Bootstrap Switch Value
Introduction
Each day| Every day} we waste almost equal time working with the Internet on our computers and mobile devices. We got so used to them so even several typical questions coming from the each day discussions get transported to the phone and obtain their explanations as we proceed speaking with another real world man-- just like it is willing to rain today or maybe just what time the movie starts. So the mobile gadgets with the convenience of holding a number of information in your pocket definitely got a part of our life and together with this-- their system for delivering easy touch navigating through the web and changing numerous configurations on the gadget in itself with the same as the real life things graphic user interface like the hardware switches styled switch controls.
These particular are actually just plain checkboxes under the hood however format in a manner closer to a reality hardware makes things a lot more user-friendly and comfortable to use given that there may perhaps well possibly be a person unknowning just what the thick in a container indicates but there is actually practically none which have never changed the light flipping up the Bootstrap Switch Work. ( click here)
How to apply the Bootstrap Switch Class:
Considering that when something becomes affirmed to be operating in a sphere it oftentimes becomes likewise transferred to a very similar one, it is actually sort of common from a while the need of executing this type of Bootstrap Switch Class appearance to the checkboxes in our regular HTML pages at the same time-- obviously within essentially minimal cases whenever the entire design line arrives using this specific component.
If it concerns the absolute most well-known framework for establishing mobile friendly home page-- its fourth edition which is still inside of alpha release will most likely consist of a few native classes and scripts for doing this job yet as far as knowned this is however in the to do checklist. But there are actually some valuable third party plugins which can assist you get this visual aspect easily. In addition many programmers have presented their methods just as markup and styling examples around the web.
Over here we'll have a look at a 3rd party plugin incorporating uncomplicated style sheet and a script file which in turn is extremely customizable, user-friendly and most important-- very correctly documented and its webpage-- full of clear instance snippets you can certainly utilize like a starting point for understanding the plugin better and later on-- achieving precisely precisely what you wanted for styling your form controls at the start. Yet like usually-- it is truly a take and give game-- much like the Bootstrap 4 framework itself you'll need to spend time getting to know the thing, exploring its own possibilities just before you finally make a decision of it is definitely the one for you and the way exactly to implement the things you require with its help.
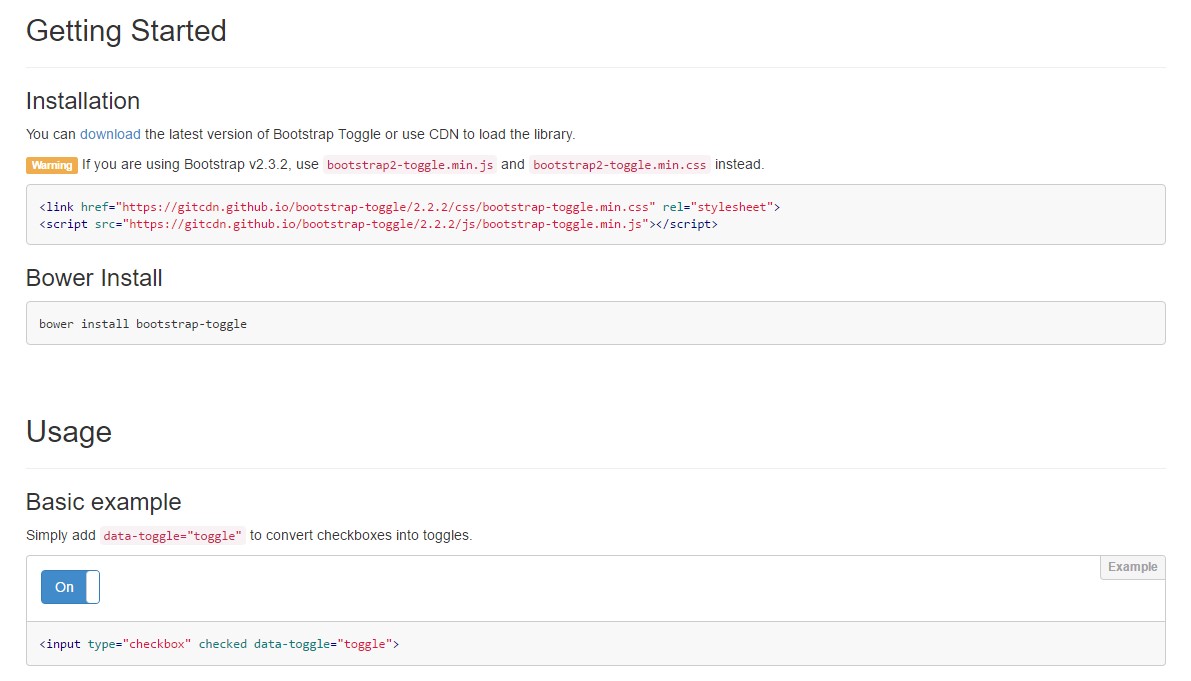
The plugin is called Bootstrap Toggle and dates back form the very first versions of the Bootstrap system developing along with them so in the main page http://www.bootstraptoggle.com you will definitely likewise find several the past Bootstrap versions standards in addition to a download url to the styles heet and the script file needed for involving the plugin in your projects. These files are actually also held on GitHub's CDN so if you select you can also utilize the CDN links that are likewise delivered. ( additional info)
Toggle states offered by Bootstrap switches
Add in
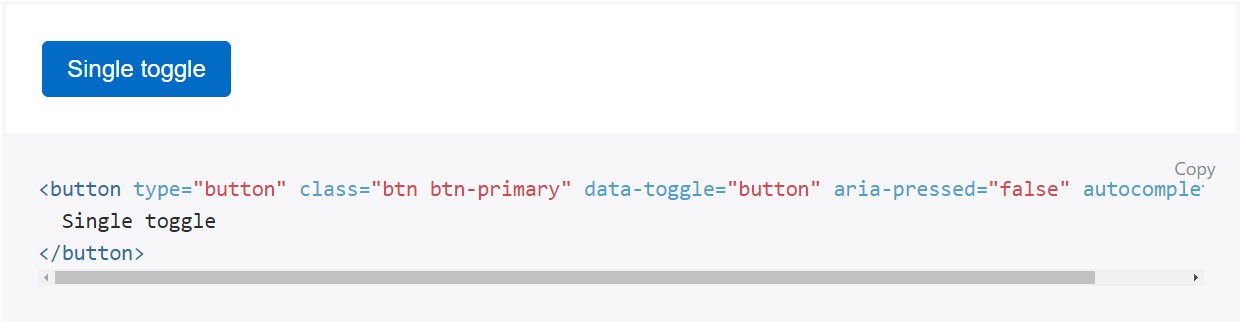
data-toggle="button"active.activearia-pressed="true"<button><button type="button" class="btn btn-primary" data-toggle="button" aria-pressed="false" autocomplete="off">
Single toggle
</button>Conclusions
Usually it's a great idea involving the style sheet link within your webpages # tag and the # - in the end of webpage's # to get them load simply just whenever the entire web page has read and exhibited.
Take a look at a few youtube video guide relating to Bootstrap Switch
Connected topics:
Bootstrap Toggle Switch plugin

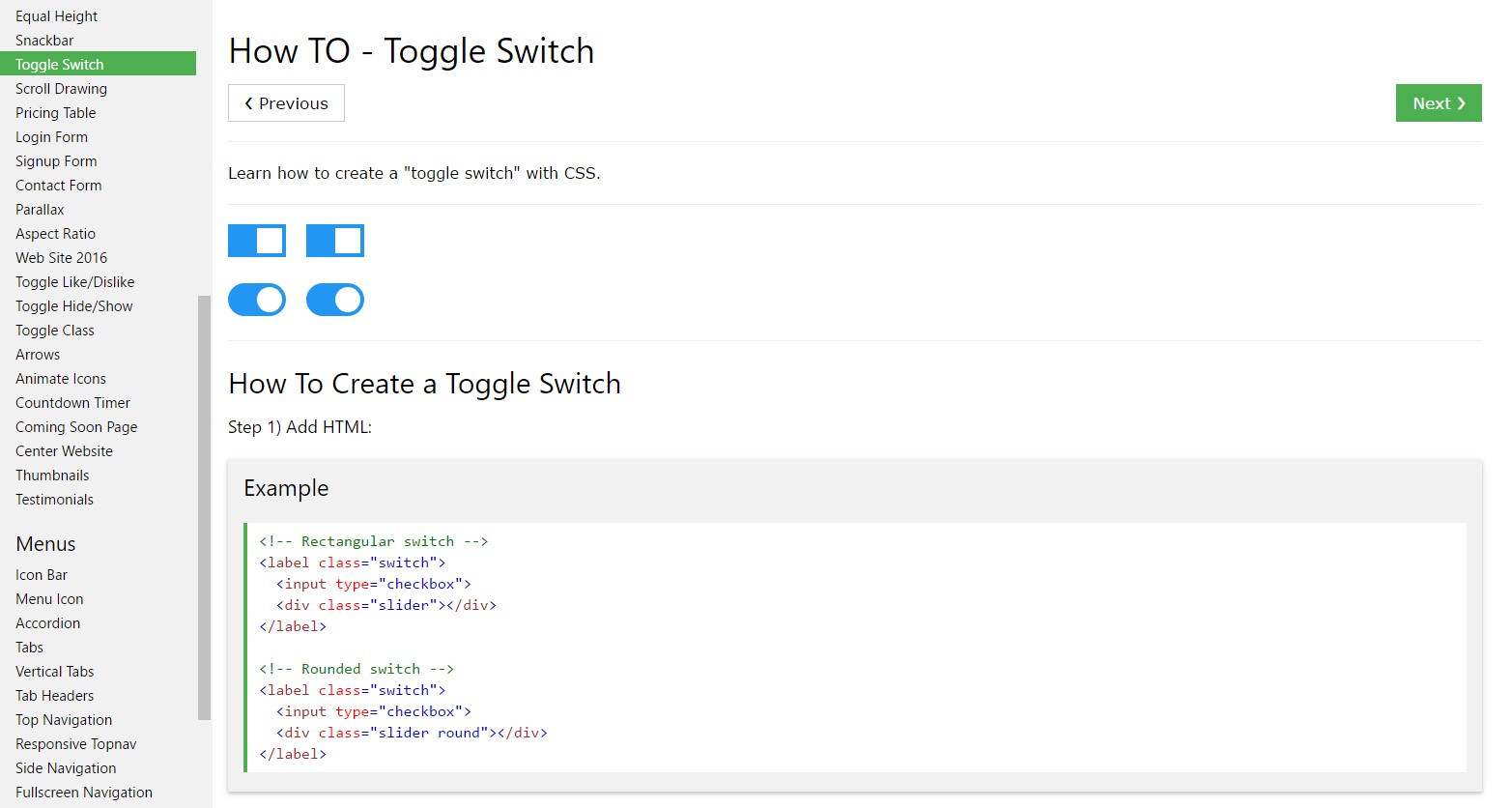
The best ways to develop Toggle Switch

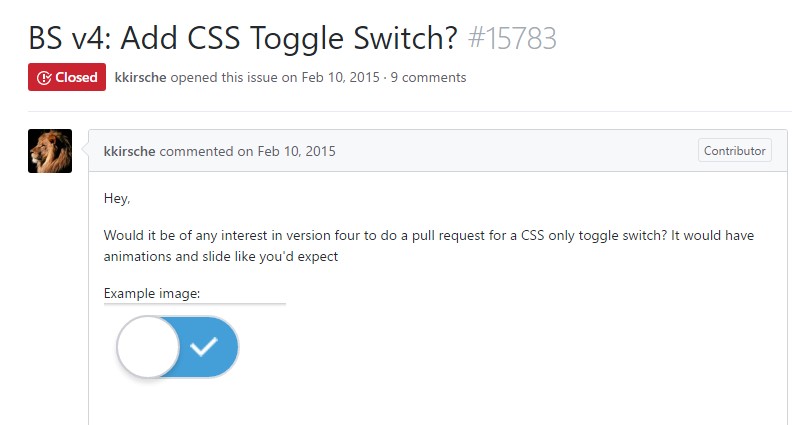
Adding CSS toggle switch inside Bootstrap 4