Bootstrap Modal Popup Button
Introduction
Commonly, when ever we develop our webpages there is this sort of material we really don't want to take place on them unless it is definitely really wanted by the guests and as soon as that moment occurs they should have the opportunity to simply take a uncomplicated and intuitive action and get the desired data in a matter of minutes-- swiftly, convenient and on any kind of screen dimension. When this is the case the HTML5 has simply the correct feature-- the modal. ( click this link)
Necessary factors to consider:
Just before beginning having Bootstrap's modal component, make sure to check out the following because Bootstrap menu options have currently switched.
- Modals are created with HTML, CSS, and JavaScript. They are really set up above anything else in the document and remove scroll from the
<body>- Clicking the modal "backdrop" is going to immediately finalize the modal.
- Bootstrap basically holds one modal pane simultaneously. Embedded modals aren't supported as we think them to remain unsatisfactory user experiences.
- Modals usage
position:fixeda.modal- One again , because of
position: fixed- Finally, the
autofocusContinue checking out for demos and application instructions.
- Due to how HTML5 identifies its own semantics, the autofocus HTML attribute comes with no effect in Bootstrap Modal Popup Header. To accomplish the identical effect, put into action some custom made JavaScript:
$('#myModal').on('shown.bs.modal', function ()
$('#myInput').focus()
)The way to use the Bootstrap Modal Popup Button:
Modals are fully supported in recent fourth edition of the most favored responsive framework-- Bootstrap and can certainly also be styled to present in different dimensions according to professional's desires and sight however we'll come to this in just a minute. First let us discover tips on how to develop one-- bit by bit.
First off we need to have a container to handily wrap our concealed web content-- to make one build a
<div>.modal.fadeYou really need to add some attributes additionally-- like an unique
id=" ~the modal unique name ~ "tabindex=" -1 "Tab.modal-dialog.modal-lg.modal-smNext we need to have a wrapper for the real modal content possessing the
.modal-content.modal-header<button>.closedata-dismiss="modal"<span>×<h1>-<h6>.modal-titleRight after regulating the header it is certainly time for producing a wrapper for the modal material -- it should take place alongside the header component and carry the
.modal-body.modal-footerdata-dismiss="modal"Now as soon as the modal has been produced it's time for developing the element or elements which in turn we are intending to apply to fire it up or to puts it simply-- make the modal show up in front of the audiences whenever they choose that they need to have the relevant information brought inside it. This normally becomes done by having a
<button>data-toggle = "modal"data-target = " ~ the unique ID attribute of the modal element we need to fire ~ "Solutions
.modal(options)
.modal(options)Triggers your material as a modal. Receives an alternative options
object$('#myModal').modal(
keyboard: false
).modal('toggle')
.modal('toggle')Manually toggles a modal.
$('#myModal').modal('toggle').modal('show')
.modal('show')Manually opens a modal. Returns to the user before the modal has really been shown (i.e. before the
shown.bs.modal$('#myModal').modal('show').modal('hide')
.modal('hide')Manually covers a modal. Returns to the caller before the modal has really been concealed (i.e. before the
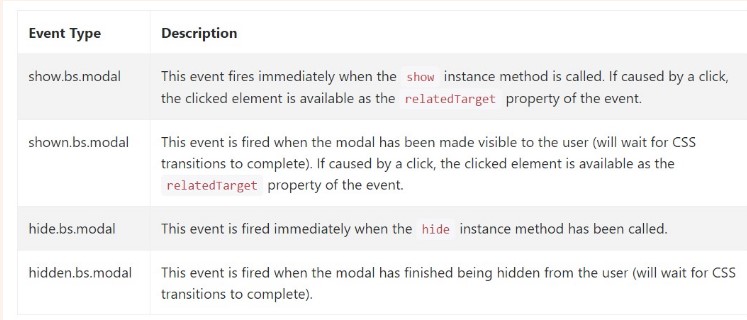
hidden.bs.modal$('#myModal').modal('hide')Bootstrap modals activities
Bootstrap's modal class reveals a number of events for netting in to modal performance. All modal events are fired at the modal in itself (i.e. at the
<div class="modal">$('#myModal').on('hidden.bs.modal', function (e)
// do something...
)Conclusions
Primarily that is simply all the necessary aspects you ought to take care about whenever developing your pop-up modal component with the current fourth version of the Bootstrap responsive framework-- right now go find some thing to conceal in it.
Review a number of on-line video short training about Bootstrap Modal Popup:
Related topics:
Bootstrap Modal Popup: formal information

Bootstrap Modal Popup: short training training

Another beneficial post relating to Bootstrap Modal Popup