Bootstrap Row Grid
Overview
Exactly what do responsive frameworks execute-- they deliver us with a convenient and functioning grid environment to place out the material, making certain if we identify it appropriate so it will function and present effectively on any sort of gadget despite the sizes of its display screen. And much like in the building every framework including the most popular one in its own most current version-- the Bootstrap 4 framework-- include just a few principal features that provided and merged efficiently can assist you design practically any sort of attractive look to fit in your design and view.
In Bootstrap, typically, the grid setup becomes designed by three primary elements that you have undoubtedly currently found around looking at the code of certain webpages-- these are the
.container.container-fluid.row.col-In the event that you're pretty new to this entire thing and sometimes get to wonder which was the proper method these 3 has to be installed within your markup right here is really a useful tip-- everything you have to bear in mind is CRC-- this abbreviation comes regarding Container-- Row-- Column. And as you'll shortly adjust watching the columns serving as the innermost feature it's not change probable you would certainly mistake what the first and the last C stands for. (read this)
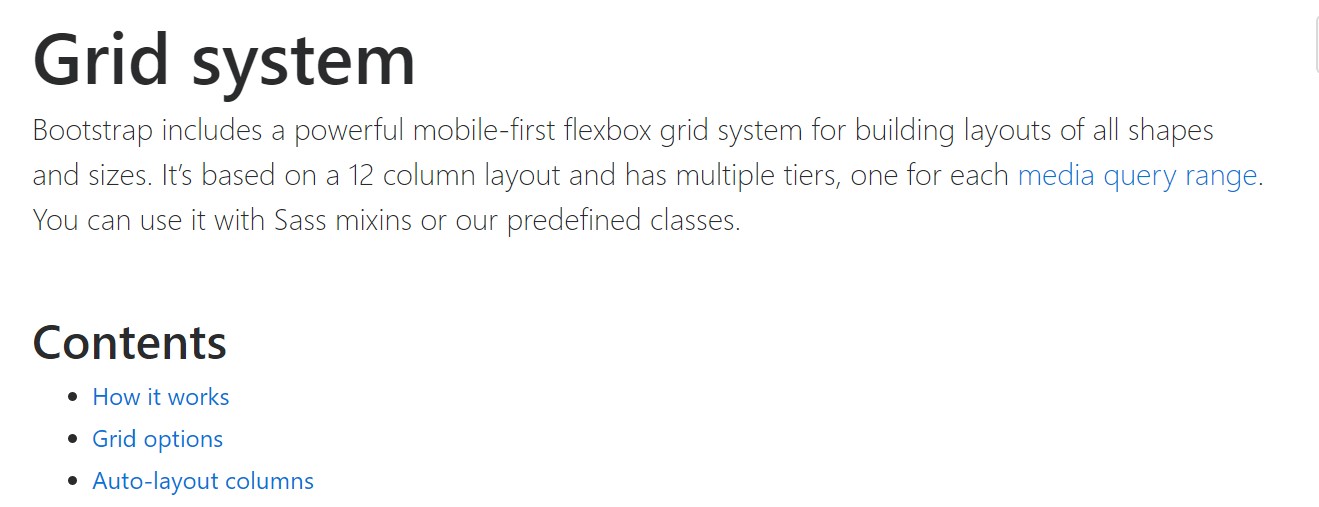
Couple of words about the grid system in Bootstrap 4:
Bootstrap's grid mode uses a variety of containers, columns, and rows to structure as well as align material. It's constructed utilizing flexbox and is perfectly responsive. Below is an example and an in-depth explore ways the grid comes together.
The mentioned above sample designs three equal-width columns on small, normal, big, and extra large size gadgets utilizing our predefined grid classes. Those columns are concentered in the web page with the parent
.containerHere is likely the ways it does the job:
- Containers present a solution to focus your website's contents. Make use of
.container.container-fluid- Rows are horizontal sets of columns that ensure your columns are definitely organized correctly. We use the negative margin method upon
.row- Material ought to be put in columns, and also only columns can be immediate children of Bootstrap Row Inline.
- Due to flexbox, grid columns without a determined width will instantly format using identical widths. As an example, four instances of
.col-sm- Column classes indicate the variety of columns you 'd like to work with removed from the possible 12 per row. { Therefore, in case you want three equal-width columns, you are able to use
.col-sm-4- Column
widths- Columns come with horizontal
paddingmarginpadding.no-gutters.row- There are five grid tiers, one for each and every responsive breakpoint: all breakpoints (extra little), small, medium, big, and extra large.
- Grid tiers are formed on minimal widths, indicating they apply to that tier and all those above it (e.g.,
.col-sm-4- You can employ predefined grid classes or Sass mixins for extra semantic markup.
Recognize the limits along with problems about flexbox, such as the lack of ability to use some HTML features as flex containers.
While the Containers give us fixed in max size or dispersing from edge to edge horizontal area on display with slight handy paddings around and the columns provide the means to distributing the display space horizontally-- again with several paddings across the real content providing it a territory to inhale we are simply planning to direct our attention to the Bootstrap Row feature and all the cool solutions we are able to use it for designating, coordinating and distributing its contents applying the bright new to alpha 6 flexbox utilities which are actually several classes to put in to the
.row-sm--md-How to employ the Bootstrap Row Grid:
Flexbox utilities may be utilized for creating the order of the elements put inside a
.row.flex-row.flex-row-reverse.flex-column.flex-column-reverseRight here is the way the grid tiers infixes get utilized-- as an example to stack the
.row.flex-lg-column.flex-With the flexbox utilities useded on a
.row.justify-content-start.justify-content-end.justify-content-center.justify-content between.justify-content-aroundThis counts likewise to the vertical location which in Bootstrap 4 flexbox utilities has been simply dealt with as
.align-.align-items-start.row.align-items-end.align-items-centerYet another alternatives are lining up the things by their baselines being straightened the class is
.align-items-baseline.align-items-stretchEach of the flexbox utilities spoken of already support separate grid tiers infixes-- fit them right before the final word of the matching classes-- just like
.align-items-sm-stretch.justify-content-md-betweenConclusions
Here is simply precisely how this crucial however at very first look not so adjustable component-- the
.rowLook at a couple of online video information regarding Bootstrap Row:
Connected topics:
Bootstrap 4 Grid system: formal documentation

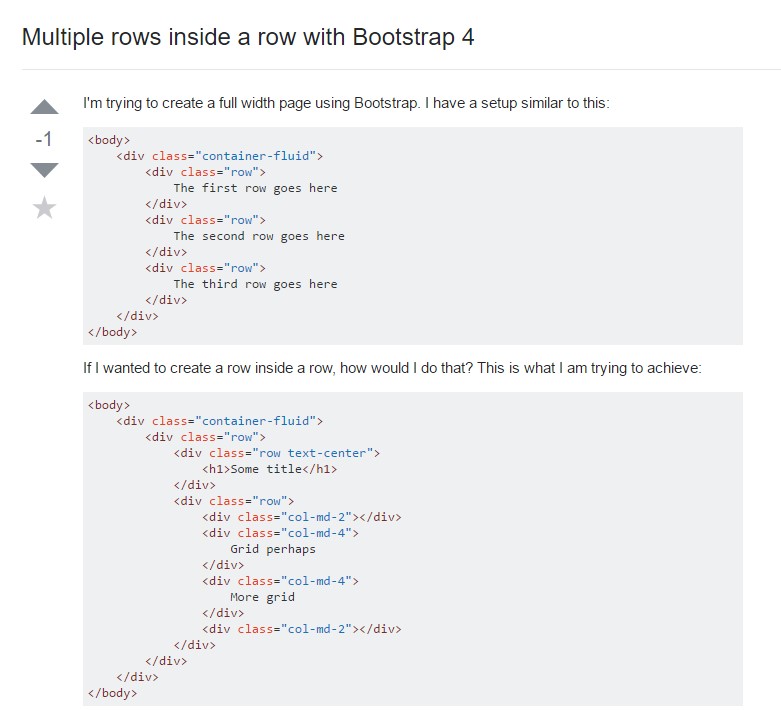
Multiple rows inside a row with Bootstrap 4

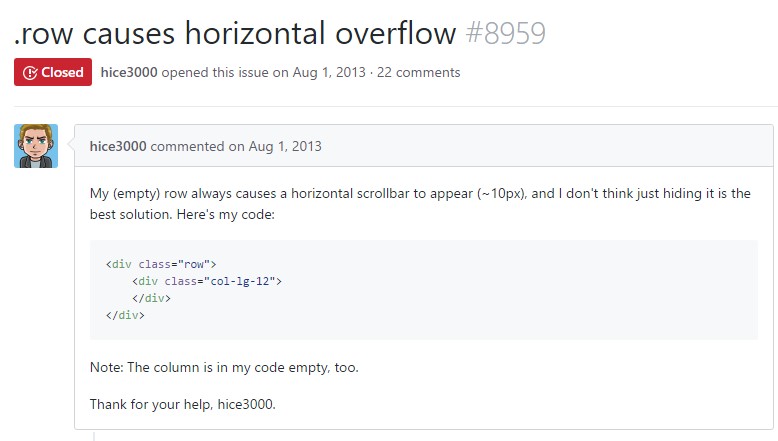
Yet another problem: .row
causes horizontal overflow
.row