Bootstrap Layout Tutorial
Intro
In the former number of years the mobile gadgets came to be such considerable part of our lives that almost all of us just cannot really imagine just how we had the ability to get around without having them and this is being stated not only for phoning some people by talking just as if you remember was definitely the original goal of the mobile phone but actually connecting with the entire world by having it directly in your arms. That is actually the key reason why it also turned into extremely crucial for the most normal habitants of the Internet-- the web pages must show as great on the small-sized mobile screens as on the ordinary desktops which at the same time got even wider creating the size difference also bigger. It is supposed someplace at the start of all this the responsive frameworks come down to pop up providing a convenient solution and a number of brilliant tools for having webpages act no matter the device watching them.
But what's quite possibly essential and stocks the bases of so called responsive web design is the method in itself-- it is really completely different from the one we used to have for the fixed width web pages from the last several years which subsequently is a lot just like the one in the world of print. In print we do have a canvas-- we prepared it up once first of the project to change it up probably a handful of times as the work goes on but near the bottom line we end up with a media of size A and also art work with size B arranged on it at the defined X, Y coordinates and that is really it-- as soon as the project is handled and the sizes have been aligned all of it ends.
In responsive website design however there is actually no such aspect as canvas size-- the possible viewport dimensions are as practically limitless so establishing a fixed value for an offset or a dimension can be fantastic on one screen however quite irritating on another-- at the additional and of the specter. What the responsive frameworks and especially some of the most well-known of them-- Bootstrap in its own latest fourth edition supply is some smart ways the web site pages are being generated so they instantly resize and reorder their specific elements adapting to the space the viewing display provides and not flowing far from its own width-- this way the visitor reaches scroll only up/down and gets the material in a helpful scale for reading free from having to pinch focus in or out in order to observe this section or another. Why don't we observe precisely how this generally works out. ( learn more)
Steps to work with the Bootstrap Layout Template:
Bootstrap consists of a variety of elements and options for laying out your project, including wrapping containers, a efficient flexbox grid system, a flexible media object, and responsive utility classes.
Bootstrap 4 framework works with the CRc system to handle the webpage's web content. Supposing that you're simply just starting this the abbreviation makes it much simpler to keep in mind considering that you will possibly in certain cases think at first which element provides what. This come for Container-- Row-- Columns that is the system Bootstrap framework uses for making the webpages responsive. Each responsive website page consists of containers maintaining usually a single row along with the needed amount of columns inside it-- all of them together developing a significant content block on webpage-- just like an article's heading or body , selection of product's functions and so forth.
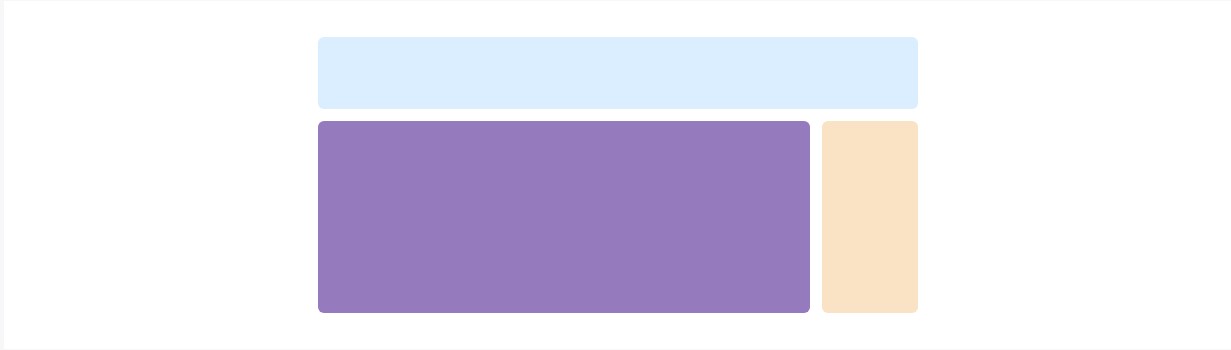
Why don't we take a look at a single web content block-- like some components of anything being actually provided out on a web page. Initially we require wrapping the whole detail into a
.container.container-fluidAfter that inside of our
.container.rowThese are used for taking care of the alignment of the content elements we set within. Considering that the current alpha 6 version of the Bootstrap 4 system employs a designating strategy named flexbox with the row element now all sort of placements structure, organization and sizing of the material can be accomplished with simply just providing a basic class but this is a whole new story-- meanwhile do understand this is actually the component it is actually completeded with.
Finally-- inside the row we need to install a number of
.col-General configurations
Containers are one of the most fundamental design element inside Bootstrap and are necessitated when employing default grid system. Select from a responsive, fixed-width container ( suggesting its own
max-width100%As long as containers may possibly be nested, the majority of Bootstrap Layouts layouts do not need a embedded container.
<div class="container">
<!-- Content here -->
</div>Utilize
.container-fluid
<div class="container-fluid">
...
</div>Have a look at several responsive breakpoints
Since Bootstrap is developed to be mobile first, we apply a handful of media queries to create sensible breakpoints for styles and user interfaces . These particular breakpoints are typically founded on minimum viewport sizes and enable us to size up elements as the viewport changes .
Bootstrap mostly utilizes the following media query ranges-- as well as breakpoints-- in Sass files for format, grid structure, and components.
// Extra small devices (portrait phones, less than 576px)
// No media query since this is the default in Bootstrap
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...Given that we compose source CSS within Sass, all of the Bootstrap media queries are accessible by means of Sass mixins:
@include media-breakpoint-up(xs) ...
@include media-breakpoint-up(sm) ...
@include media-breakpoint-up(md) ...
@include media-breakpoint-up(lg) ...
@include media-breakpoint-up(xl) ...
// Example usage:
@include media-breakpoint-up(sm)
.some-class
display: block;We from time to time apply media queries which proceed in the additional way (the presented display dimension or smaller):
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, less than 768px)
@media (max-width: 767px) ...
// Medium devices (tablets, less than 992px)
@media (max-width: 991px) ...
// Large devices (desktops, less than 1200px)
@media (max-width: 1199px) ...
// Extra large devices (large desktops)
// No media query since the extra-large breakpoint has no upper bound on its widthAgain, these media queries are additionally available with Sass mixins:
@include media-breakpoint-down(xs) ...
@include media-breakpoint-down(sm) ...
@include media-breakpoint-down(md) ...
@include media-breakpoint-down(lg) ...There are in addition media queries and mixins for aim at a particular segment of display screen dimensions employing the lowest amount and max breakpoint widths.
// Extra small devices (portrait phones, less than 576px)
@media (max-width: 575px) ...
// Small devices (landscape phones, 576px and up)
@media (min-width: 576px) and (max-width: 767px) ...
// Medium devices (tablets, 768px and up)
@media (min-width: 768px) and (max-width: 991px) ...
// Large devices (desktops, 992px and up)
@media (min-width: 992px) and (max-width: 1199px) ...
// Extra large devices (large desktops, 1200px and up)
@media (min-width: 1200px) ...These types of media queries are also available via Sass mixins:
@include media-breakpoint-only(xs) ...
@include media-breakpoint-only(sm) ...
@include media-breakpoint-only(md) ...
@include media-breakpoint-only(lg) ...
@include media-breakpoint-only(xl) ...Similarly, media queries may cover various breakpoint sizes:
// Example
// Apply styles starting from medium devices and up to extra large devices
@media (min-width: 768px) and (max-width: 1199px) ...The Sass mixin for focus on the very same screen dimension range would certainly be:
@include media-breakpoint-between(md, xl) ...Z-index
Several Bootstrap elements incorporate
z-indexWe don't suggest customization of such values; you alter one, you most likely must switch them all.
$zindex-dropdown-backdrop: 990 !default;
$zindex-navbar: 1000 !default;
$zindex-dropdown: 1000 !default;
$zindex-fixed: 1030 !default;
$zindex-sticky: 1030 !default;
$zindex-modal-backdrop: 1040 !default;
$zindex-modal: 1050 !default;
$zindex-popover: 1060 !default;
$zindex-tooltip: 1070 !default;Background elements-- such as the backdrops that make it possible for click-dismissing-- normally reside on a low
z-indexz-indexOne more suggestion
Through the Bootstrap 4 framework you are able to install to 5 separate column appearances depending on the predefined in the framework breakpoints but typically a couple of are quite enough for attaining ideal visual aspect on all of the displays. ( click this link)
Conclusions
So right now hopefully you do have a general concept what responsive website design and frameworks are and ways in which one of the most favored of them the Bootstrap 4 framework handles the web page content in order to make it display best in any screen-- that is certainly just a quick peek however It's believed the awareness exactly how items work is the strongest structure one should get on right before searching in to the details.
Examine a couple of on-line video information relating to Bootstrap layout:
Connected topics:
Bootstrap layout approved documents

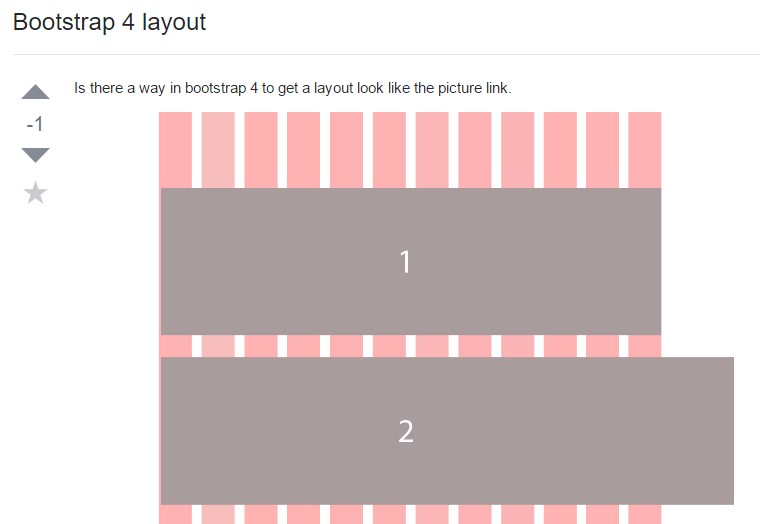
A way within Bootstrap 4 to specify a wanted format

Format examples within Bootstrap 4