Bootstrap Progress bar Working
Intro
We realize quite well this clear horizontal component being certainly presented unfilled at first and having loaded with a vivid color tone drop by drop while an operation, a download of a document or generally any type of action is being actually executed little by little-- we see it each day on our computers so the message it delivers grew into quite instinctive to receive-- something gets done and presently it's finished at this specific quantity of percent or if you like looking at the clear side of the glass-- there is this much left before finishing .Another good point is that the notification it sends doesn't run into any language barrier since it pure graphic and so when comes time for display the level of our numerous capabilities, or the status or various parts of a project or generally whatever having a entire and not just so much parts it is really awesome we have the ability to have this type of graphic feature applied straight into our pages in a easy and fast way.
What's new?
Within recent fourth edition of probably the most prominent mobile friendly system this grows even speedier and less complicated with simply just a single tag element and also there are certainly plenty of modifications attainable which in turn are performed with simply just specifying the suitable classes. What is definitely fresh here is since the Bootstrap 4 cancels the IE9 support we can absolutely in a moment require full advantage of the powers of HTML5 and instead of making the outer so called empty container with a
<div><div><progress>Fundamental features
For you to begin simply produce a
<progress>.progressvalue = " ~ the amount you have progressed so far ~ "max = " ~ the overall amount ~ "maxvalueSo now when we know the way it performs let us notice ways to get it look more effective assigning a number of colors and effects . To begin-- we have the ability to apply the contextual classes mixed together with the
.progress-.progress-warning , .progress-info<progress>.progress-bar-striped.progress-bar-animatedAnd finally if you need to obtain older browser compatibility you can use two
<div>.progressstyle = " width:23%; "And finally in the case that you require to obtain older internet browser compatibility you can work with two
<div>.progressstyle = " width:23%; "Suggestions and case studies
Steps to utilize the Bootstrap Progress bar Jquery:
Bootstrap Progress bar Working components are built with two HTML elements, certain CSS to establish the size, and also a couple of attributes.
We apply the
.progressWe use the inner
.progress-barThe
.progress-barThe
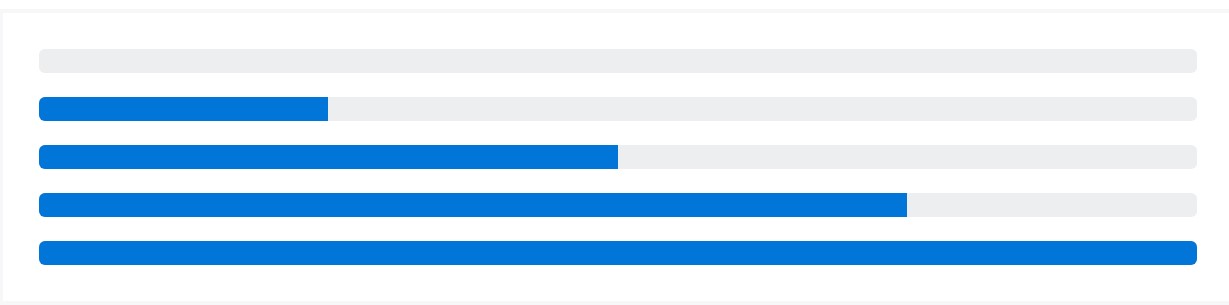
.progress-barroleariaPlace that all with each other, and you possess the following examples.
<div class="progress">
<div class="progress-bar" role="progressbar" aria-valuenow="0" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
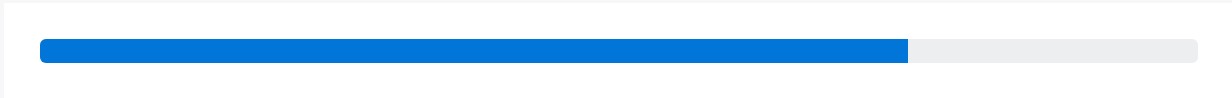
</div>Bootstrap delivers a fistful of utilities for preparing width. According to your requirements, these may likely support with quickly configuring progress.

<div class="progress">
<div class="progress-bar w-75" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>Modifying
Customize the appearance of your progress bars with custom-made CSS, background utilities, stripes, and far more.
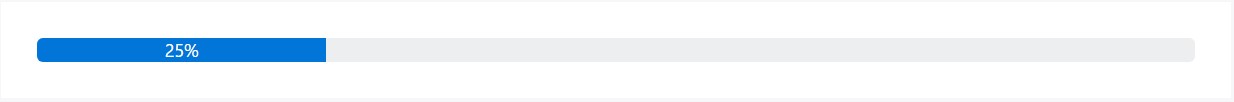
Labels
Include labels to your progress bars simply by positioning content inside the
.progress-bar
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100">25%</div>
</div>Height
We simply just set a
height.progress-bar.progress
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 1px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 25%; height: 20px;" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>Backgrounds
Operate background utility classes to change the appeal of special progress bars.

<div class="progress">
<div class="progress-bar bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
</div>More than one bars
If you desire, involve various progress bars inside a progress element .

<div class="progress">
<div class="progress-bar" role="progressbar" style="width: 15%" aria-valuenow="15" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-success" role="progressbar" style="width: 30%" aria-valuenow="30" aria-valuemin="0" aria-valuemax="100"></div>
<div class="progress-bar bg-info" role="progressbar" style="width: 20%" aria-valuenow="20" aria-valuemin="0" aria-valuemax="100"></div>
</div>Striped
Put in
.progress-bar-striped.progress-bar
<div class="progress">
<div class="progress-bar progress-bar-striped" role="progressbar" style="width: 10%" aria-valuenow="10" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-success" role="progressbar" style="width: 25%" aria-valuenow="25" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-info" role="progressbar" style="width: 50%" aria-valuenow="50" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-warning" role="progressbar" style="width: 75%" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100"></div>
</div>
<div class="progress">
<div class="progress-bar progress-bar-striped bg-danger" role="progressbar" style="width: 100%" aria-valuenow="100" aria-valuemin="0" aria-valuemax="100"></div>
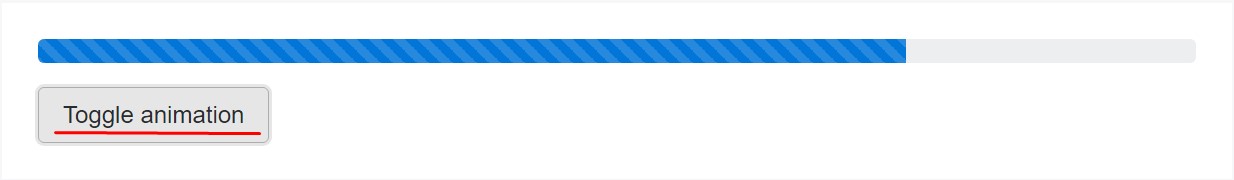
</div>Animated stripes
The striped gradient is able to also be simply animated. Provide
.progress-bar-animated.progress-barAnimated progress bars don't operate in Opera 12-- considering that they do not help CSS3 animations.

<div class="progress">
<div class="progress-bar progress-bar-striped progress-bar-animated" role="progressbar" aria-valuenow="75" aria-valuemin="0" aria-valuemax="100" style="width: 75%"></div>
</div>Final thoughts
So basically that is actually the strategy you are able to reveal your growth in almost instant and beautiful progress bar features with Bootstrap 4-- right now all you require is certain works in progress to make them display.
Look at a number of video clip tutorials relating to Bootstrap progress bar:
Related topics:
Bootstrap progress bar authoritative documentation

Bootstrap progress bar information

How to animate a progress bar in Bootstrap 4?