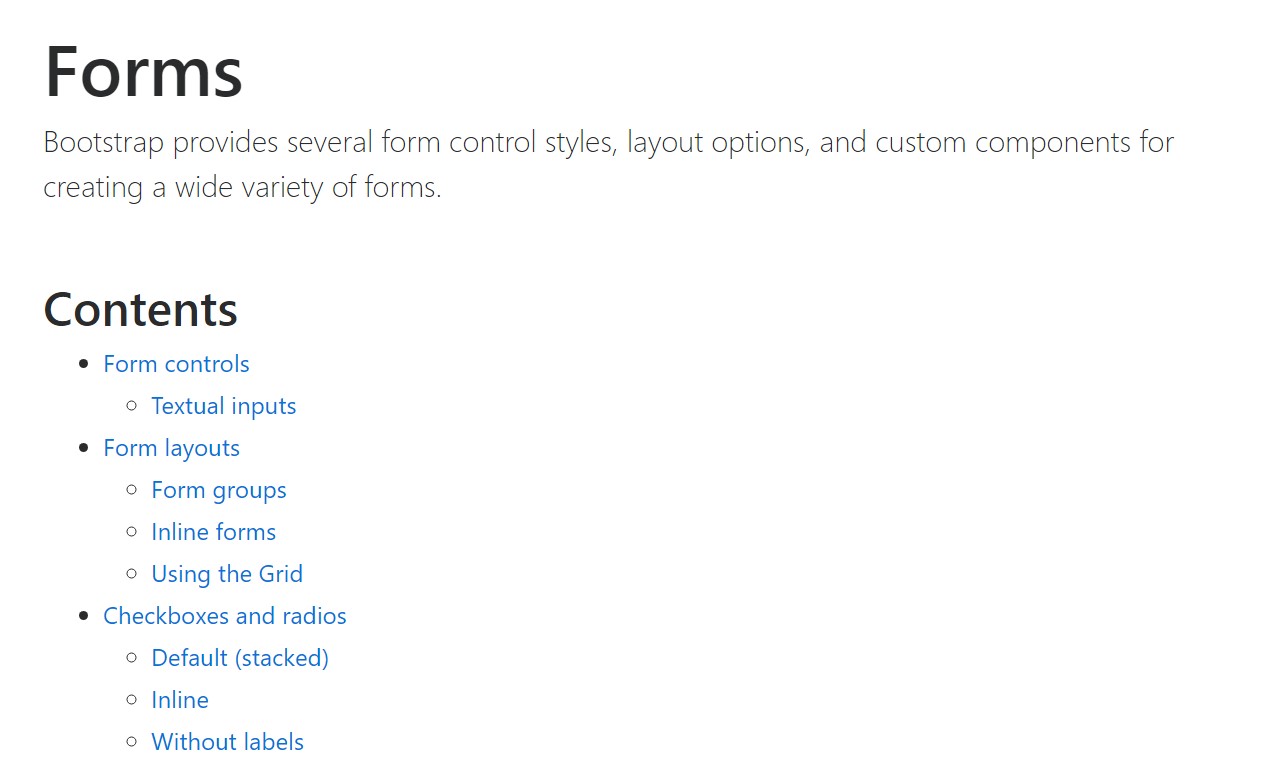
As reviewed before, located in the webpages that we are developing, we commonly want providing easy or else more tricky forms to consult with the website visitor for a point of view, feedback, some private data or possibly preferences. We accomplish that involving the appropriate controls inside our forms carefully considering the form design as well as the specific commands that have to be employed referring to the information we want and the particular circumstance included-- just like we just can't have an order for a single colored phone case which in turn is both blue and white , a person can't be both male and female in gender or else a product have to be guided with multiple extensions which do not really omit each other so selecting each must include it not excluding the others currently picked. From time to time, of course, we do require a precise email supplied or a contact number which also requires the input which must comply with certain format in order to be appropriate and surely at particular circumstances we simply just really need site visitor's thoughts on a topic the way they feel it-- in their own words.
For all these kinds of scenarios we use the suitable controls-- such as radio switches, checkboxes, input areas, text area components and so forth still there is simply an necessary element connected each of these fields which makes our forms easily legible and comfortable for the site visitor to navigate through knowing at any times what is certainly wanted and effectively handling even the small controls such as radio tabs and checkboxes. Specially nowadays when the internet becomes more mobile along with pages displayed on various small sized screens this element is important in offering productiveness and swiftness in submitting our form.This element is a Bootstrap Label Example. ( useful source)
How you can work with the Bootstrap Label Button:
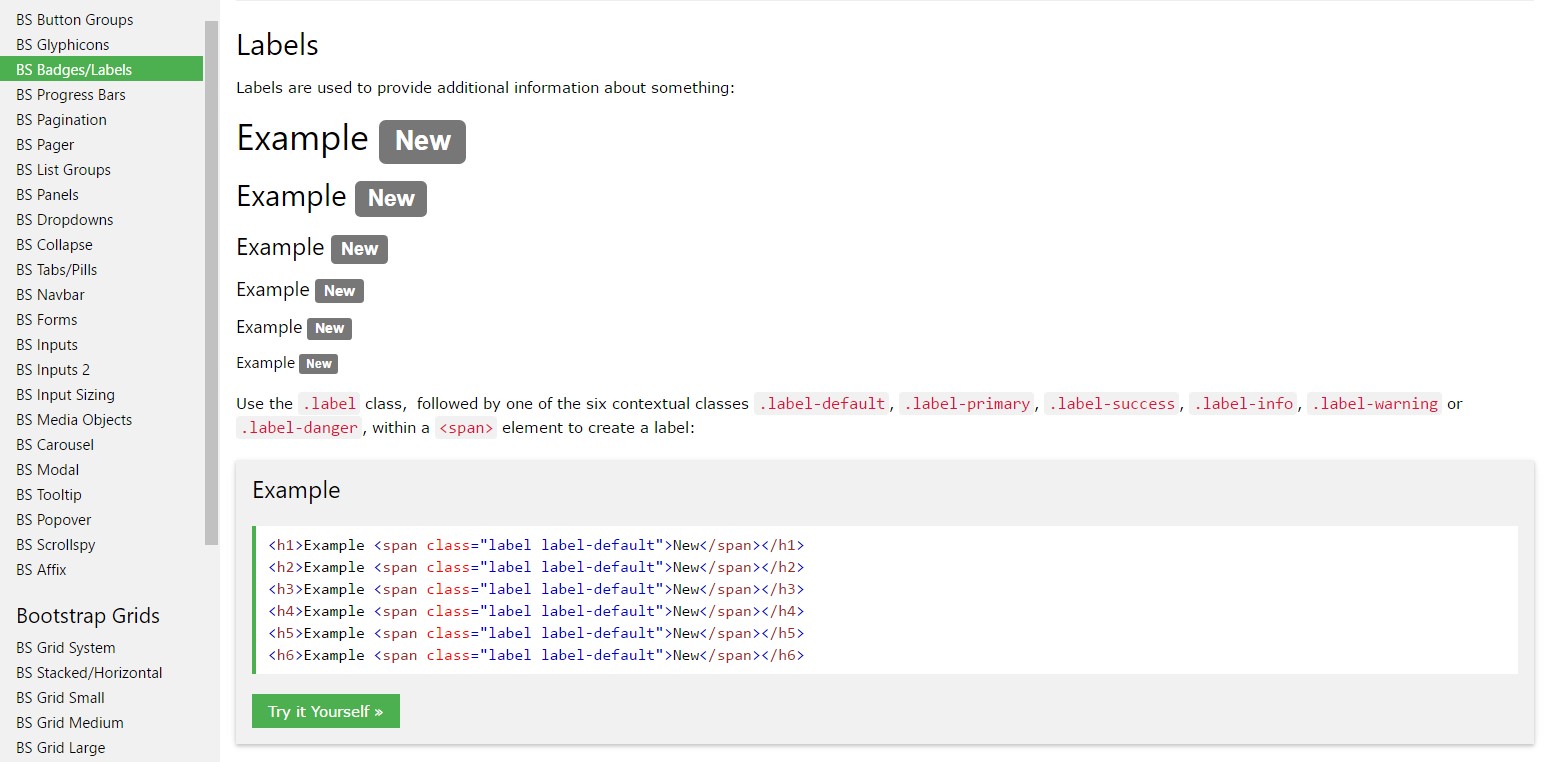
The things already has been stated deal with the
<label><label>The structure is pretty practical-- simply just apply a
<label>for =" ~ labeled form control ID ~ "for=""<label><label>Yet covering form commands inside labels is somewhat complicating the code and it's more desirable to leave out it-- in addition with the
for =""Along with common message within the
<label>Some example of form with no label
Should you provide no text message just within the
<label>aria-label<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox" id="blankCheckbox" value="option1" aria-label="...">
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="blankRadio" id="blankRadio1" value="option1" aria-label="...">
</label>
</div>Useful aspect to note
Interesting detail to bear in mind concerning labels inside Bootstrap 4 in case that in the recent version of the framework this sort of component's designing has been actually modified a little. The
<label>inline-blockFinal thoughts
And so currently you realise what the # elements are for and how they behave in Bootstrap 4-- everything that's left is thinking of the suitable form areas you have to attach them to.
Look at a couple of video information regarding Bootstrap label
Linked topics:
Usage of the label inside in Bootstrap Forms: main information

Bootstrap label article

Taking out label in Bootstrap 4