Bootstrap Columns Using
Intro
In the past several years and certainly the coming ones to come the world of world wide web spreading more and much more extensively across all variety of machines so that now essentially half of the views of the pages out there are carried out not really on desktop computer and laptop screens however, directly from several mobile gadgets with every sorts of small display proportions. So in the case that a web page will not showcase properly-- meaning to resize and quickly find its own most ideal match on the gadget employed its possibly will get browsed away to get changed by a mobile phone friendly page providing quite similar product or service.
Furthermore-- the indexing mechanisms such as Google do the so called mobile-friendly test and present far down your pages throughout the search results. This lowering is even farther assuming that the search is done by a mobile product-- the search engines look upon this specific case really seriously. In this way not featuring a mobile phone friendly webpage almost means not possessing a page in any way.
Tips on how to make use of the Bootstrap Columns HTML:
But just what certainly a webpage being responsive means-- generally-- fitting the whole width of the display that becomes revealed on showcasing the elements in legible and practical approach at any sizing. To handle this the Bootstrap framework employs so called columns and breakpoints . In a several words the breakpoints are predefined screen widths at which a alteration comes about and the Bootstrap Columns Mobile become transposed to simply suit more desirable. The previous version employed 4 breakpoints and the most modern Bootstrap 4 system offers one added so they get in fact five. Here they are with the max value they expand to. The exact boundary number in itself correlates to the next display size.
Extra small up to 34em ( or 544px) – up to Bootstrap 4 Alpha 5 had the
-xs-Small – from 34em up to 48em ( or 768px ) – has the
-sm-Medium – from 48em up to 62em ( or 992px ) – has the
-md-Large – from 62em up to 75em ( 1200px ) -
-lg-Extra large – 75em and everything above it – the new size in Bootstrap 4 – has the
-xl-More recommendations
The horizontal space in Bootstrap 4 framework gets presented in 12 segments equivalent in size-- these are the so called columns-- they all come with the
.col-.col-12.col-xs-12Auto layout columns
Incorporate breakpoint-specific column classes for equal-width columns. Bring in any range of unit-less classes for every breakpoint you need and each and every Bootstrap Columns Form will definitely be the equal width.
Equal width
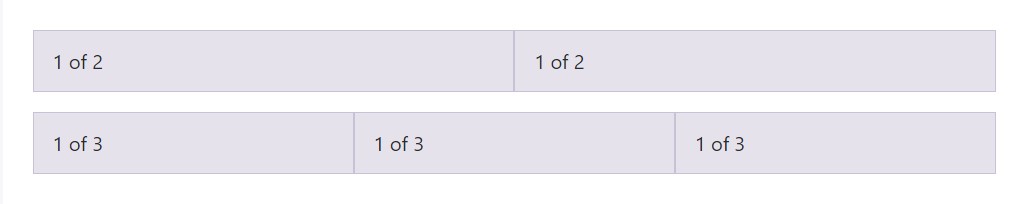
For example, right here are two grid styles that put on each device and viewport, from
xs<div class="container">
<div class="row">
<div class="col">
1 of 2
</div>
<div class="col">
1 of 2
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
<div class="col">
1 of 3
</div>
</div>
</div>Setting one column width
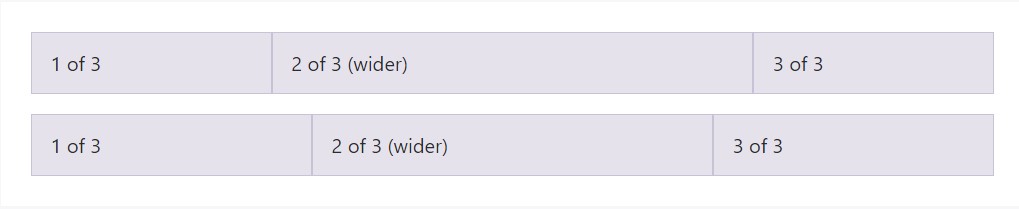
Auto-layout for flexbox grid columns also signifies you can surely put the width of one column and the others will automatically resize all around it. You may utilize predefined grid classes ( while demonstrated below), grid mixins, or inline widths. Bear in mind that the other types of columns will resize despite the width of the center column.

<div class="container">
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-6">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-5">
2 of 3 (wider)
</div>
<div class="col">
3 of 3
</div>
</div>
</div>Variable size web content
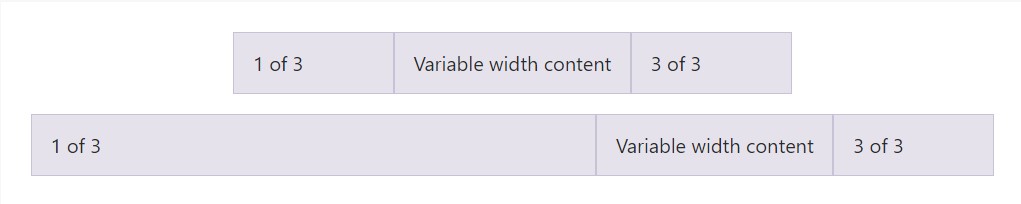
Applying the
col- breakpoint -auto
<div class="container">
<div class="row justify-content-md-center">
<div class="col col-lg-2">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
<div class="row">
<div class="col">
1 of 3
</div>
<div class="col-12 col-md-auto">
Variable width content
</div>
<div class="col col-lg-2">
3 of 3
</div>
</div>
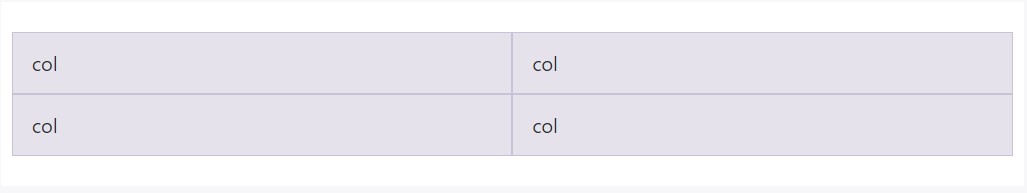
</div>Equal width multi-row
Establish equal-width columns which go across multiple rows simply by filling in a
.w-100.w-100
<div class="row">
<div class="col">col</div>
<div class="col">col</div>
<div class="w-100"></div>
<div class="col">col</div>
<div class="col">col</div>
</div>Another brand new detail
Another new thing with the recent Alpha 6 build of Bootstrap 4 is if you bring in just a couple of
.col-~ some number here ~Final thoughts
Well presently you know exactly how the column features form the construction as well as responsive behavior of the Bootstrap system and everything that is definitely left for you is designing something really great by using them.
Check out some online video information regarding Bootstrap columns
Related topics:
Bootstrap columns approved documents

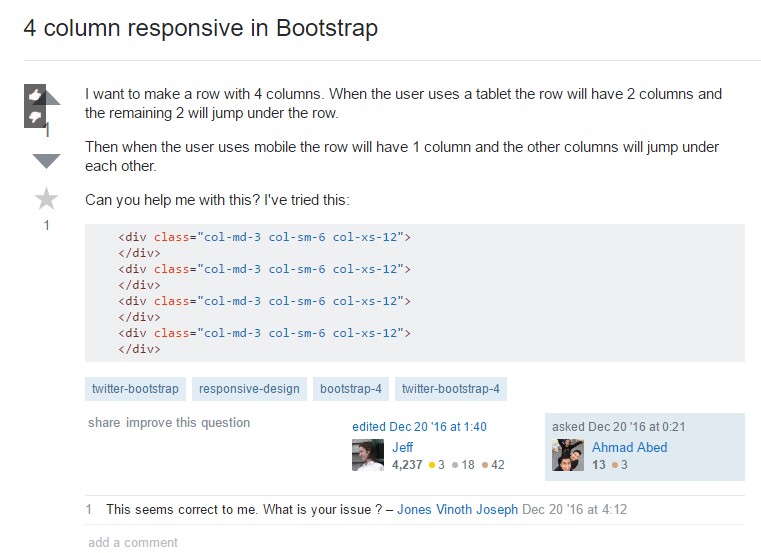
Responsive columns in Bootstrap

Complication with a heights of the Bootstrap columns