Bootstrap Tabs Plugin
Overview
Sometimes it is actually quite useful if we can certainly simply just place a few sections of info providing the very same area on webpage so the visitor simply could search throughout them without actually leaving behind the screen. This becomes easily achieved in the brand-new fourth edition of the Bootstrap framework with the
.nav.tab- *The way to use the Bootstrap Tabs Panel:
Firstly for our tabbed panel we'll need to have several tabs. To get one develop an
<ul>.nav.nav-tabs<li>.nav-item.nav-link.activedata-toggle = “tab”href = “#MyPanel-ID”What is actually brand-new within the Bootstrap 4 framework are the
.nav-item.nav-link.active<li>Now as soon as the Bootstrap Tabs Plugin system has been prepared it's time for setting up the sections having the actual material to be shown. First we want a master wrapper
<div>.tab-content.tab-pane.fade.active.in.fade.tab-panelid = ”#MyPanel-ID”You can easily also create tabbed sections working with a button-- like appearance for the tabs themselves. These are additionally referred as pills. To work on it simply just make sure instead of
.nav-tabs.nav-pills.nav.nav-linkdata-toggle = “pill”data-toggle = “tab”Nav-tabs ways
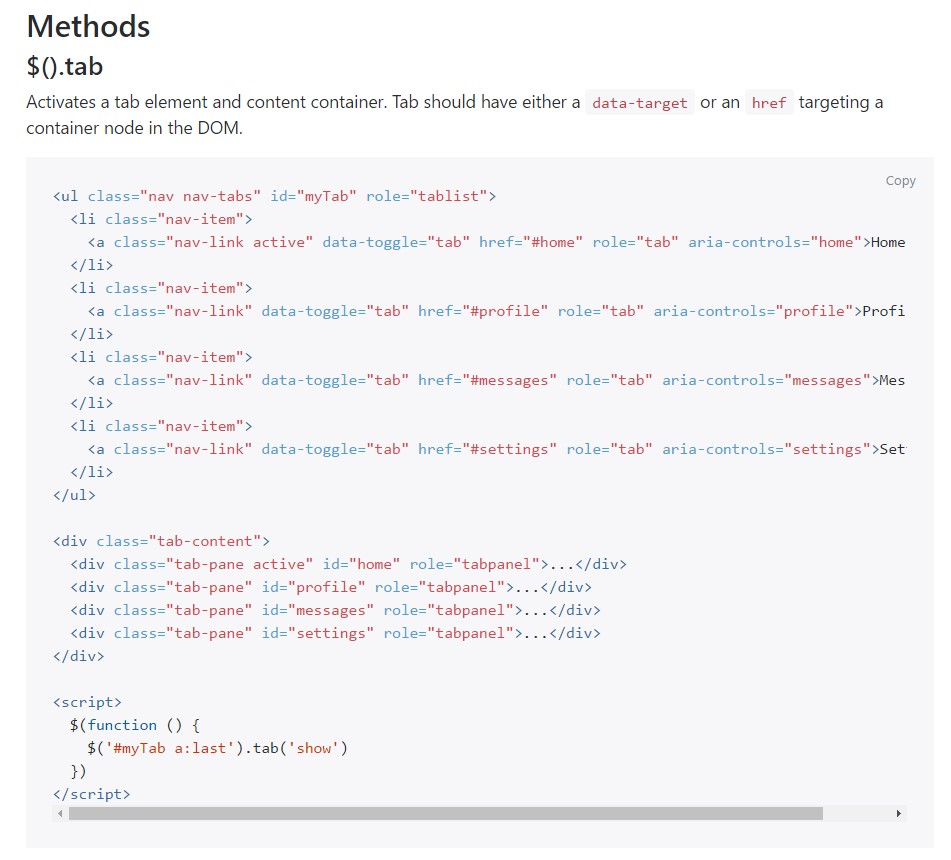
$().tab
$().tabTriggers a tab component and material container. Tab should have either a
data-targethref<ul class="nav nav-tabs" id="myTab" role="tablist">
<li class="nav-item">
<a class="nav-link active" data-toggle="tab" href="#home" role="tab" aria-controls="home">Home</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#profile" role="tab" aria-controls="profile">Profile</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#messages" role="tab" aria-controls="messages">Messages</a>
</li>
<li class="nav-item">
<a class="nav-link" data-toggle="tab" href="#settings" role="tab" aria-controls="settings">Settings</a>
</li>
</ul>
<div class="tab-content">
<div class="tab-pane active" id="home" role="tabpanel">...</div>
<div class="tab-pane" id="profile" role="tabpanel">...</div>
<div class="tab-pane" id="messages" role="tabpanel">...</div>
<div class="tab-pane" id="settings" role="tabpanel">...</div>
</div>
<script>
$(function ()
$('#myTab a:last').tab('show')
)
</script>.tab(‘show’)
.tab(‘show’)Chooses the presented tab and reveals its own involved pane. Some other tab which was recently selected comes to be unselected and its linked pane is hidden. Come backs to the caller right before the tab pane has in fact been revealed ( id est right before the
shown.bs.tab$('#someTab').tab('show')Activities
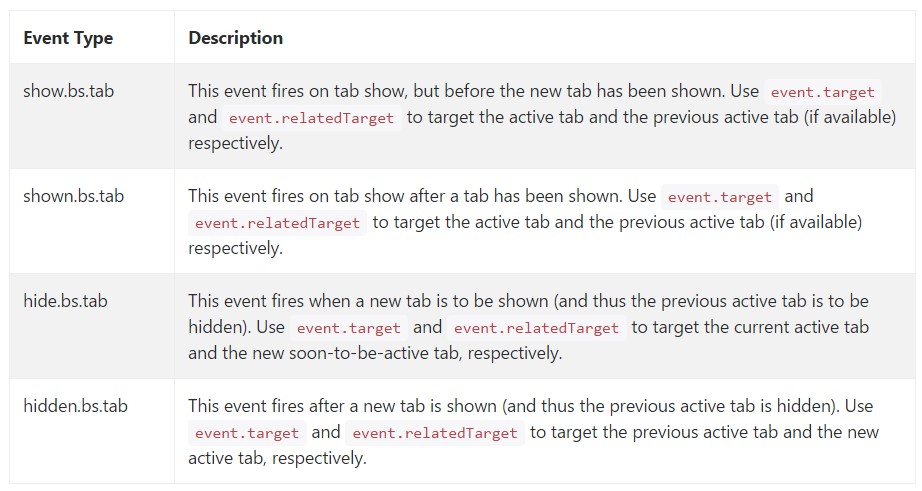
When presenting a brand-new tab, the events fire in the following ordination:
1.
hide.bs.tab2.
show.bs.tab3.
hidden.bs.tabhide.bs.tab4.
shown.bs.tabshow.bs.tabSupposing that no tab was already active, then the
hide.bs.tabhidden.bs.tab$('a[data-toggle="tab"]').on('shown.bs.tab', function (e)
e.target // newly activated tab
e.relatedTarget // previous active tab
)Final thoughts
Well generally that is actually the manner in which the tabbed panels get set up through the latest Bootstrap 4 edition. A detail to look out for when developing them is that the different materials wrapped inside every tab panel need to be more or less the identical size. This are going to really help you keep away from certain "jumpy" behaviour of your page when it has been already scrolled to a specific setting, the visitor has begun exploring via the tabs and at a special place gets to open a tab together with extensively extra web content then the one being actually seen right prior to it.
Examine a number of youtube video guide relating to Bootstrap tabs:
Connected topics:
Bootstrap Nav-tabs: main information

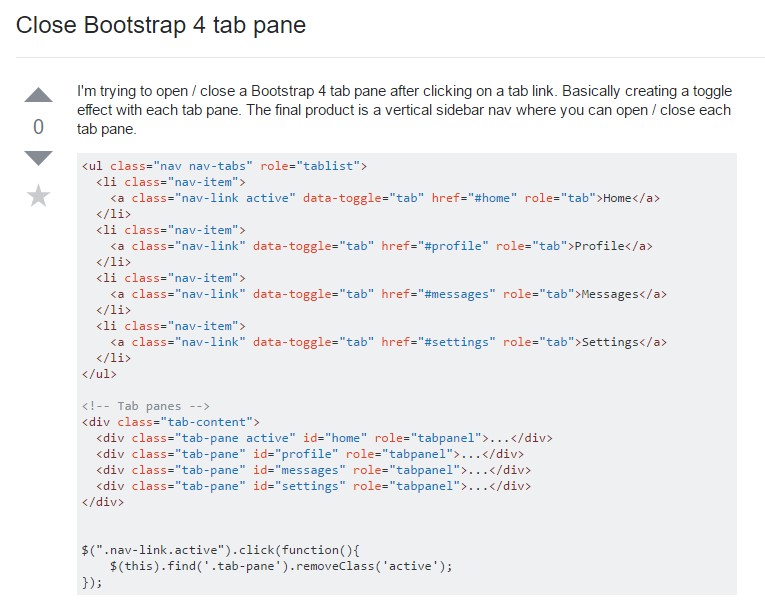
How you can close Bootstrap 4 tab pane

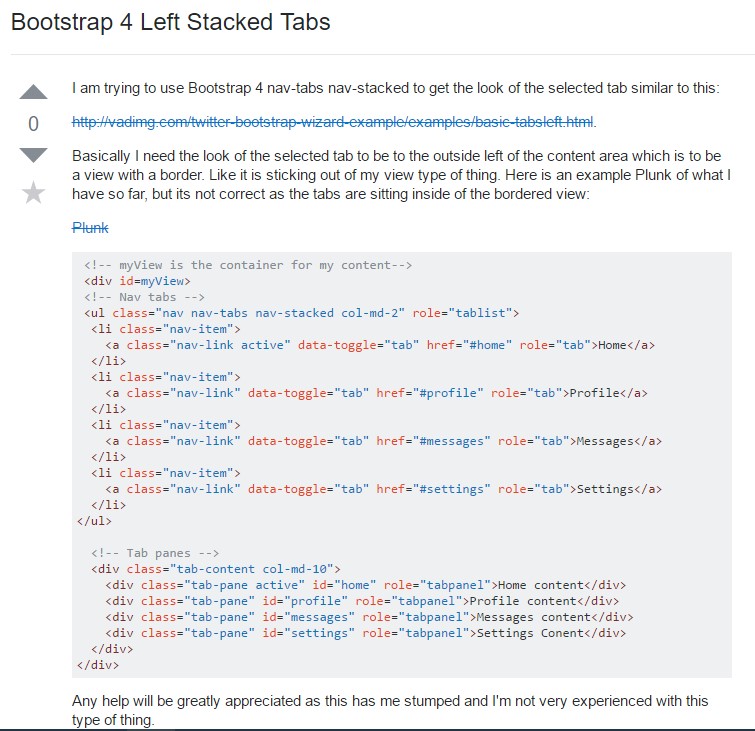
Bootstrap 4 Left Stacked Tabs