Bootstrap Offset Using
Introduction
It is certainly wonderful when the material of our web pages simply fluently spreads over the whole width accessible and handily modify dimension plus order when the width of the display screen changes though sometimes we need letting the elements some area around to breath without any supplemental components around them since the balance is the basic of purchasing responsive and light visual appeal quickly delivering our material to the ones looking around the webpage. This free living space together with the responsive behavior of our pages is actually an important element of the style of our webpages .
In the most current version of the best favored mobile phone friendly system-- Bootstrap 4 there is really a special set of equipments assigned to setting our components precisely the places we need them and changing this positioning and visual appeal baseding upon the width of the display screen page gets presented.
These are the so called Bootstrap Offset Using and
pushpull-sm--md-Exactly how to work with the Bootstrap Offset Button:
The ordinary syntax of these is very basic-- you have the action you require to be involved-- like
.offset-md-3This whole thing put together results
.offset-md-3.offsetThis whole entire factor set up results
.offset-md-3.offsetRepresentation
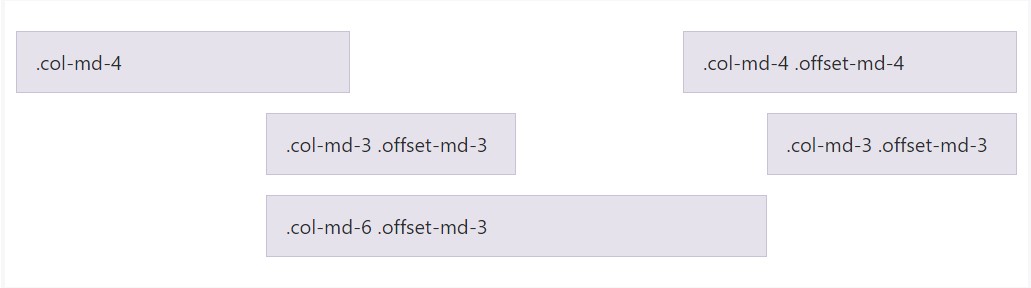
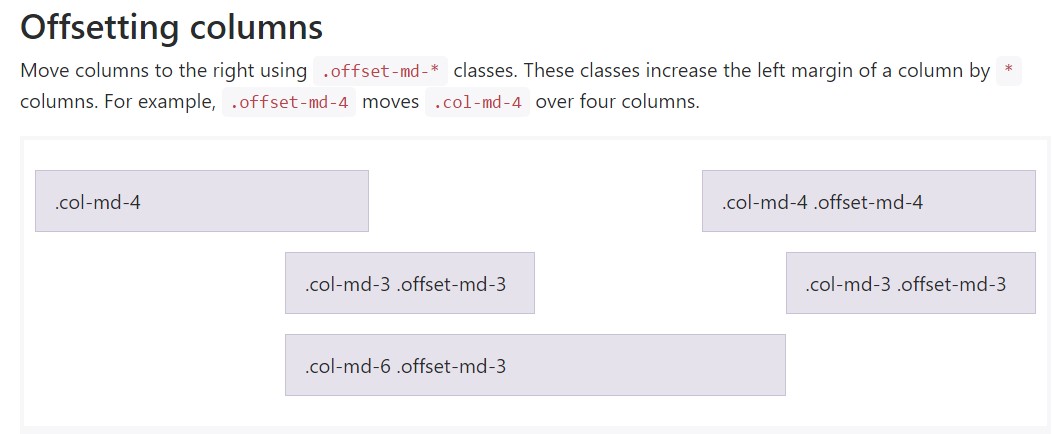
Move columns to the right operating
.offset-md-**.offset-md-4.col-md-4<div class="row">
<div class="col-md-4">.col-md-4</div>
<div class="col-md-4 offset-md-4">.col-md-4 .offset-md-4</div>
</div>
<div class="row">
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
<div class="col-md-3 offset-md-3">.col-md-3 .offset-md-3</div>
</div>
<div class="row">
<div class="col-md-6 offset-md-3">.col-md-6 .offset-md-3</div>
</div>Serious factor
Important thing to note right here is following directly from Bootstrap 4 alpha 6 the
-xs.offset-3.offset- ~ some viewport size here ~ - ~ some number of columns ~This approach operates in case when you require to format a specific feature. If you however for some kind of reason would like to remove en element according to the ones besieging it you are able to utilize the
.push -.pull.push-sm-8.pull-md-4–xs-And lastly-- due to the fact that Bootstrap 4 alpha 6 introduces the flexbox utilities for setting web content you have the ability to additionally utilize these for reordering your content applying classes like
.flex-first.flex-lastFinal thoughts
So commonly that is certainly the manner the most critical elements of the Bootstrap 4's grid system-- the columns get designated the wanted Bootstrap Offset System and ordered exactly in the manner that you want them despite the way they come about in code. Nevertheless the reordering utilities are pretty strong, the things have to be featured initially should really at the same time be described first-- this will in addition keep it a much less complicated for the people checking out your code to get around. However certainly it all relies on the certain case and the targets you are actually wanting to achieve.
Examine several on-line video short training regarding Bootstrap Offset:
Linked topics:
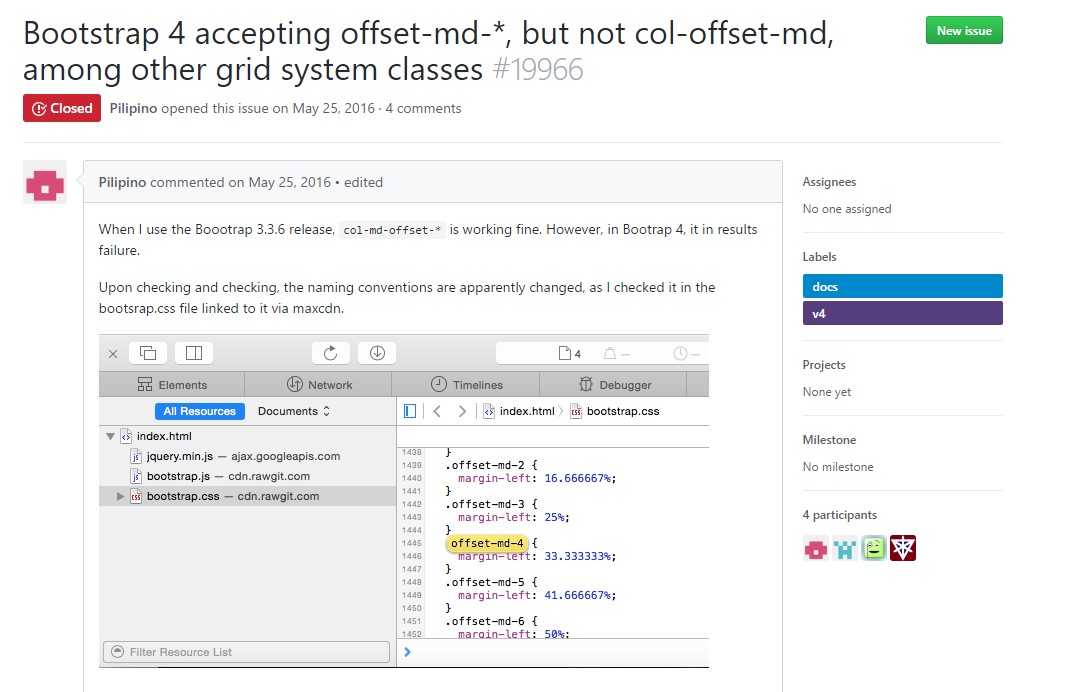
Bootstrap offset approved documents

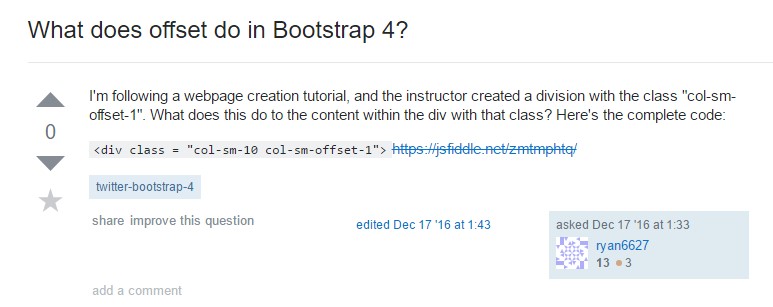
What does offset do in Bootstrap 4?

Bootstrap Offset:question on GitHub