Bootstrap Carousel Using
Intro
Who does not prefer shifting photos including amazing interesting subtitles and text message detailing the things they point to, much better delivering the message or even why not really indeed more useful-- in addition providing a few switches near talking to the site visitor to take some activity at the very start of the page considering these are usually localized in the start. This stuff has been certainly looked after in the Bootstrap framework through the installed carousel feature that is fully supported and very easy to receive together with a plain and clean construction.
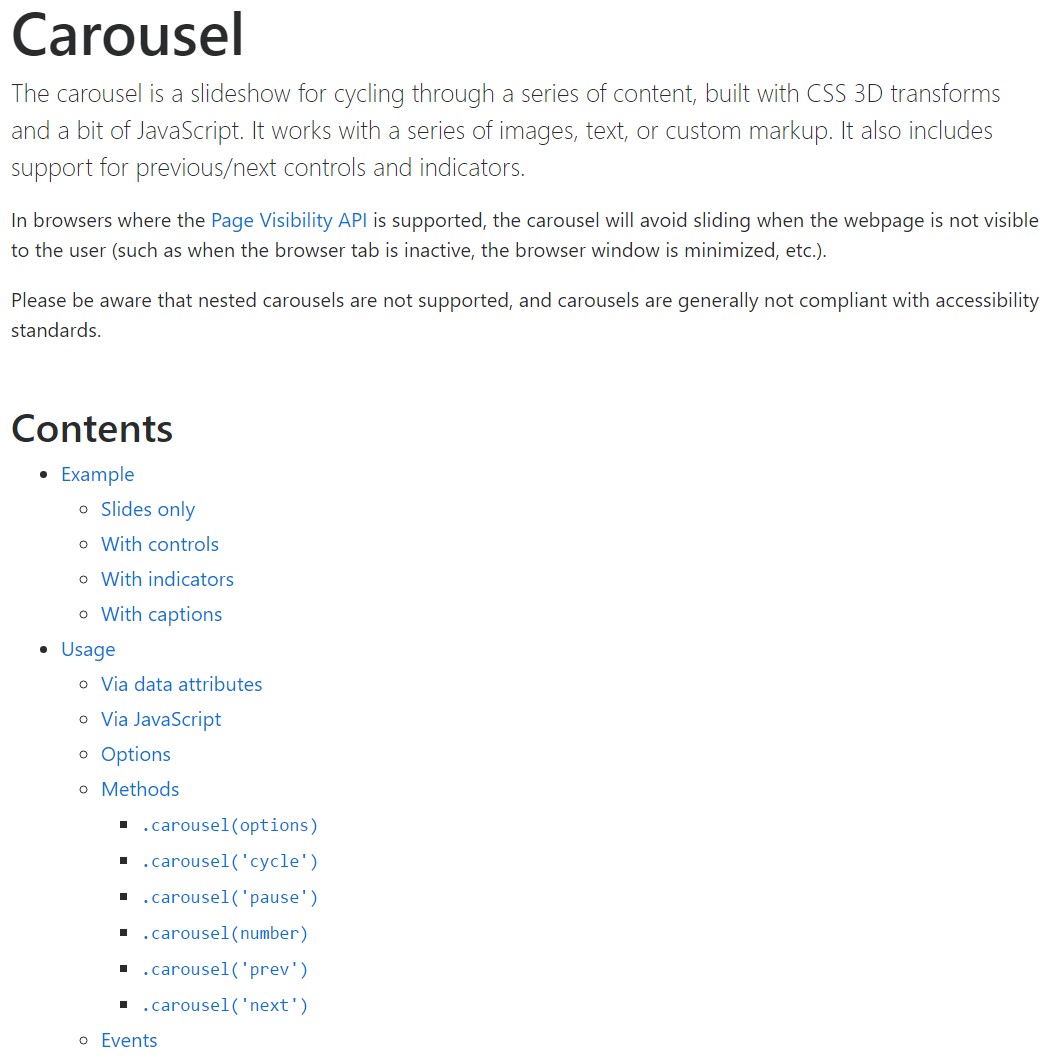
The Bootstrap Carousel Slide is a slide show for cycling within a set of content, developed with CSS 3D transforms and a bit of JavaScript. It collaborates with a number of images, content, or else custom markup. It as well incorporates service for previous/next regulations and signs.
Ways to work with the Bootstrap Carousel Responsive:
All you really need is a wrapper component plus an ID to contain the entire carousel feature coming with the
.carousel.slidedata-ride="carousel"carousel-inner.carousel-innerFor example
Carousels do not promptly stabilize slide sizes. Because of this, you might have to put into action additional utilities or else custom-made looks to effectively scale web content. While slide carousels uphold previous/next commands and signs, they're not explicitly required. Customize and include as you see fit.
Be sure to put a unique id on the
.carouselJust slides
Here's a Bootstrap Carousel Effect along with slides solely . Bear in mind the exposure of the
.d-block.img-fluid<div id="carouselExampleSlidesOnly" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
</div>In addition
You may also establish the time every slide gets revealed on page via adding in a
data-interval=" ~ number in milliseconds ~". carouselSlide show with regulations
The navigation within the slides becomes accomplished with identifying two link elements along with the class
.carousel-control.left.rightrole=" button"data-slide="prev"nextThis so far goes to make sure the controls will operate appropriately but to also assure the website visitor realises these are certainly there and understands precisely what they are performing. It also is a really good idea to insert a number of
<span>.icon-prev.icon-next.sr-onlyNow for the essential part-- positioning the actual images that ought to go on inside the slider. Each image element must be wrapped in a
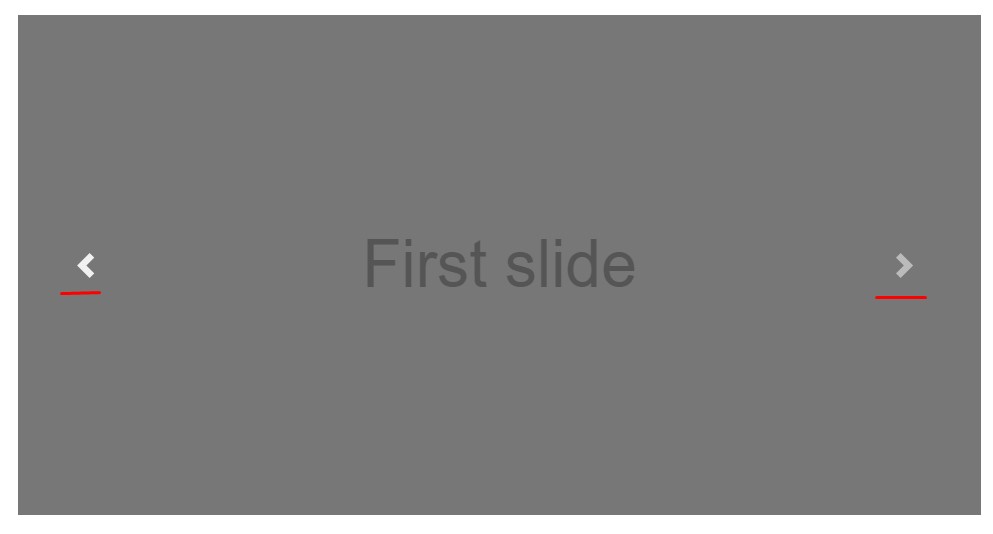
.carousel-item.item classProviding in the previous and next directions:

<div id="carouselExampleControls" class="carousel slide" data-ride="carousel">
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleControls" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleControls" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
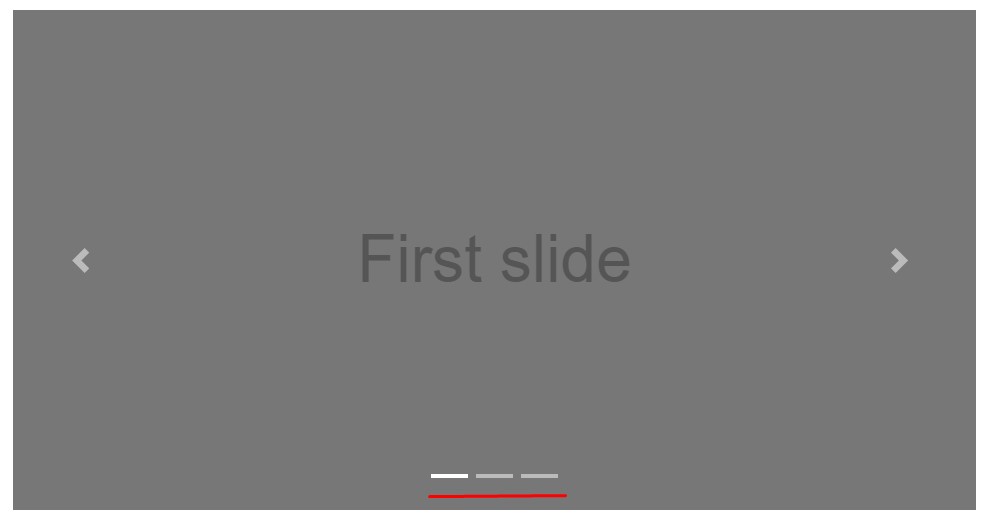
</div>Applying indicators
You may in addition incorporate the signs to the slide carousel, alongside the controls, too
Inside the major
.carousel.carousel-indicatorsdata-target="#YourCarousel-ID" data-slide-to=" ~ appropriate slide number ~"
<div id="carouselExampleIndicators" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#carouselExampleIndicators" data-slide-to="0" class="active"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="1"></li>
<li data-target="#carouselExampleIndicators" data-slide-to="2"></li>
</ol>
<div class="carousel-inner" role="listbox">
<div class="carousel-item active">
<div class="img"><img class="d-block img-fluid" src="..." alt="First slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Second slide"></div>
</div>
<div class="carousel-item">
<div class="img"><img class="d-block img-fluid" src="..." alt="Third slide"></div>
</div>
</div>
<a class="carousel-control-prev" href="#carouselExampleIndicators" role="button" data-slide="prev">
<span class="carousel-control-prev-icon" aria-hidden="true"></span>
<span class="sr-only">Previous</span>
</a>
<a class="carousel-control-next" href="#carouselExampleIndicators" role="button" data-slide="next">
<span class="carousel-control-next-icon" aria-hidden="true"></span>
<span class="sr-only">Next</span>
</a>
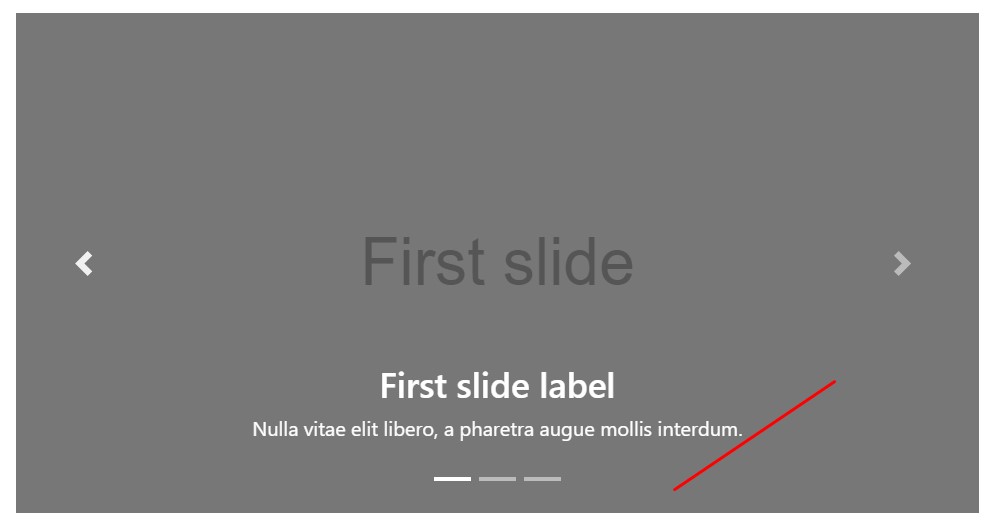
</div>Add in a few captions as well.
Add in titles to your slides efficiently with the .carousel-caption element within any .carousel-item.
To add a few explanations, description together with keys to the slide incorporate an extra
.carousel-captionThey can absolutely be conveniently concealed on smaller sized viewports, just as presented below, with alternative screen services. We cover all of them primarily with
.d-none.d-md-block
<div class="carousel-item">
<div class="img"><img src="..." alt="..."></div>
<div class="carousel-caption d-none d-md-block">
<h3>...</h3>
<p>...</p>
</div>
</div>A bit more tricks
A cute secret is in cases where you need a web link or even a button on your page to guide you to the carousel and yet additionally a special slide inside it being exposed at the moment. You may truly doing so by selecting
onclick=" $(' #YourCarousel-ID'). carousel( ~ the needed slide number );"Treatment
Using data attributes
Apply data attributes in order to simply deal with the location of the slide carousel
.data-slideprevnextdata-slide-todata-slide-to="2"The
data-ride="carousel"By using JavaScript
Employ slide carousel personally with:
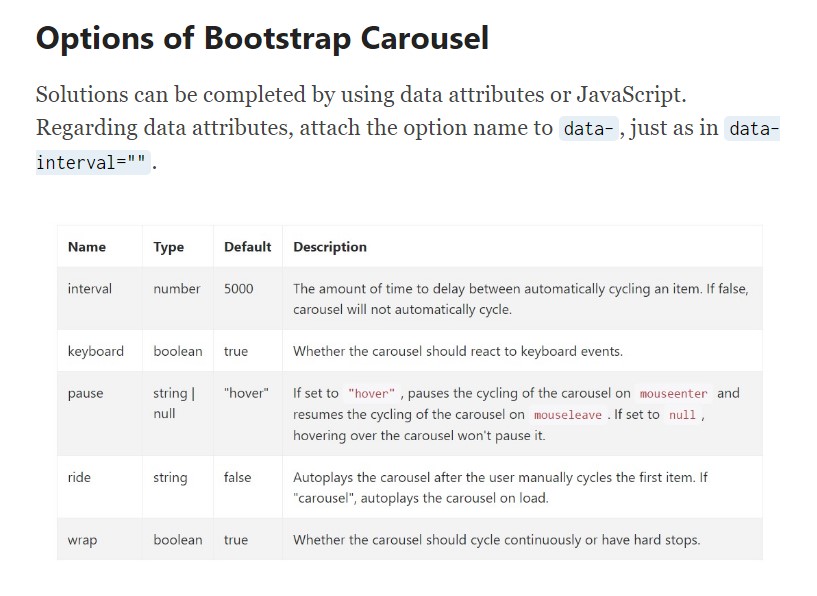
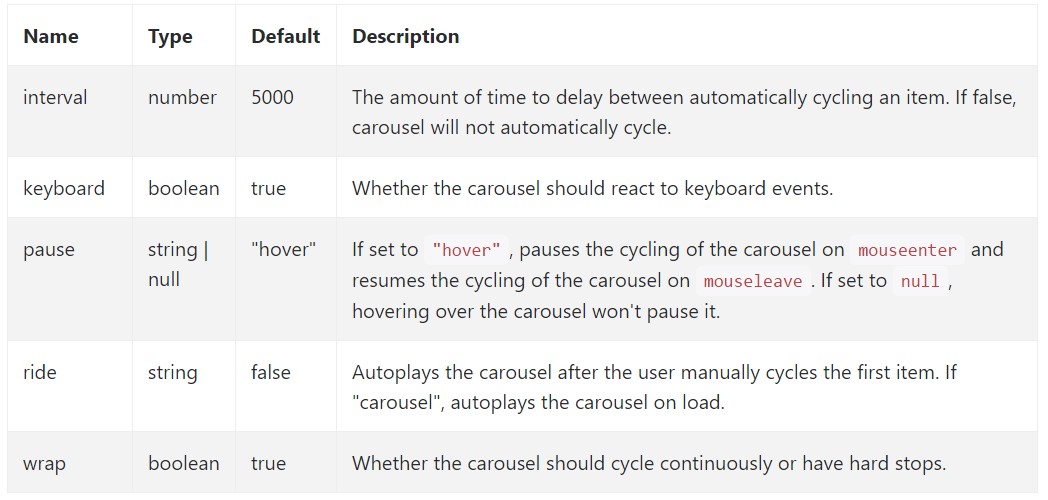
$('.carousel').carousel()Capabilities
Opportunities can possibly be passed via data attributes or JavaScript. With regard to data attributes, attach the option name to
data-data-interval=""
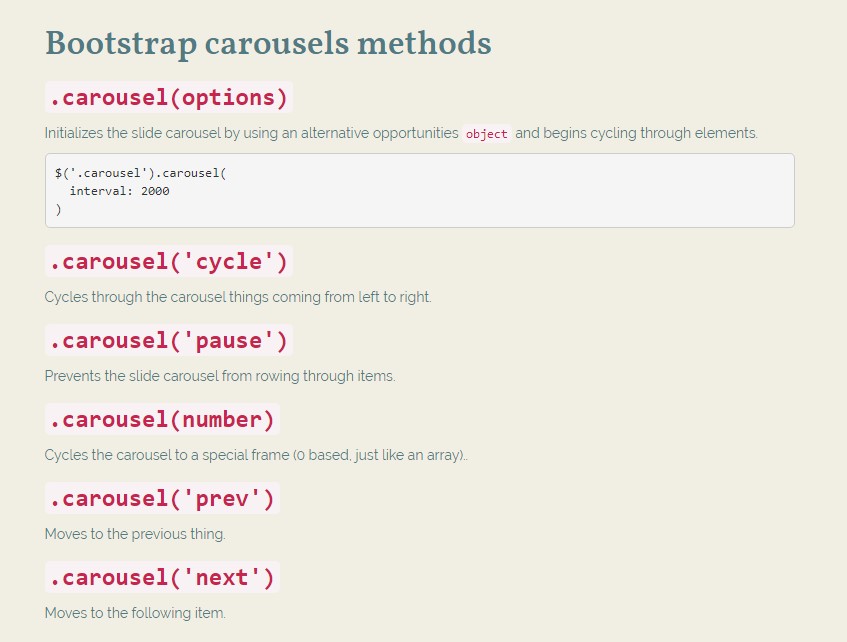
Practices
.carousel(options)
.carousel(options)Initializes the carousel using an extra opportunities
object$('.carousel').carousel(
interval: 2000
).carousel('cycle')
.carousel('cycle')Cycles through the slide carousel objects from left to right.
.carousel('pause')
.carousel('pause')Blocks the carousel from rowing through elements.
.carousel(number)
.carousel(number)Cycles the carousel to a special frame (0 based, just like an array)..
.carousel('prev')
.carousel('prev')Cycles to the prior item.
.carousel('next')
.carousel('next')Cycles to the following thing.
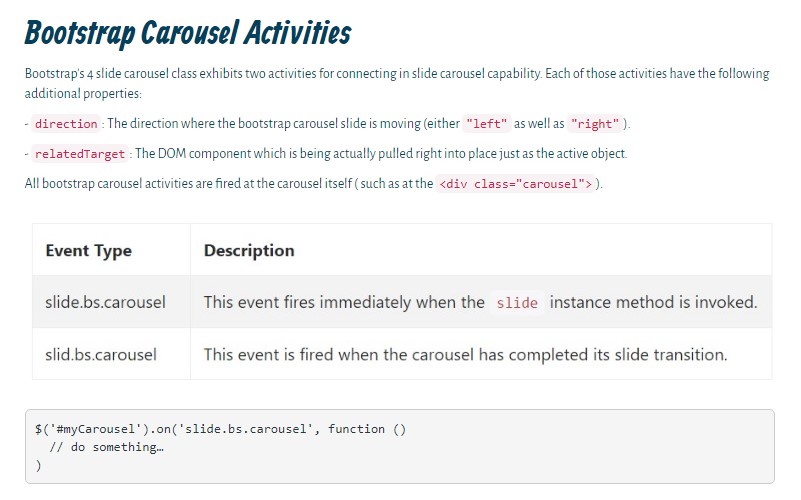
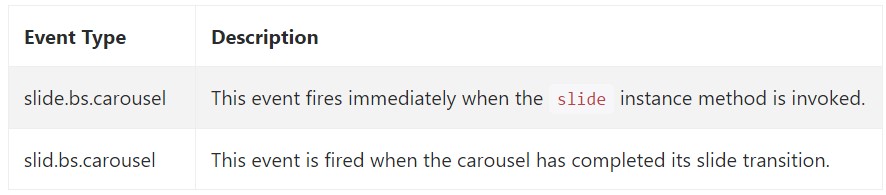
Events
Bootstrap's carousel class reveals two events for hooking in to carousel capability. Each ofthose activities have the following additional properties:
direction"left""right"relatedTargetAll slide carousel activities are ejected at the slide carousel in itself such as at the
<div class="carousel">
$('#myCarousel').on('slide.bs.carousel', function ()
// do something…
)Conclusions
So basically this is the method the slide carousel element is designed in the Bootstrap 4 framework. It is certainly uncomplicated plus really simple . However it is fairly an eye-catching and helpful method of display a numerous information in less area the slide carousel feature really should however be used cautiously considering the clarity of { the text message and the website visitor's convenience.
Excessive pics might be skipped to get seen with scrolling down the page and in the event that they slide way too fast it could end up being challenging really viewing them as well as check out the texts which might eventually confuse or possibly irritate the page visitors or an essential call to motion could be missed-- we absolutely really don't want this to develop.
Inspect some video clip training relating to Bootstrap Carousel:
Related topics:
Bootstrap Carousel authoritative documents

Mobirise Bootstrap Carousel & Slider

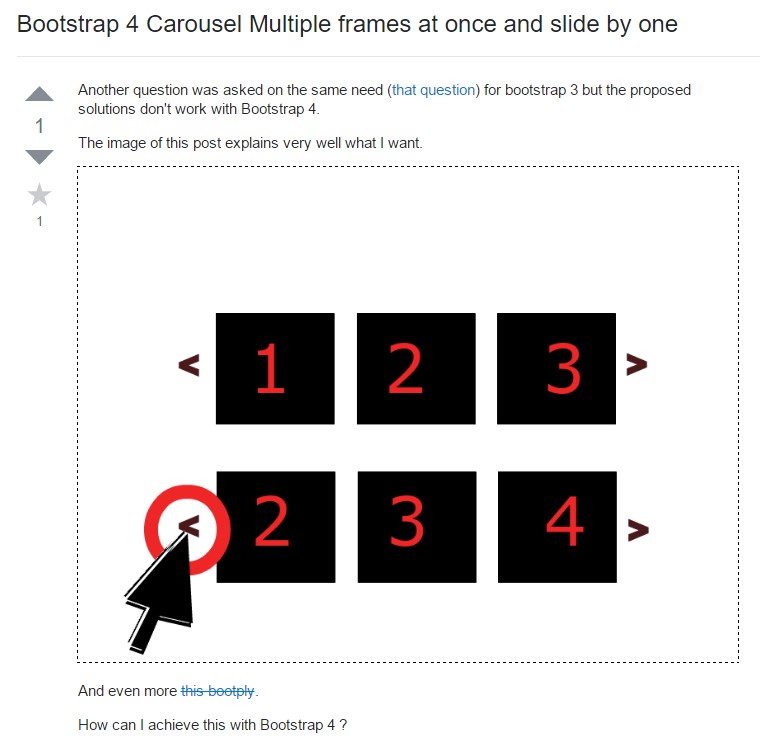
Bootstrap 4 Сarousel issue

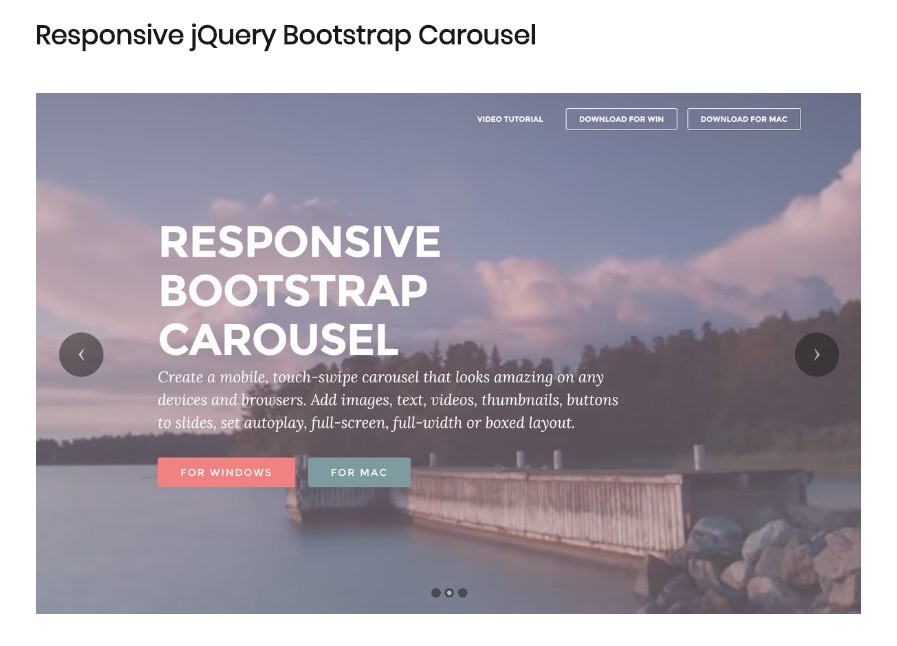
jQuery Bootstrap 4 Carousel Slider
HTML Bootstrap Carousel Example
HTML Bootstrap Carousel Template