Bootstrap Toggle Button
Introduction
Regardless the beautiful pictures excellent features and striking effects near the bottom line the website pages we set up purpose limits to handing on some content to the website visitor and as a result we may possibly call the web the new variety of documentation container considering that more and more info obtains presented and accessed on-line alternatively as data on our local personal computers or the classical technique-- published on a hard copy media. ( check this out)
Everything shortens to web content but in the environment where the site visitor focus becomes gotten from nearly everywhere just presenting what we must provide is not much enough-- it should be structured and shown in this manner that even a big amounts of dry helpful simple message find a method maintaining the site visitor's focus and be uncomplicated for checking out and finding simply just the wanted part easily and swiftly-- if not the visitor might get annoyed or perhaps disappointed and search away nevertheless somewhere out there in the text message's body get disguised a number of precious gems.
So we need to find an element which in turn has less space possible-- very long clear text areas press the website visitor away-- and eventually several movement and also interactivity would certainly be likewise highly admired since the target audience got quite used to clicking on buttons around.
Well the Bootstrap 4 framework has exactly that-- handy collapsible panels with the ability of holding big amount of data displaying just a heading line to help us much better navigate and extending to display what is actually desired upon clicking on the header. These are actually the accordion and toggle control panels which work basically the same with a special variation-- just as the name suggests in the accordion section extending a certain collapsible thing collapses all the other parts as long as within the toggle element you are able to have just as numerous increased parts just as you require to-- it all depends on the specific content of the large size message hidden in the collapsible control panels and the way you're picturing the site visitor will sooner or later employ it. ( see post)
Ways to make use of the Bootstrap Toggle Dropdown:
The concrete utilization of a toggle block is pretty convenient in the most recent edition of the Bootstrap framework-- it works with the freshly recommended
.cardid = " ~element's unique name ~ "The real utilization of a Bootstrap Toggle Class block is quite convenient in current version of the Bootstrap framework-- it works with the newly recommended
.cardid = " ~element's unique name ~ "After that it is simply time for developing the certain toggle component-- we'll apply the bright brand new for Bootstrap 4
.card.card-header<h1>–<h6><a>href = " ~ the collapsed element ID here ~ "<a>data-parent = " ~ the main wrapper ID ~ "Presently when the trigger has been definitely generated it's time for setting up the collapsing component-- to launch build a
<div>.collapsedid = " ~should match trigger's from above href ~ ".show.in.showAnd lastly inside of the collapsing component we ought to put a container for our web content possessing the
.card-blockRepresentation of toggle states
Add
data-toggle=" button"activeactive classaria-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Final thoughts
Essentially that's in what way a one collapsible element becomes set up in Bootstrap 4. To produce the whole control panel you need to repeat the steps from above designing as many
.cardReview several video clip training regarding Bootstrap toggle:
Related topics:
Bootstrap toggle authoritative information

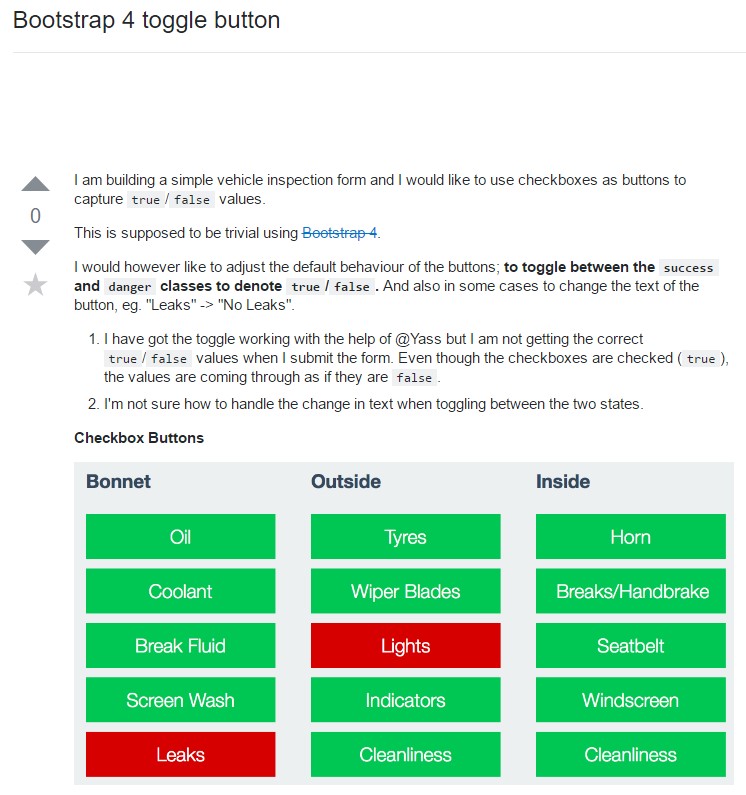
Bootstrap toogle trouble

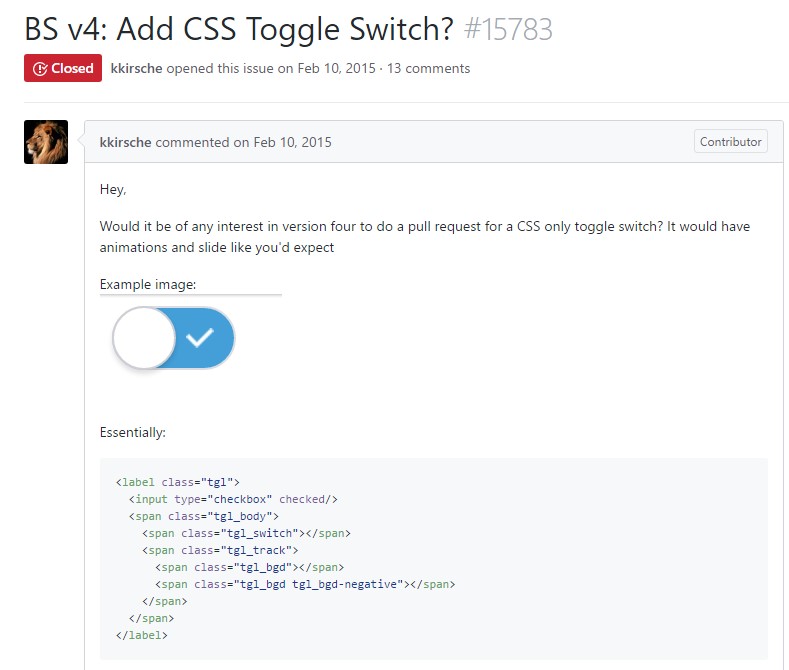
The ways to incorporate CSS toggle switch?