Bootstrap Login forms Modal
Overview
Sometimes we really need to protect our precious content in order to provide access to only specific people to it or else dynamically personalise a part of our sites according to the certain viewer that has been simply watching it. But how could we actually know each certain website visitor's personality due to the fact that there are actually so many of them-- we need to look for an efficient and straightforward method learning more about who is who.
This is exactly where the customer access management arrives first interacting with the visitor with the so familiar login form feature. Inside newest fourth edition of probably the most famous mobile friendly website page design framework-- the Bootstrap 4 we have a plenty of elements for creating this kind of forms so what we are simply planning to do right here is looking at a certain instance how can a simple login form be created utilizing the convenient tools the most recent edition goes along with. ( see post)
Ways to make use of the Bootstrap Login forms Layout:
For starters we need a
<form>Inside of it certain
.form-groupOrdinarily it's easier to apply site visitor's e-mail instead of making them figure out a username to confirm to you considering that generally anyone understands his e-mail and you have the ability to always question your visitors later to specifically deliver you the way they would like you to address them. So inside of the first
.form-group<label>.col-form-labelfor = " ~ the email input which comes next ID here ~ "Next we require an
<input>type = "email"type="text"id=" ~ some short ID here ~ ".form-controltypeNext comes the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>After that arrives the
.form-group<label>.col-form-labelfor= " ~ the password input ID here ~ "<input>Next we must set an
<input>.form-controltype="password"id= " ~ should be the same as the one in the for attribute of the label above ~ "At last we require a
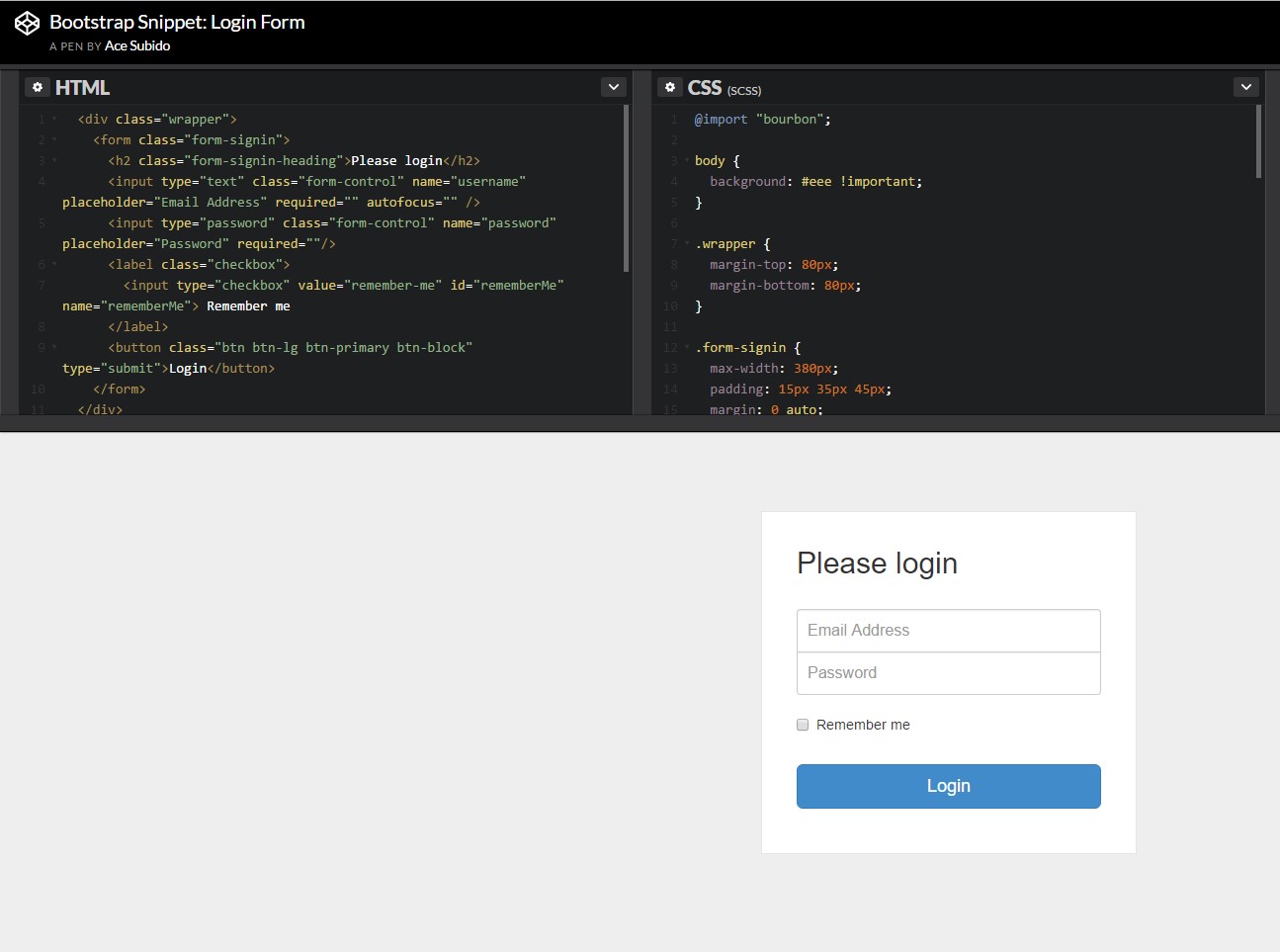
<button>type="submit"An example of login form
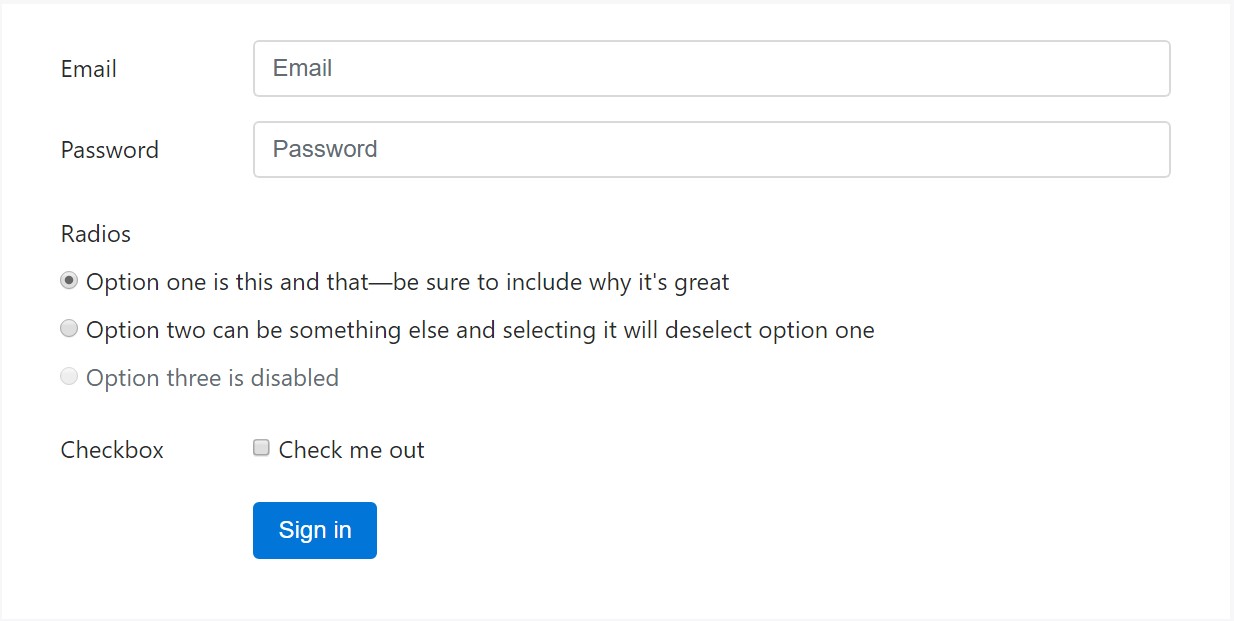
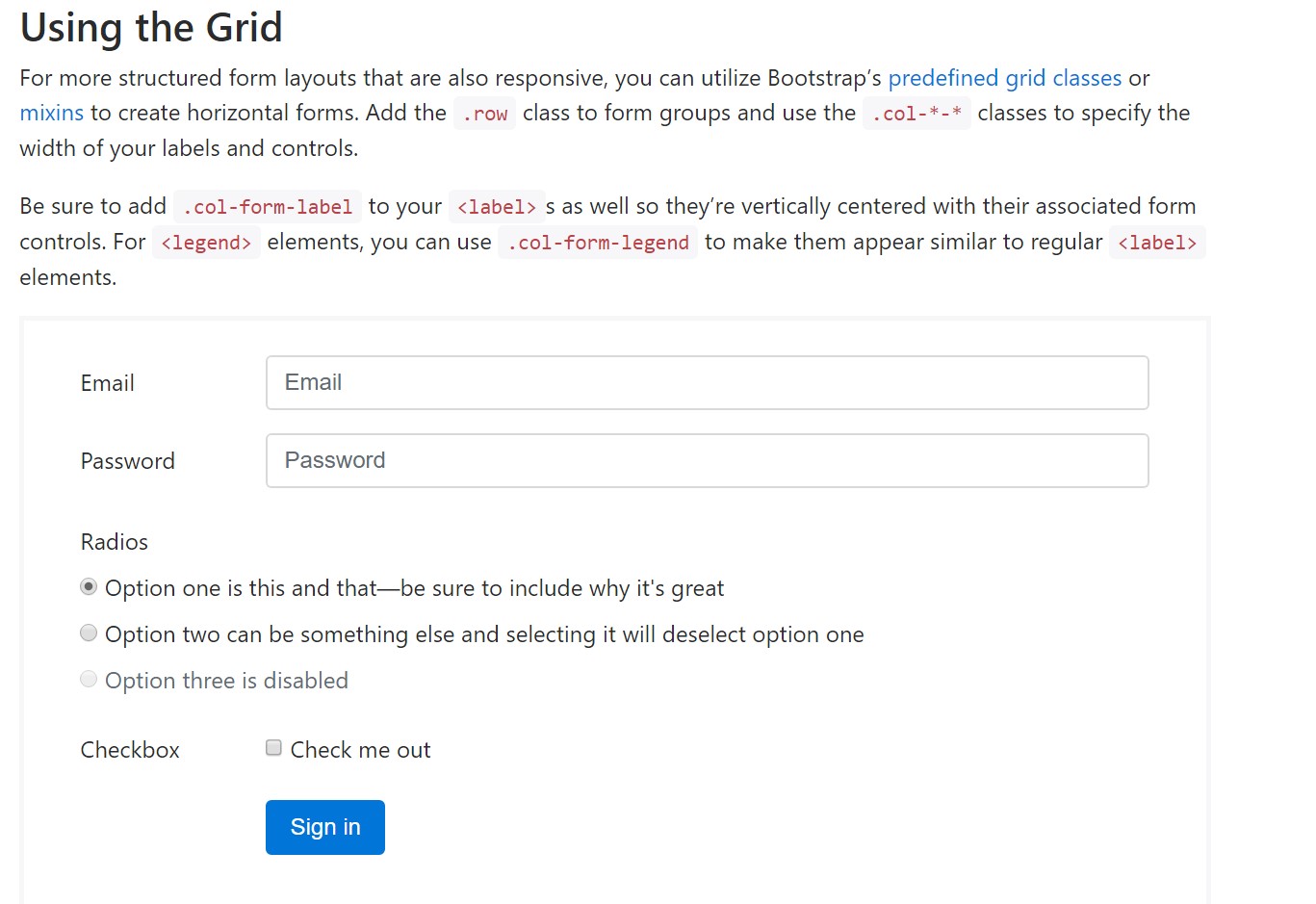
For extra designed form layouts that are equally responsive, you can make use of Bootstrap's predefined grid classes or else mixins to develop horizontal forms. Put in the
. row.col-*-*Be sure to bring in
.col-form-label<label><legend>.col-form-legend<label><div class="container">
<form>
<div class="form-group row">
<label for="inputEmail3" class="col-sm-2 col-form-label">Email</label>
<div class="col-sm-10">
<input type="email" class="form-control" id="inputEmail3" placeholder="Email">
</div>
</div>
<div class="form-group row">
<label for="inputPassword3" class="col-sm-2 col-form-label">Password</label>
<div class="col-sm-10">
<input type="password" class="form-control" id="inputPassword3" placeholder="Password">
</div>
</div>
<fieldset class="form-group row">
<legend class="col-form-legend col-sm-2">Radios</legend>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios1" value="option1" checked>
Option one is this and that—be sure to include why it's great
</label>
</div>
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios2" value="option2">
Option two can be something else and selecting it will deselect option one
</label>
</div>
<div class="form-check disabled">
<label class="form-check-label">
<input class="form-check-input" type="radio" name="gridRadios" id="gridRadios3" value="option3" disabled>
Option three is disabled
</label>
</div>
</div>
</fieldset>
<div class="form-group row">
<label class="col-sm-2">Checkbox</label>
<div class="col-sm-10">
<div class="form-check">
<label class="form-check-label">
<input class="form-check-input" type="checkbox"> Check me out
</label>
</div>
</div>
</div>
<div class="form-group row">
<div class="offset-sm-2 col-sm-10">
<button type="submit" class="btn btn-primary">Sign in</button>
</div>
</div>
</form>
</div>Conclusions
Essentially these are the main features you'll require to set up a simple Bootstrap Login forms Dropdown through the Bootstrap 4 system. If you want some extra challenging presences you are actually free to get a full advantage of the framework's grid system arranging the elements practically any way you would certainly think they need to take place.
Check several online video short training relating to Bootstrap Login forms Modal:
Connected topics:
Bootstrap Login Form authoritative documents

Training:How To Create a Bootstrap Login Form

An additional example of Bootstrap Login Form