Bootstrap Multiselect Modal
Overview
Forms are a significant part of the web pages we make-- a priceless way we can absolutely get the site visitors involved inside of whatever we are present and provide them an easy and handy approach providing back some words, information as well as install an order if we are really applying the webpage as an internet shop. Properly designing the form's layout we are certainly trying to picture precisely how the website visitor would identify it most uncomplicated and fun taking an action on it due to the fact that if it is actually too basic it could be hard to sum up the submissions though supposing that it is actually too complicated the site visitor can be really get irritated and pressed away-- so the balance certainly matters. Let's imagine as an example a fundamental product which can be in addition equipped with multiple extras and the visitors gets inquired to select which ones should really materialize. Would not it be simply wonderful if this could be completeded in a single component not helping make them endlessly scroll down and selecting checkboxes or
Yes/NoThe so admired and most popular Bootstrap framework in its latest 4th version (currently up to alpha 6) has you covered maintaining all the native HTML5 form components providing amazing styling and format solutions for a real design flexibility but due to the fact that it is really not a magic wand solution there are definitely several quite special and little item like the
<select>Effective ways to make use of the Bootstrap Multiselect List:
Why don't we have a quick look precisely how it performs:
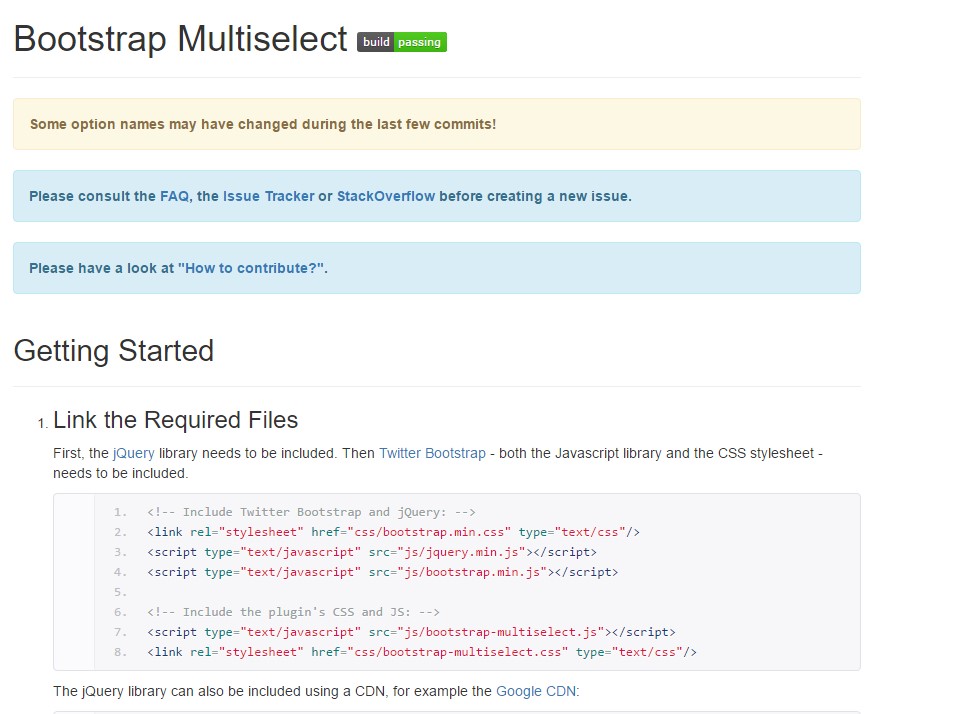
Adding in it: In order the plugin to perform you need to provide the jQuery Javascript library and accomplish it prior to consisting of the Bootstrap's primary Javascript file. Next the plugins CSS and JS files must happen in your
<head>Applying it: Like been mentioned-- pretty straightforward-- generate a
<select>id="my-multiselect-1"multiple="multiple"value="some-value"<option>value="some-value"Then all you ought to complete is calling the plugin in a single line
<script><select>$(document).ready(function() $('#my-multiselect-1 ).multiselect(); );Some example
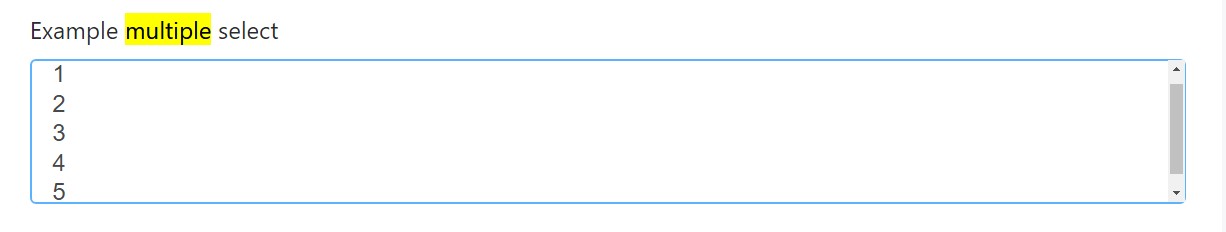
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
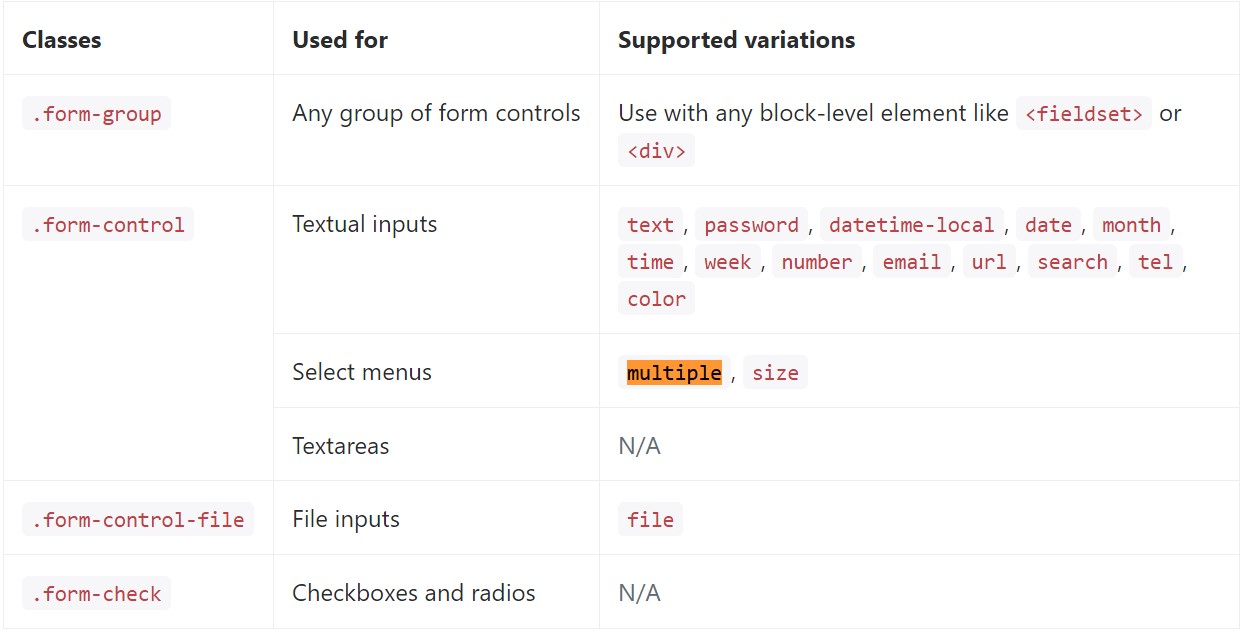
</div>Below is a full selection of the certain form controls assisted by Bootstrap and the classes that customize them. Extra documentation is readily available for every group.

Conclusions
And that's it-- you have a functioning and quite great looking dropdown along with a checkbox in front of each possibility-- all the site visitors have to do now is clicking the ones they desire. Assuming that you want to create things much more fascinating-- look at the plugin's docs to see just how adding some simple restrictions can easily spice items up even further.
Inspect a couple of youtube video guide relating to Bootstrap Multiselect:
Related topics:
Bootstrap multiple select form

Bootstrap multiple select tutorial

Multiselect does not actually function with Bootstrap V4 alpha