Bootstrap Clearfix Usage
Overview
Power in our aspect means and more effective flexibleness-- that's what's never sufficient the moment we are actually designing the very next layout for our brand new project considering that there always is a stunning visual aspect strategy or even couple of them we leave to give a try to applying next time. And yet the sense something isn't very done still stays until we look for a way actually implementing this excellent thought we had although the project was currently being certainly developed on a piece of note pad.That's ways in which several clever workarounds like the Bootstrap Clearfix Example get to life in order to generate perhaps not the greatest in all times but still working services and assist us put into effect the things we in the beginning were wanted. ( useful content)
How you can make use of the Bootstrap Clearfix Class:
Typically precisely what Clearfix handles is fighting the zero height container trouble when it comes down to containing floated components-- as an example-- if you possess simply two elements inside a container one floated left and the other one - right and you wish to design the component containing them with a specific background colour without having the assistance of the clearfix plugin the whole workaround will end up with a thin line in the needed background color happening over the floated elements nevertheless the background colored element is in fact the parent of a couple of floated ones.
To take care of this the Bootstrap framework has the clearfix plugin offered therefore to obtain the desired result directly from the aforementioned scenario everything you need to have is simply utilizing the class
.clearfixSituations
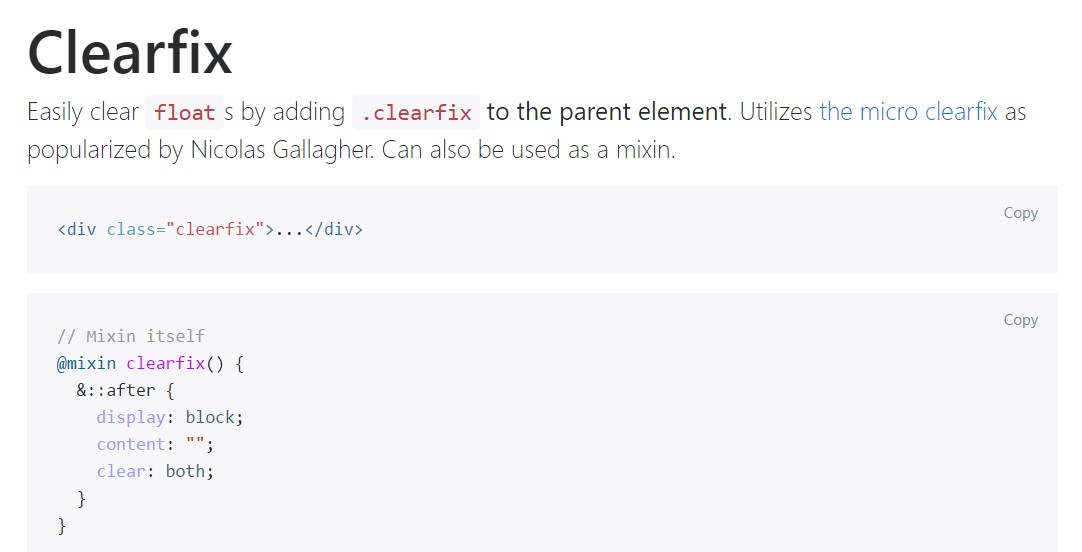
Conveniently clear
float.clearfix<div class="clearfix">...</div>// Mixin itself
@mixin clearfix()
&::after
display: block;
content: "";
clear: both;
// Usage as a mixin
.element
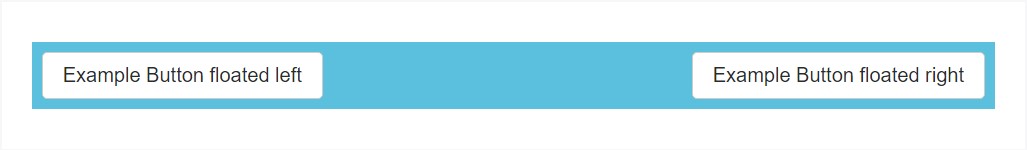
@include clearfix;The following situation displays precisely how the clearfix can possibly be applied. Without any the clearfix the wrapping div would certainly not span around the switches which in turn would trigger a broken format.
<div class="bg-info clearfix">
<button class="btn btn-secondary float-left">Example Button floated left</button>
<button class="btn btn-secondary float-right">Example Button floated right</button>
</div>Fresh Capabilities
In newest version of probably the most well-known responsive framework-- Bootstrap 4 alpha 6 the clearfix is still completely supported though in time will most probably obtain less and much less utilized and very likely -- even lost considering that the dev team has made a choice embodying the flexbox design for a lot of the usual page parts-- it is certainly a much more powerful and modern approach for sizing, setting and delivering a certain element's children free from the need of floats and for that reason-- the
.clearfixThis concept is bright new for the most recent alpha 6 of Bootstrap 4 and might just be thought about fairly a strong procedure given that it likewise implies dropping the IE9 service for and optimal visual aspect of the webpages generated on present day internet browsers only yet as the innovation progression moves this does not seem like a possible trouble anyway. Without a doubt there still be some cases when we will definitely still require the good classic float techniques therefore when we perform that-- we in addition have the
.clearfixFinal thoughts
So right now you understand just what the # within Bootstrap 4 stands for-- do have it in mind when you are you run into unplanned appearance of certain wrappers having floated elements yet the most suitable thing to work on is actually paying com time checking out at the way the new star in town-- flexbox creates the things handled since it gives a handful of very easy and pretty neat format sollutions to get our webpages to the very next level.
Inspect a number of youtube video information relating to Bootstrap Clearfix
Related topics:
Bootstrap clearfix official documentation

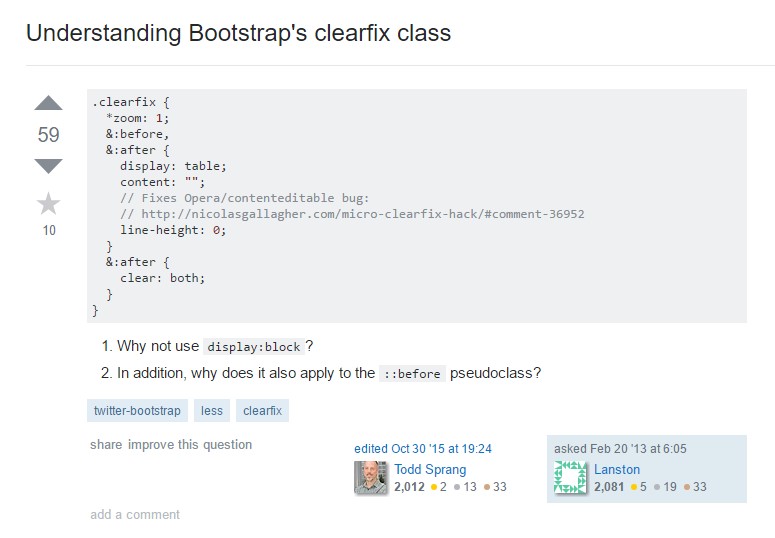
Learning about Bootstrap's clearfix class

Bootstrap v4 - Add responsive clearfix utility classes