Bootstrap Header Code
Introduction
As in printed documentations the header is one of the more crucial elements of the web pages we develop and get to utilize every day. It nicely holds the most essential info regarding the identity of the organisation or else people behind the webpage itself and the importance of the entire website-- its navigating construction which in turn along with the Bootstrap Header Example itself ought to be thought and crafted in this kind of means that a site visitor in a rush or definitely not actually realising what way to see simply just take a quick look at and discover the desired info. This is the ideal circumstances-- in the real world obtaining as close as possible to this look and behavior additionally proceeds due to the fact that we practically each time have some project particular restrictions to consider. In addition unlike the written documentations all over the world of web we should always bear in mind the choice of possible devices on which our pages could probably get displayed-- we should ascertain their responsive attitude or in other words-- ensure they will present ideal at any display size possible.
And so why don't we have a look and check out precisely how a navbar gets established in Bootstrap 4. ( discover more)
The best ways to employ the Bootstrap Header Example:
First of all if you want to produce a web page header or else considering that it gets knowned as within the framework-- a navbar-- we require to wrap the entire item in a
<nav>.navbar.navbar-toggleable- ~ screen size ~.bg-*.navbar-light.navbar-lightWithin this parent component we should certainly begin by putting a tab feature which in turn shall certainly be employed to reveal the collapsed material on a smaller screen scales-- to do that set up a
<button>.navbar-toggler.navbar-toggler-left.navbar-toggler-righttype = " button "data-toggle ="collapse"data-target = " ~ the collapse element ID ~What is definitely bright new for latest alpha 6 release of the Bootstrap 4 framework is that inside the
.navbar-togler<span>.navbar-toggler-icon<a>.navbar-brand<div class="img"><img></div>Now-- the necessary element-- developing the collapsible container for the fundamental site navigation-- to accomplish it produce an element utilizing the
.collapse.navbar-collapseid =" ~ same as navbar toggler data-target ~ ".collapse<ul>.navbar-nav<ul><li>.nav-item<a>.nav-link.nav-item.nav-link.nav-item.dropdown<li>.dropdown-toggle.nav-link.nav-item<div>.dropdown-menu.dropdown-itemFor example of menu headers
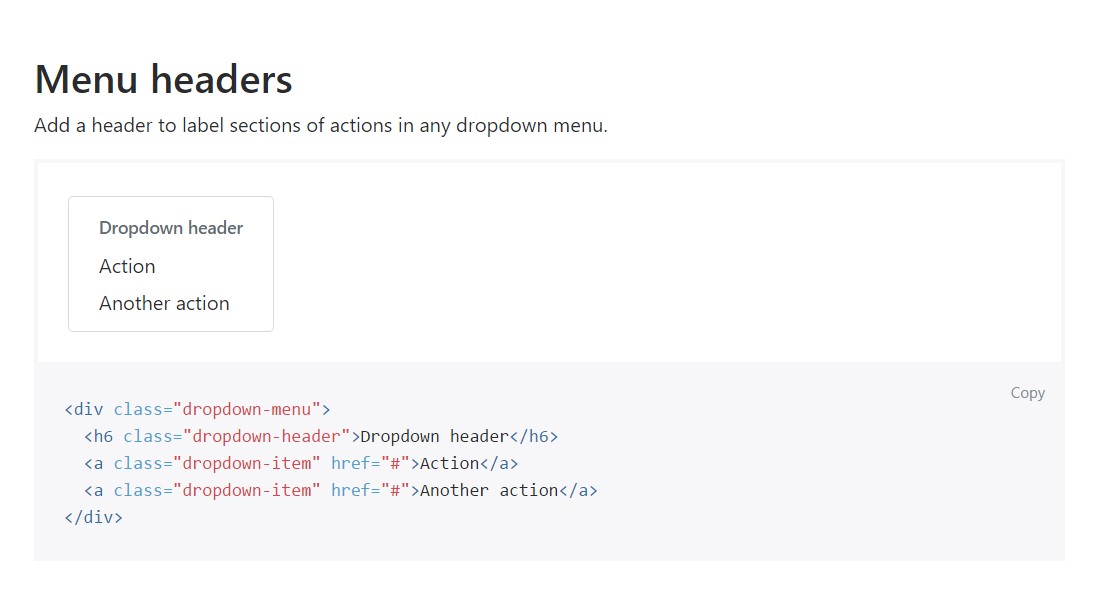
Provide a header to label segments of actions within any dropdown menu.
<div class="dropdown-menu">
<h6 class="dropdown-header">Dropdown header</h6>
<a class="dropdown-item" href="#">Action</a>
<a class="dropdown-item" href="#">Another action</a>
</div>Additional capabilities
One other fresh thing for this edition is the opportunity to put in an inline forms in your
.navbar.form-inline<span>.navbar-textConclusions
When it goes to the header parts in the latest Bootstrap 4 edition this is being really dealt with with the included Collapse plugin and several navigation special information classes-- a couple of them built particularly for preventing your product's identity and various other-- to get certain the actual web page navigating system will feature best collapsing in a mobile style menu when a specified viewport width is reached.
Examine a couple of on-line video guide regarding Bootstrap Header
Linked topics:
Bootstrap Header: authoritative documents

Bootstrap Header guide

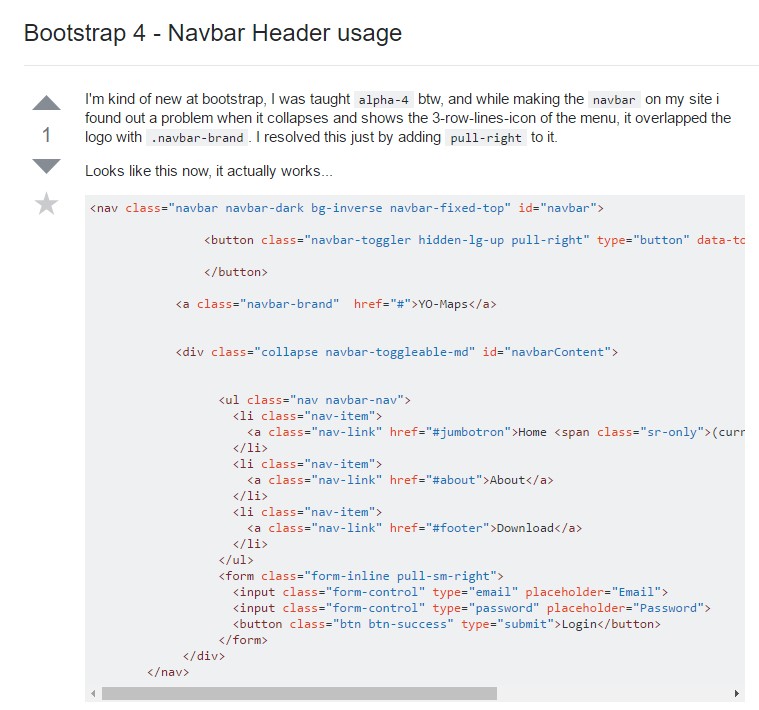
Bootstrap 4 - Navbar Header utilization