Bootstrap Textarea Value
Intro
Inside the web pages we develop we work with the form features in order to collect certain information coming from the site visitors and return it back to the web site founder serving several goals. To perform it properly-- meaning receiving the proper answers, the right questions should be asked so we architect out forms construction carefully, consider all the conceivable instances and types of info really needed and actually provided.
But no matter just how precise we operate in this, there certainly constantly are some instances when the information we need to have from the visitor is rather blurred just before it becomes really supplied and requires to expand over so much more than simply just the regular a single or else a few words commonly filled in the input fields. That is actually where the # element arrives in-- it is certainly the only and irreplaceable element in which the visitors may freely write back certain lines giving a comments, sharing a reason for their activities or just a number of thoughts to eventually help us creating the services or product the webpage is about even much better. ( helpful hints)
Efficient ways to put into action the Bootstrap textarea:
In the latest version of the most prominent responsive framework-- Bootstrap 4 the Bootstrap Textarea Button element is completely maintained automatically adapting to the size of the display screen webpage becomes displayed on.
Making it is quite direct - everything you really need is a parent wrapper
<div>.form-grouplabel<textarea>for = “ - the textarea ID - "Next we ought to build the
<textarea>.form-controlfor = ""<label><textarea>rows=" ~ number ~ "<textarea>Due to the fact that this is certainly a responsive component by default it expands the whole size of its parent feature.
Even more ideas
On the other side of coin-- there are actually some cases you might intend to control the responses supplied inside a
<textbox>maxlenght = " ~ some number here ~ "Situations
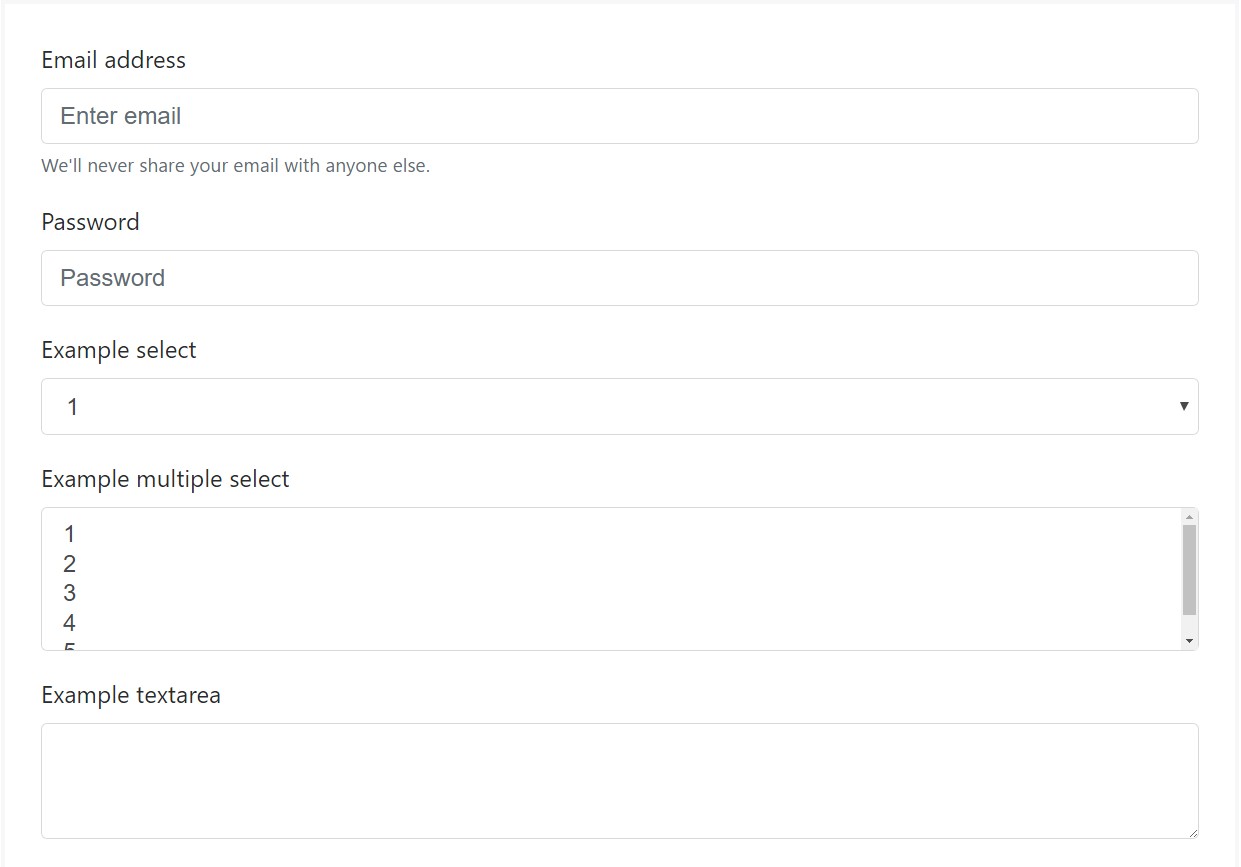
Bootstrap's form regulations expand on Rebooted form styles using classes. Utilize these particular classes to opt in to their customized displays for a much more steady rendering throughout devices and browsers . The example form below indicates typical HTML form elements that receive up-dated designs from Bootstrap with added classes.
Remember, considering that Bootstrap applies the HTML5 doctype, each of inputs need to have a
type<form>
<div class="form-group">
<label for="exampleInputEmail1">Email address</label>
<input type="email" class="form-control" id="exampleInputEmail1" aria-describedby="emailHelp" placeholder="Enter email">
<small id="emailHelp" class="form-text text-muted">We'll never share your email with anyone else.</small>
</div>
<div class="form-group">
<label for="exampleInputPassword1">Password</label>
<input type="password" class="form-control" id="exampleInputPassword1" placeholder="Password">
</div>
<div class="form-group">
<label for="exampleSelect1">Example select</label>
<select class="form-control" id="exampleSelect1">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleSelect2">Example multiple select</label>
<select multiple class="form-control" id="exampleSelect2">
<option>1</option>
<option>2</option>
<option>3</option>
<option>4</option>
<option>5</option>
</select>
</div>
<div class="form-group">
<label for="exampleTextarea">Example textarea</label>
<textarea class="form-control" id="exampleTextarea" rows="3"></textarea>
</div>
<div class="form-group">
<label for="exampleInputFile">File input</label>
<input type="file" class="form-control-file" id="exampleInputFile" aria-describedby="fileHelp">
<small id="fileHelp" class="form-text text-muted">This is some placeholder block-level help text for the above input. It's a bit lighter and easily wraps to a new line.</small>
</div>
<fieldset class="form-group">
<legend>Radio buttons</legend>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input type="radio" class="form-check-input" name="optionsRadios" id="optionsRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</fieldset>
<div class="form-check">
<label class="form-check-label">
<input type="checkbox" class="form-check-input">
Check me out
</label>
</div>
<button type="submit" class="btn btn-primary">Submit</button>
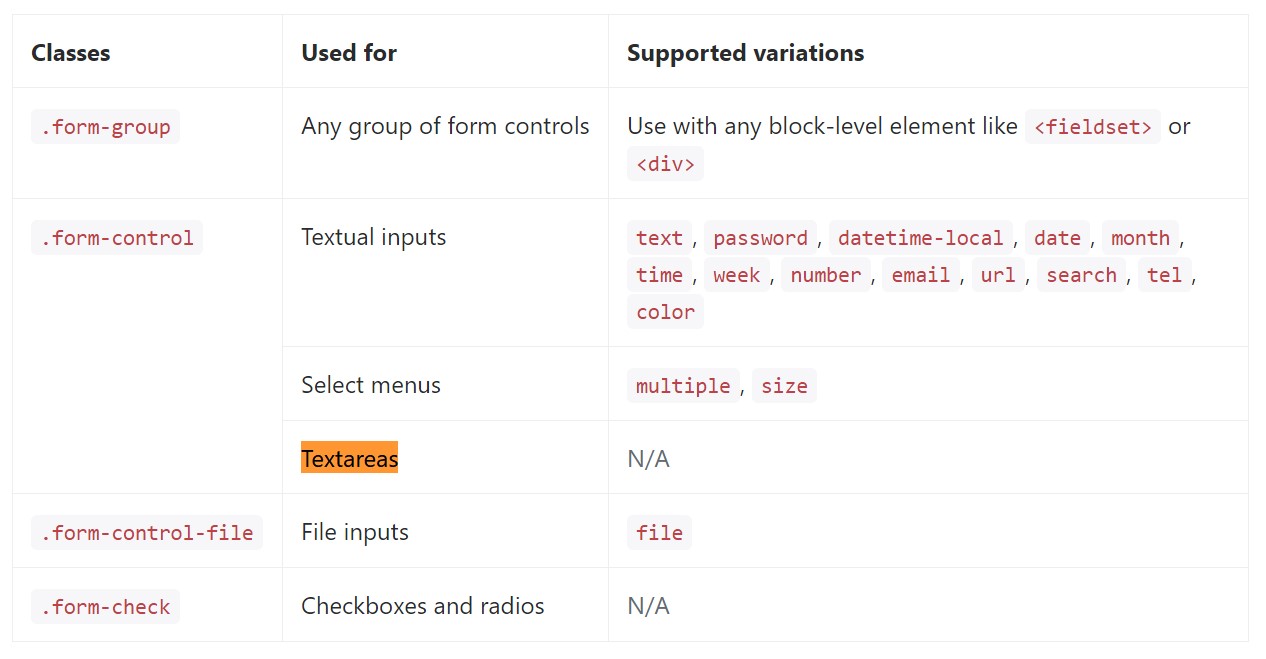
</form>Here is simply a total listing of the particular form regulations sustained via Bootstrap plus the classes that modify them. Supplemental documentation is accessible for each group.

Conclusions
And so currently you find out exactly how to build a
<textarea>Check out several youtube video guide about Bootstrap Textarea Line:
Linked topics:
Concepts of the textarea

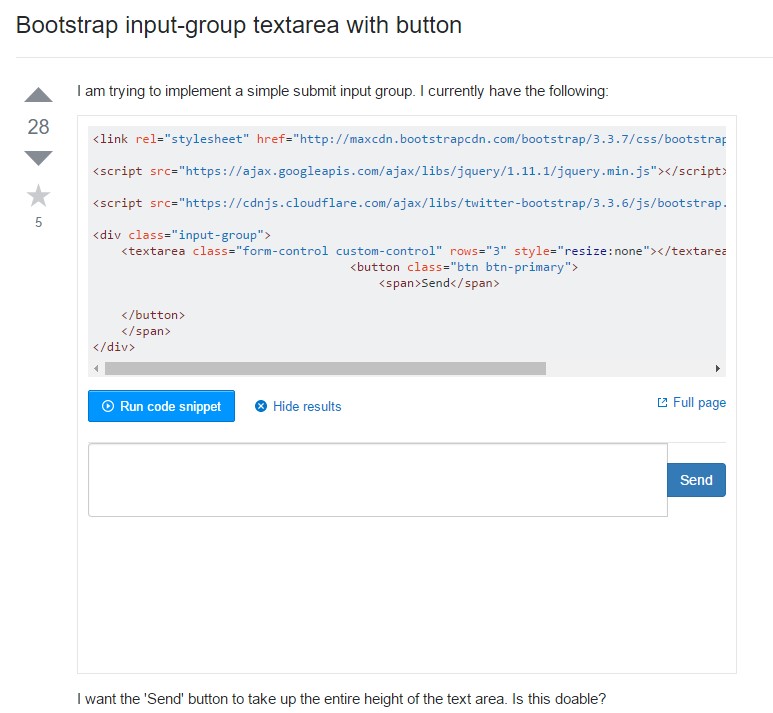
Bootstrap input-group Textarea button with

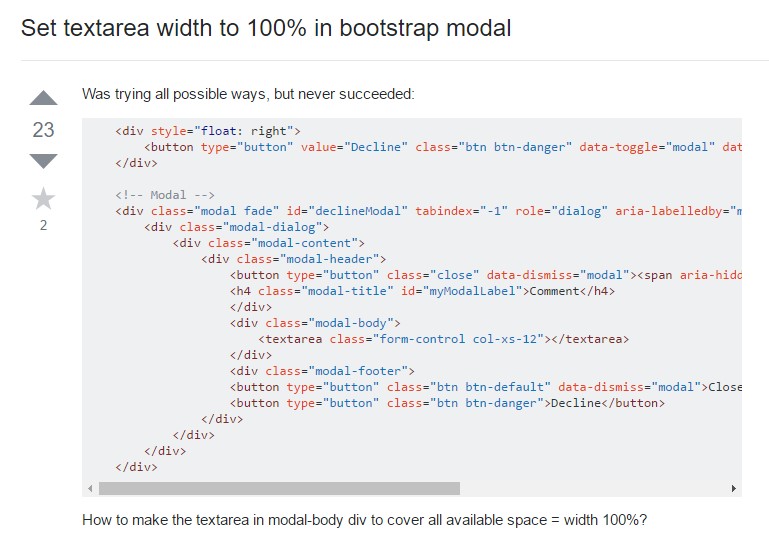
Create Textarea width to 100% in Bootstrap modal