Bootstrap Menu HTML
Introduction
Even the easiest, not mentioning the more challenging pages do need some type of an index for the website visitors to easily navigate and identify what they are looking for in the first handful of seconds avter their coming over the web page. We should regularly think a site visitor could be in a hurry, looking around numerous pages briefly scrolling over them looking for a product or choose. In these situations the certain and well revealed navigational menu could make the difference when comparing one unique customer and the webpage being clicked away. So the building and behaviour of the web page navigating are crucial indeed. In addition our websites get increasingly more observed from mobile phone so not having a webpage and a site navigation in specific behaving on smaller sized sreens basically comes up to not owning a webpage at all or even a whole lot worse.
Luckily for us the brand-new fourth version of the Bootstrap system supplies us with a great instrument to deal with the case-- the so called navbar component or the selection bar we got used seeing on the high point of the majority of the web pages. It is certainly a quick yet powerful instrument for covering our brand's identification relevant information, the pages structure and also a search form or a few call to action buttons. Let us see exactly how this entire thing gets done inside Bootstrap 4.
Ways to put into action the Bootstrap Menu Dropdown:
Initially we require a
<nav>.navbar.navbar-light.bg-fadedbg-inverse.navbar-inverseYou can easily also utilize one of the contextual classes like
.bg-primary.bg-warningYet another bright new feature introduced in the alpha 6 of Bootstrap 4 system is you need to additionally designate the breakpoint at which the navbar must collapse to become revealed once the selection button gets pressed. To complete this incorporate a
.navbar-toggleable- ~the desired viewport size ~<nav>Next measure
Next we must set up the so called Menu button which in turn will appear in the location of the collapsed Bootstrap Menu Styles and the customers will utilize to deliver it back on. To do this set up a
<button>.navbar-togglerdata-toggle =“collapse”data-target =“ ~ the ID of the collapse element we will create below ~ ”.navbar-toggler-rightMaintained content
Navbars shown up having built-in service for a fistful of sub-components. Select from the following as wanted :
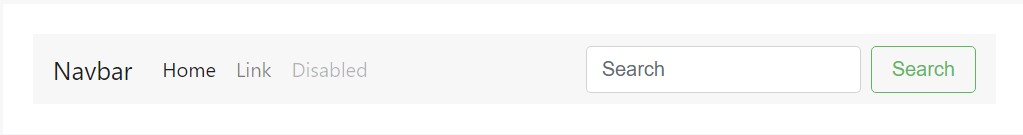
.navbar-brand.navbar-nav.navbar-toggler.form-inline.navbar-text.collapse.navbar-collapseHere's an instance of each of the sub-components provided in a responsive light-themed navbar that promptly collapses at the
md<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarSupportedContent" aria-controls="navbarSupportedContent" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarSupportedContent">
<ul class="navbar-nav mr-auto">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Link</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
<form class="form-inline my-2 my-lg-0">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</div>
</nav>Brand
The
.navbar-brand
<!-- As a link -->
<nav class="navbar navbar-light bg-faded">
<a class="navbar-brand" href="#">Navbar</a>
</nav>
<!-- As a heading -->
<nav class="navbar navbar-light bg-faded">
<h1 class="navbar-brand mb-0">Navbar</h1>
</nav>Nav
Navbar site navigation urls based on Bootstrap
.navActive conditions-- with
.active.nav-links.nav-items
<nav class="navbar navbar-toggleable-md navbar-light bg-faded">
<button class="navbar-toggler navbar-toggler-right" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<a class="navbar-brand" href="#">Navbar</a>
<div class="collapse navbar-collapse" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item active">
<a class="nav-link" href="#">Home <span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Features</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">Pricing</a>
</li>
<li class="nav-item">
<a class="nav-link disabled" href="#">Disabled</a>
</li>
</ul>
</div>
</nav>Forms
Made various form commands and components in a navbar with
.form-inline
<nav class="navbar navbar-light bg-faded">
<form class="form-inline">
<input class="form-control mr-sm-2" type="text" placeholder="Search">
<button class="btn btn-outline-success my-2 my-sm-0" type="submit">Search</button>
</form>
</nav>Text
Navbars can incorporate bits of content with help from
.navbar-text
<nav class="navbar navbar-light bg-faded">
<span class="navbar-text">
Navbar text with an inline element
</span>
</nav>One more component
Yet another bright new feature-- in the
.navbar-toggler<span>.navbar-toggler-icon.navbar-brandNext we need to make the container for our menu-- it is going to develop it to a bar together with inline things above the identified breakpoint and collapse it in a mobile view below it. To perform this generate an element with the classes
.collapse.navbar-collapse.navbar-toggler.collapseFinal part
At last it is definitely moment for the real navigation menu-- wrap it within an
<ul>.navbar-nav.nav<li>.nav-item.nav-linkConclusions
So basically this is certainly the structure a navigating Bootstrap Menu Themes in Bootstrap 4 should possess -- it's user-friendly and pretty simple -- right now everything that's left for you is figuring the appropriate system and pleasing subtitles for your material.
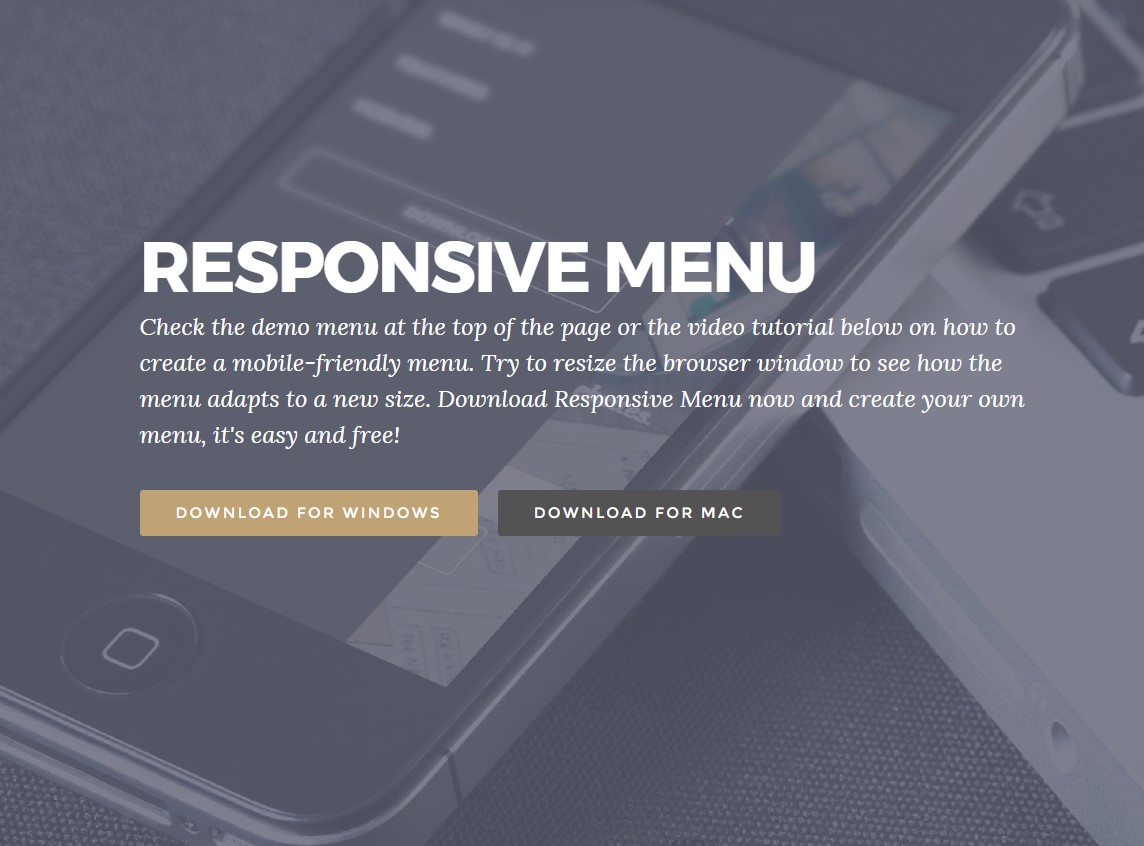
Check out a number of on-line video guide relating to Bootstrap Menu
Connected topics:
Bootstrap menu main information

Mobirise Bootstrap menu

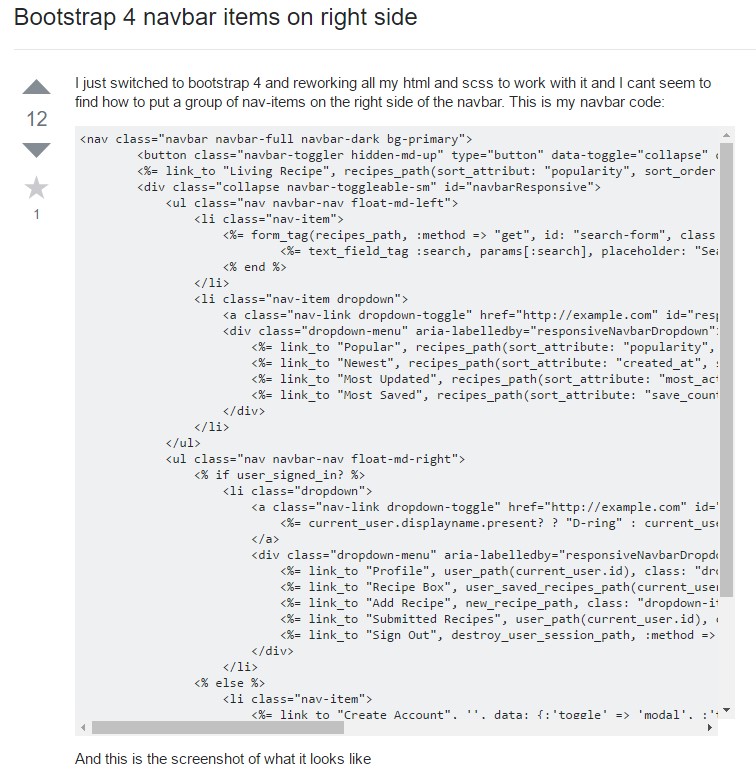
Bootstrap Menu on the right side