Bootstrap Media queries Usage
Introduction
Just as we talked previously in the modern net which gets explored pretty much in the same way by means of mobile phone and desktop computer devices having your web pages correcting responsively to the screen they get presented on is a condition. That is simply the reason that we possess the strong Bootstrap system at our side in its latest fourth version-- yet in development up to alpha 6 produced at this point.
But what is this thing below the hood which it literally uses to execute the job-- just how the webpage's web content gets reordered accordingly and what helps make the columns caring the grid tier infixes such as
-sm--md-The best ways to use the Bootstrap Media queries Usage:
The responsive activity of the most popular responsive system inside its own latest fourth version can function because of the so called Bootstrap Media queries Css. Exactly what they do is having count of the size of the viewport-- the display of the device or the size of the internet browser window in case the webpage gets displayed on desktop computer and applying various styling regulations as needed. So in common words they use the basic logic-- is the width above or below a special value-- and respectfully activate on or else off.
Each viewport size-- just like Small, Medium and so forth has its very own media query identified with the exception of the Extra Small screen dimension which in the most recent alpha 6 release has been actually used universally and the
-xs-.col-xs-6.col-6The main syntax
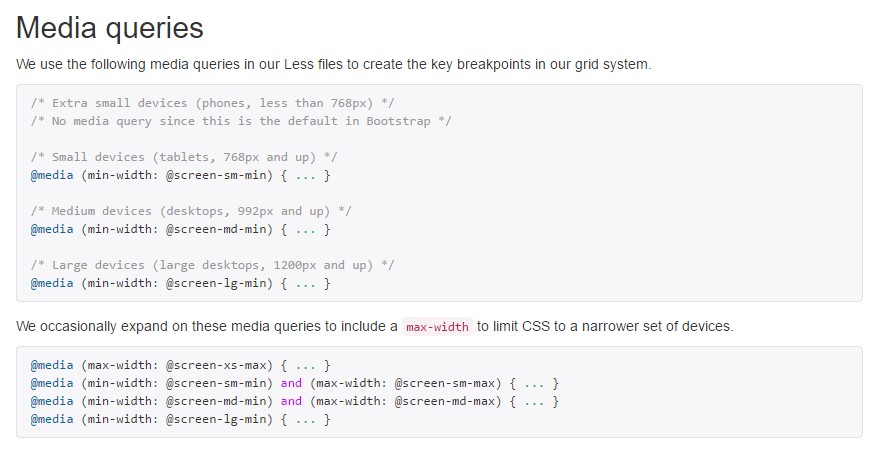
The basic syntax of the Bootstrap Media queries Grid Usage inside of the Bootstrap system is
@media (min-width: ~ breakpoint in pixels here ~) ~ some CSS rules to be applied ~@media (max-width: ~ breakpoint in pixels here ~) ~ some CSS ~Yet another detail to take note
Informative idea to observe right here is that the breakpoint values for the various screen sizes differ simply by a individual pixel baseding to the standard that has been applied like:
Small-sized screen sizes -
( min-width: 576px)( max-width: 575px),Standard display dimension -
( min-width: 768px)( max-width: 767px),Large size screen scale -
( min-width: 992px)( max-width: 591px),And Extra large display dimensions -
( min-width: 1200px)( max-width: 1199px),Responsive media queries breakpoints
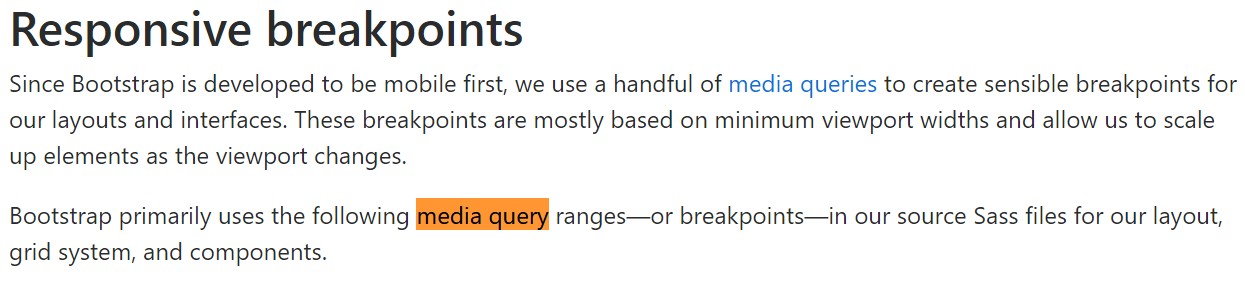
Given that Bootstrap is built to be mobile first, we work with a handful of media queries to design sensible breakpoints for formats and user interfaces . These breakpoints are primarily accordinged to minimal viewport widths and also enable us to adjust up elements just as the viewport changes. ( get more information)
Bootstrap basically makes use of the following media query extends-- or breakpoints-- in source Sass documents for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Considering that we create source CSS in Sass, all media queries are generally obtainable by Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We in some instances work with media queries which work in the various other course (the provided screen scale or even scaled-down):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these types of media queries are additionally available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are also media queries and mixins for targeting a one section of screen dimensions applying the lowest and maximum breakpoint sizes.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These media queries are in addition obtainable by means of Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Likewise, media queries can span multiple breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...
<code/>
The Sass mixin for aim at the similar screen scale range would be:
<code>
@include media-breakpoint-between(md, xl) ...Final thoughts
Do note once again-- there is actually no
-xs-@mediaThis development is aspiring to lighten up both the Bootstrap 4's design sheets and us as creators given that it complies with the common logic of the approach responsive web content works accumulating after a specific spot and together with the dropping of the infix there will be less writing for us.
Check a number of online video information about Bootstrap media queries:
Connected topics:
Media queries authoritative records

Bootstrap 4: Responsive media queries breakpoints

Bootstrap 4 - Media Queries Method