Bootstrap Glyphicons Font
Overview
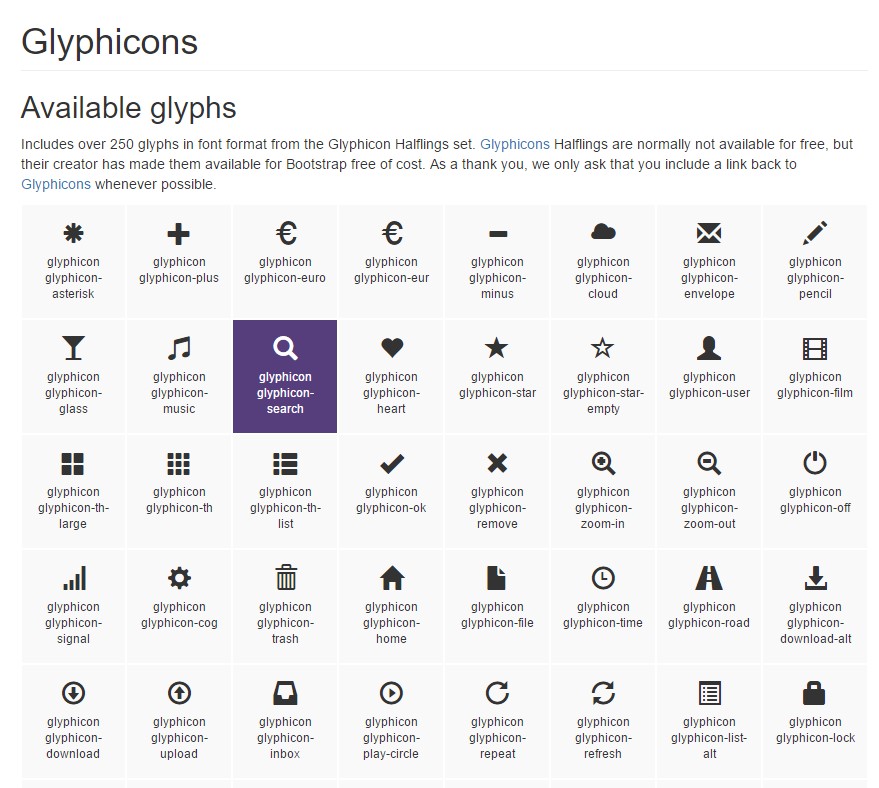
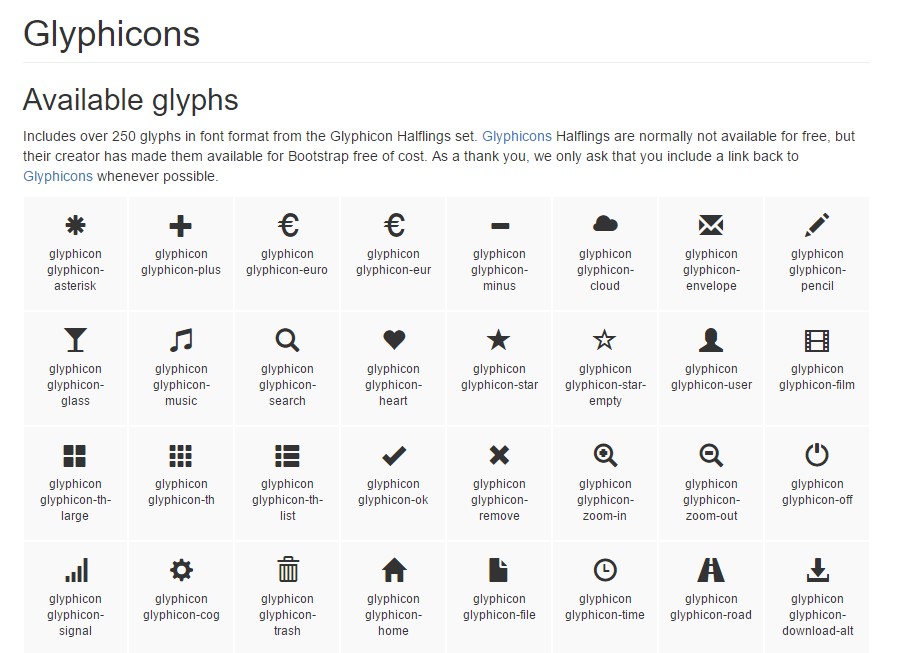
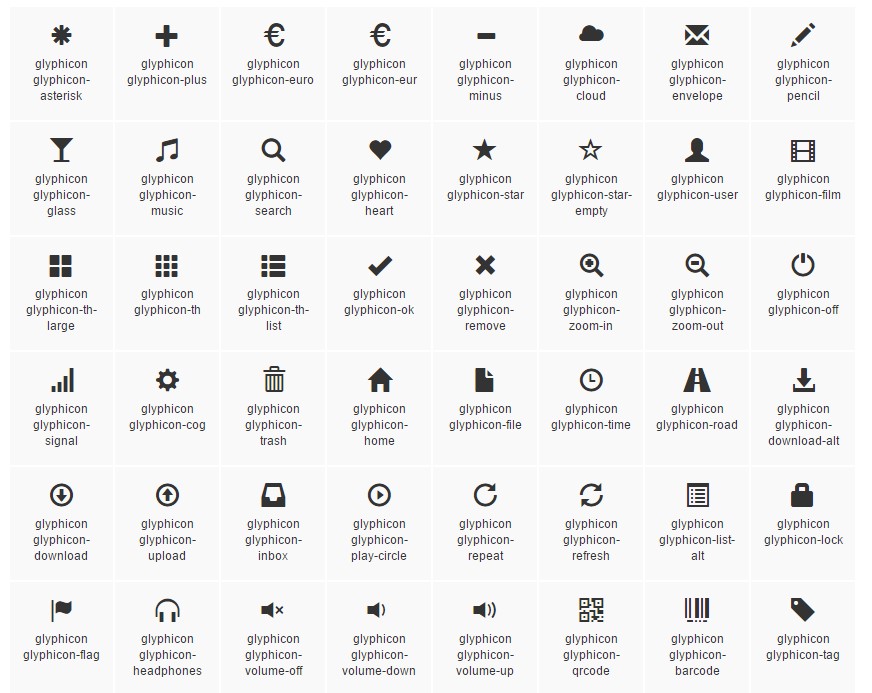
In the last several years the icons received a considerable portion of the web pages we got used to both visiting and crafting. By having the pure and indicative natural definitions they almost instantly communicate it came to be much easier to prepare a concentration spot, presenting, support as well as explain a specific detail without loading wasting tons of time looking for or composing fitting illustrations and including all of them to the load the internet browser needs to hold every time the web page gets displayed on website visitor's display. That is actually the reason that eventually the so admired and suitably included in the most prominent mobile friendly system Bootstrap Glyphicons Button got a constant place in our way of thinking when also developing up the really next page we're about to produce.
Brand-new opportunities
Still some things do proceed and not really return and along with newest Bootstrap 4 the Glyphicons got left due to the fact that so far there are certainly several presentable substitutes for all of them presenting a much higher selection in forms and designs and the identical convenience of use. And so why narrow your creativeness to only 250 icons if you can surely have thousands? So the innovator went back to experience the growing of a large numbers of totally free iconic font styles it has roused.
In this degree to get use of a number of awesome looking icons together with Bootstrap 4 everything you require is taking up the assortment applicable best for you and feature it in your webpages either with its CDN web link or possibly simply by downloading and holding it locally. The latest Bootstrap edition has being actually thought nicely work together with them.
Tips on how to use
For performance reasons, all of the icons call for a base class and separate icon class. To apply, put the following code practically everywhere. Ensure to keep a field within the icon and text for correct padding.
Never mix up alongside some other elements
Icon classes can not actually be directly incorporated having other types of elements. They should not actually be employed in addition to different classes on the exact same element. Instead, include a embedded
<span><span>Strictly for operation on void elements
Icon classes need to only be applied on features that consist of no text material and have no child components. ( discover more)
Switching the icon font specific location
Bootstrap assumes icon font files are going to be situated within the
./ fonts/- Change the
@icon-font-path@icon-font-name- Apply the related URLs solution presented with Less compiler.
- Switch the
url()Take whatever selection best fits your certain development system.
Convenient icons
Recent models of assistive technologies will definitely introduce CSS produced content, as well as certain Unicode characters. To evade difficult and unintended output in screen readers ( especially once icons are taken only for decoration ), we disguise all of them along with the
aria-hidden="true"If you are actually applying an icon to reveal definition (rather than just as a aesthetic component), make sure that this particular meaning is likewise carried to assistive systems-- as an example, incorporate supplementary information, visually hidden by using the
. sr-onlyIf you're developing controls with no additional message ( like a
<button>aria-labelMost leading icons
Right here is a list of the very most favored completely free and valuable iconic font styles that can possibly be easily operated as Glyphicons substitutions:
Font Awesome-- utilizing much more than 675 icons and a lot more are up to come. These as well come in 5 additional to the default sizing plus the web-site offers you with the alternatives of purchasing your individualized modifiable embed hyperlink. The utilization is quite practical-- simply just include an
<i><span>Yet another library
Material Design Icons-- a catalogue with more than 900 icons employing the Google Fonts CDN. If you want to feature it you'll need simply the url to Google's CDN
<link href="https://fonts.googleapis.com/icon?family=Material+Icons" rel="stylesheet">. material-icons_A little bit compact assortment
Typicons-- a little bit smaller assortment along with practically 336 objects which primary web page is also the Cheet Sheet http://www.typicons.com/ the place you can find the certain icons classes from. The utilization is practically the exact same-- a
<span>Conclusions:
And so these are several of the substitutes to the Bootstrap Glyphicons Button from the old Bootstrap 3 edition which may possibly be utilized with Bootstrap 4. Using them is easy, the documents-- typically extensive and near the bottom line just these three alternatives use nearly 2k well-kept appealing iconic images that compared with the 250 Glyphicons is nearly 10 times more. So right now all that is really left for us is having a glance at each one of them and purchasing the appropriate ones-- fortunately the online collections do have a practical search engine function too.

Exactly how to put into action the Bootstrap Glyphicons Using:
Linked topics:
Bootstrap Icons authoritative records