Bootstrap Slider Bar
Intro
Mobility is one of the most outstanding thing-- it receives our attention and holds us evolved at least for a while. For how long-- well everything accordings to what's actually moving-- supposing that it is certainly something great and eye-catching we view it even longer, in case that it is really uninteresting and monotone-- well, generally there always is the close tab button. So if you believe you have some fantastic web content around and wish it involved in your webpages the illustration slider is usually the one you primarily think about. This particular element became certainly so famous in the most recent number of years so the net truly go flooded along with sliders-- simply search around and you'll notice almost every second webpage starts off with one. That's the reason that newest website design directions requests present increasingly more designers are really attempting to replace the sliders with various other expression implies to bring in a little more charm to their pages.
Probably the gold true is located someplace between-- just like using the slider element but not with the good old filling the whole component area images however maybe some with opaque places to make them it such as a specific components and not the entire background of the slider moves-- the option is entirely to you and of course is separate for each and every project.
Anyway-- the slider component stays the uncomplicated and very most helpful option when it relates to bring in some shifting pictures followed along with strong message and summon to action keys to your web pages. ( learn more)
Steps to apply Bootstrap Slider Bar:
The image slider is a part of the main Bootstrap 4 framework and is totally sustained by equally the style sheet and the JavaScript files of current version of still the most popular responsive framework around. Each time we speaking about image sliders in Bootstrap we really address the component as Carousel-- that is precisely the exact thing simply just with a various name.
Producing a carousel component using Bootstrap is pretty convenient-- all you should do is comply with a useful system-- to begin cover the entire thing inside a
<div>.carousel.slidedata-ride = “carousel”data-interval=” ~ some value in milliseconds here ~ “.carouselid = “”Carousel guides-- these are the tiny elements presenting you the location each and every illustrations takes in the Bootstrap Slider Carousel -- you have the ability to additionally click on them to jump to a special image. In order to bring in signs feature generate an ordered list
<ol>.carousel-indicators<li>data-data-target=” ~ the ID of the main carousel element ~ ”data-slide-to = “ ~ the desired slide index number ~ “Some example
You can easily as well incorporate the hints to the carousel, alongside the controls, too.
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
</div>Original active element required
The
.activeImages container-- this one is a typical
<div>.carousel-inner<div>.carousel item.item.activeExplanations
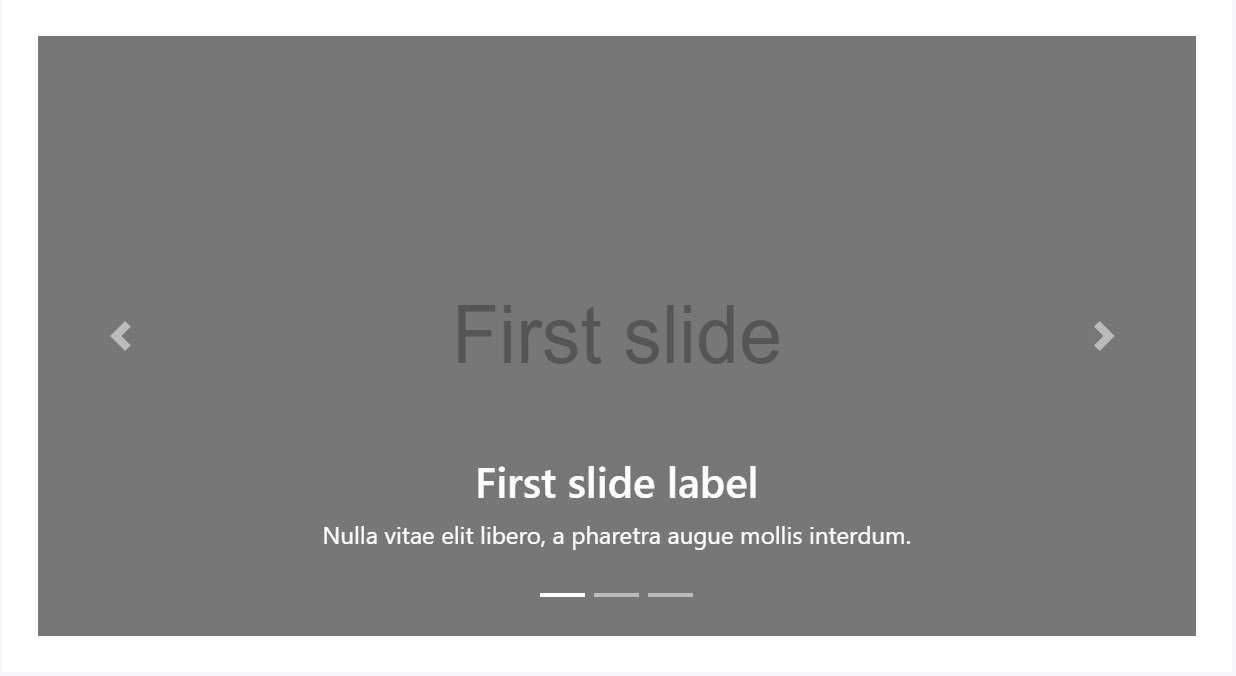
Inside the images container elements you can place the images themselves along with some extra elements like captions carrying the
.carousel-caption<h1> - <h6><p>Provide captions to your slides with ease with the
.carousel-caption.carousel-item.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>Lastly inside the primary
.carousel<a>.carousel-control.leftdata-ride = “previous”.rightdata-ride = “next”hrefhref= “~MyCarousel-ID“<span>Occasions
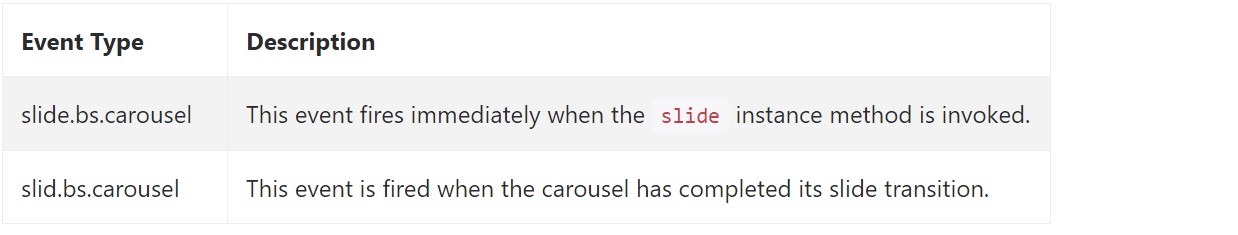
Bootstrap's carousel class exposes two events for hooking in to slide carousel functionality. Each of the activities have the following supplemental properties:
direction"left""right"relatedTargetAll carousel occurrences are fired at the slide carousel in itself (i.e. at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Final thoughts
Primarily that is really the form an pic slider (or carousel) should have by using the Bootstrap 4 framework. Now everything you really need to do is consider several eye-catching pictures and text message to put inside it.
Examine a number of video short training relating to Bootstrap slider:
Linked topics:
Bootstrap slider approved records

Bootstrap slider tutorial

Mobirise Bootstrap slider

Responsive Bootstrap 4 Slider with Thumbnails
Responsive Bootstrap Image Slider with Options
Responsive Bootstrap Slider Slide
jQuery Bootstrap Image Slider Template
HTML Bootstrap Slider Carousel