Bootstrap Select Menu
Introduction
Bootstrap is the most favored system for making absolutely responsive web sites for the certain handful of years currently and it gets more and more impressive, easy to use and well thought with each and every brand-new version aiming to maintain contact with the web design tendencies and website developer's demands. The brand new Bootstrap 4 version is actually speedier and much easier to employ than its forerunner which developed into the complete ideal once it relates to mobile friendly. It is though still simply just a great idea set of designating regulations and classes and not a magical wand efficient in providing almost everything a web creator could possibly think of or else a user might potentially need-- no framework could ever handle that. ( find more)
That is certainly the reason why on time different plugins get built in order to complete the tiny intervals satisfying the requirement of specific look and behavior in this particular unique situations when the basic system can not get the job done. This really is a good method because typically we only provide the key framework information for ideal appearance and functionality and the plugins arrive and become loaded simply by browser only when needed delivering the effective web server load and speed for our pages.
Over here we're going to take a quick look at some of those plugins-- the Bootstrap Select Menu. It presents a considerable extension to the default
<select>Effective ways to apply the Bootstrap Select Menu Plugin:
The webpage you are able to receive it from is https://silviomoreto.github.io/bootstrap-select/ and via roll it just a bot you can easily locate the CDN web links just in case you make a choice not to self-host. Right after you have certainly attached it inside your webpage you are able to quickly have usage of it designating the class
.selectpicker<select>You can sort the possible options inside of the dropdown menu to a number of groups-- simply cover the
<option><optgroup>label= “ “A handful of options might be selected at the same time-- a thick shows beside the ones you really need inside the web page-- supposing that you need this kind of activity simply bring in the
multiple.selectpickerdata-max-options = “ ~ number of selections ~ ”multipleOne more cool capability is adding in a helpful search box on the high point of the dropdown-- through this in cases of a truly large selection of solutions the site visitor can conveniently narrow the list down by just typing a handful of letters of the name of the desired one-- the selection promptly gets clarified. To get his functions you have to select the attribute
data-live-search=”true”.selectpickerdata-tokens=”keyword1 keyword2 keyword3”<option>Conclusions
These are actually just a few uncomplicated examples to give you the entire impact tips on how you can easily get the things handled-- typically, simply by just incorporating a number of words for custom attributes to the
.selectpickerInspect some video tutorials about Bootstrap Select Placeholder plugin:
Related topics:
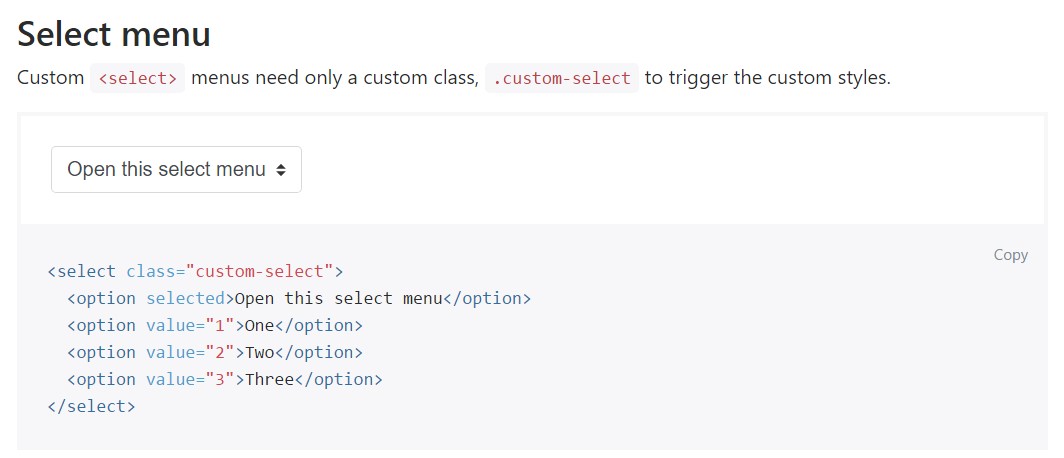
Representation of the select menu

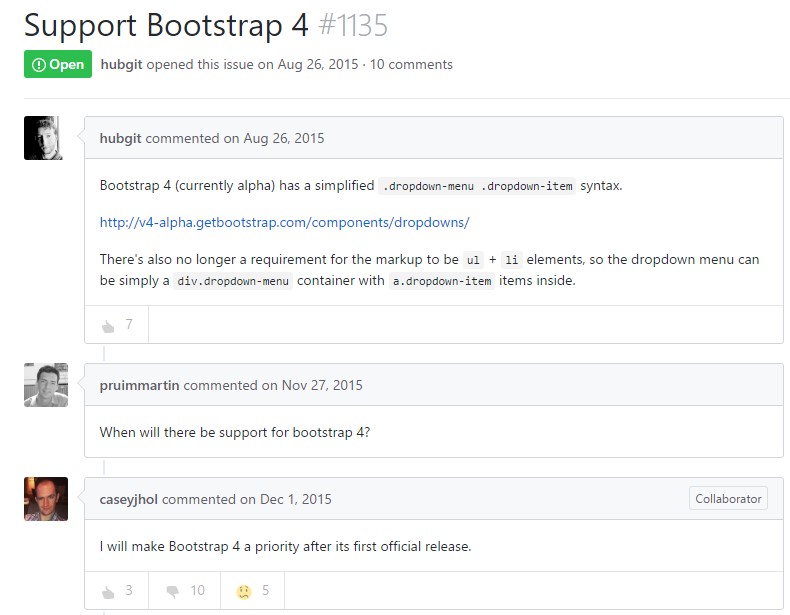
Select plugin problem

Standard utilization of the select plugin