Bootstrap Image Resize
Intro
Take your pictures in responsive behaviour (so they definitely not turn into bigger than their parent elements) and incorporate light-weight designs to them-- all by means of classes.
No matter exactly how strong is the text message display within our pages no question we are in need of a number of as strong pictures to back it up having the content truly shine. And since we are certainly in the mobile phones generation we in addition require those illustrations serving correctly in order to showcase best with any display screen sizing given that nobody likes pinching and panning around to be capable to really view exactly what a Bootstrap Image Responsive stands up to show.
The guys behind the Bootstrap framework are completely conscious of that and coming from its beginning one of the most well-known responsive framework has been providing highly effective and convenient equipments for best appearance and also responsive behavior of our picture features. Here is just how it work out in current edition. ( more hints)
Differences and changes
Compared with its antecedent Bootstrap 3 the fourth version implements the class
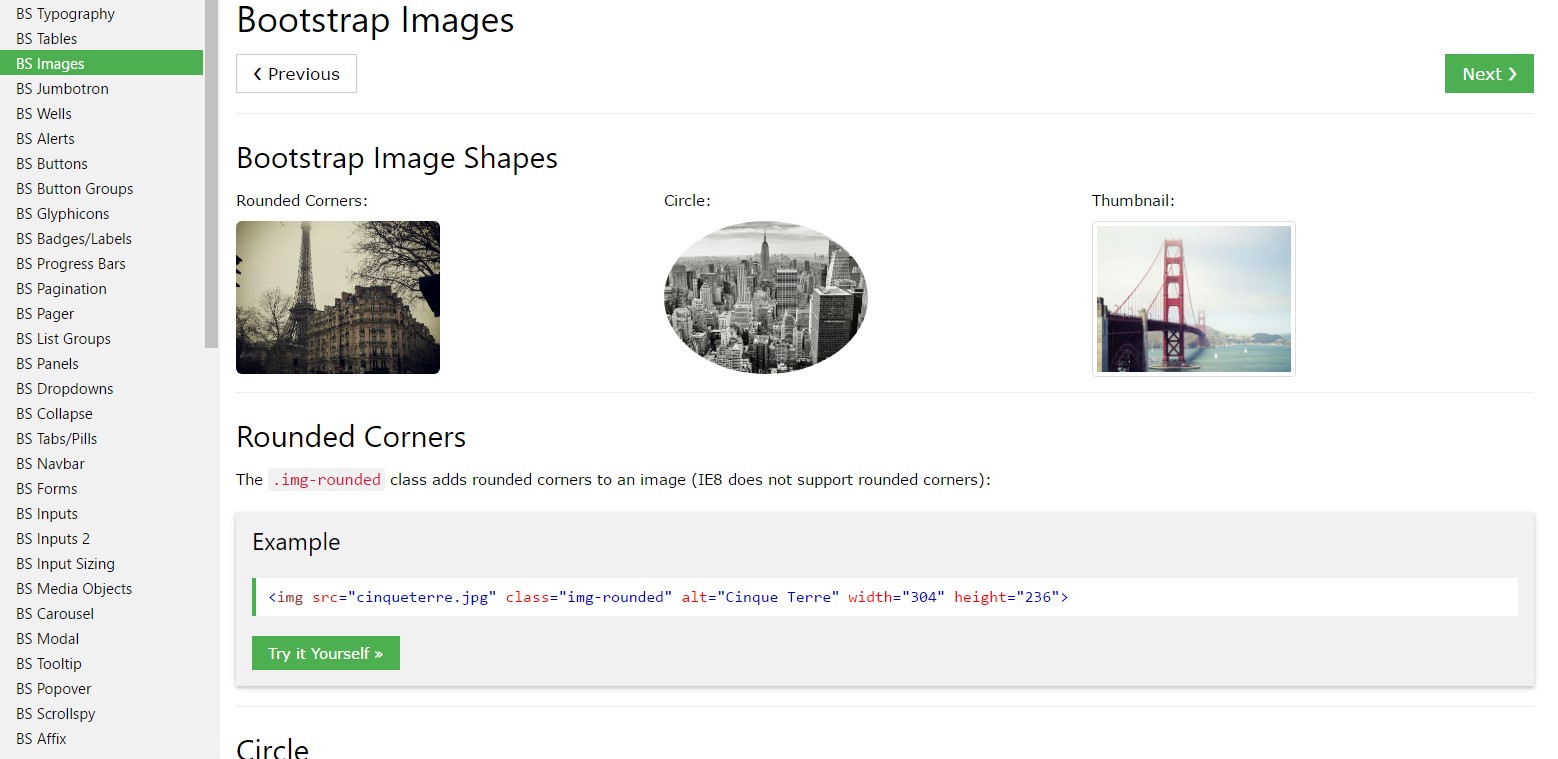
.img-fluid.img-responsive.img-fluid<div class="img"><img></div>You have the ability to additionally take advantage of the predefined designing classes establishing a specific pic oval with the
.img-cicrle.img-thumbnail.img-roundedResponsive images
Pictures in Bootstrap are actually provided responsive by using
.img-fluidmax-width: 100%;height: auto;<div class="img"><img src="..." class="img-fluid" alt="Responsive image"></div>SVG images and IE 9-10
In Internet Explorer 9-10, SVG images using
.img-fluidwidth: 100% \ 9Image thumbnails
In addition to our border-radius utilities , you can certainly apply
.img-thumbnail
<div class="img"><img src="..." alt="..." class="img-thumbnail"></div>Aligning Bootstrap Image Gallery
If it goes to placement you can certainly benefit from a couple really strong instruments like the responsive float helpers, content positioning utilities and the
.m-x. autoThe responsive float tools could be chosen to place an responsive picture floating left or right and also improve this position depending on the measurements of the present viewport.
This kind of classes have operated a number of improvements-- from
.pull-left.pull-right.pull- ~ screen size ~ - left.pull- ~ screen size ~ - right.float-left.float-right.float-xs-left.float-xs-right-xs-.float- ~ screen sizes md and up ~ - lext/ rightFocusing the pictures inside of Bootstrap 3 used to be employing the
.center-block.m-x. auto.d-blockLine up images using the helper float classes or else text arrangement classes.
block.mx-auto
<div class="img"><img src="..." class="rounded float-left" alt="..."></div>
<div class="img"><img src="..." class="rounded float-right" alt="..."></div>
<div class="img"><img src="..." class="rounded mx-auto d-block" alt="..."></div>
<div class="text-center">
<div class="img"><img src="..." class="rounded" alt="..."></div>
</div>On top of that the message placement utilities could be chosen applying the
.text- ~ screen size ~-left.text- ~ screen size ~ -right.text- ~ screen size ~ - center<div class="img"><img></div>-xs-.text-centerFinal thoughts
Typically that is simply the solution you are able to incorporate simply just a couple of easy classes to obtain from regular images a responsive ones utilizing current build of probably the most well-known framework for producing mobile friendly web pages. Now everything that is actually left for you is picking the fit ones.
Review a number of video clip training about Bootstrap Images:
Related topics:
Bootstrap images authoritative records

W3schools:Bootstrap image short training

Bootstrap Image issue - no responsive.