Bootstrap List Example
Introduction
List group is a highly effective and flexible component which is discovered in Bootstrap 4. The element is taken for featuring a variety or 'list' material. The list group things are able to be altered and increased to provide pretty much any type of web content just within having several opportunities attainable for modification inside of the list in itself. These list groups can certainly as well be operated for site navigation along with the use of the proper modifier class.
In Bootstrap 4, the Bootstrap List Style is a element which forms the unordered lists in a particular method considering that it paves the way for producing custom made material within system lists without having to think about the performance complication ( given that the language deals with that by itself). ( discover more here)
Solutions of Bootstrap List Button:
Presented here are the properties that are easily available just within the list group component in Bootstrap 4:
• Unordered list: The most general kind of list group that you can make in Bootstrap 4 is an unordered list that has a number of elements by having the effective classes. You have the ability to built upon it by the various alternatives which are provided in the element.
• Active pieces: You can easily pointed out the present active option via just simply including the
.active.list-group-item• Disabled pieces: You can certainly also de-highlight a list piece to make it come out as although it has been certainly disabled. You just simply have to provide the
.disabled.list-group-item• Hyper-links and Buttons: By using the buttons tag, you may conveniently create an workable object within the Bootstrap List Example what means that you will have the ability to incorporate hover, active, and disabled states to all of these objects via making use of the
.list-group-item-action<div><li>.btn• Contextual classes: This is an additional nifty feature that is part of the list group element that helps you to design each and every list item having a definitive color and background. These are particularly helpful for emphasize individual objects as well as sorting them according to color-'s code.
• Badges: You are able to additionally add badges to a list material to present the unread counts, activity on the thing, and make it possible for additional involved functions through utilize a few other utilities. ( additional reading)
Lets check out a couple of examples
Primary model
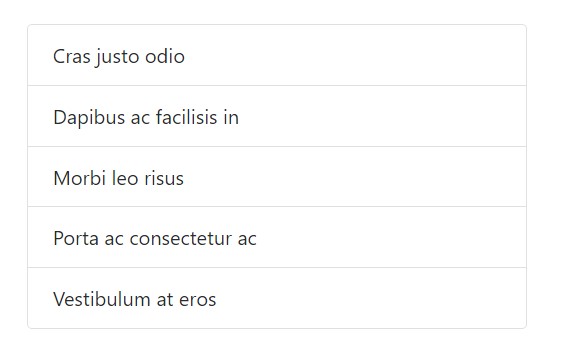
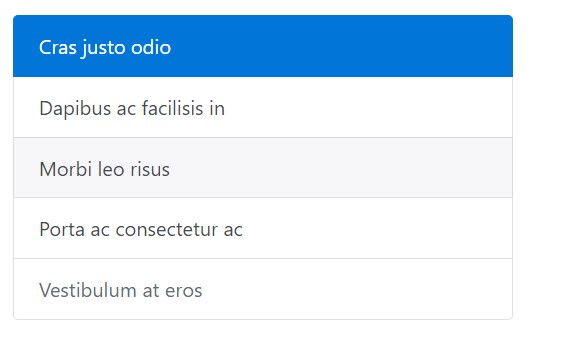
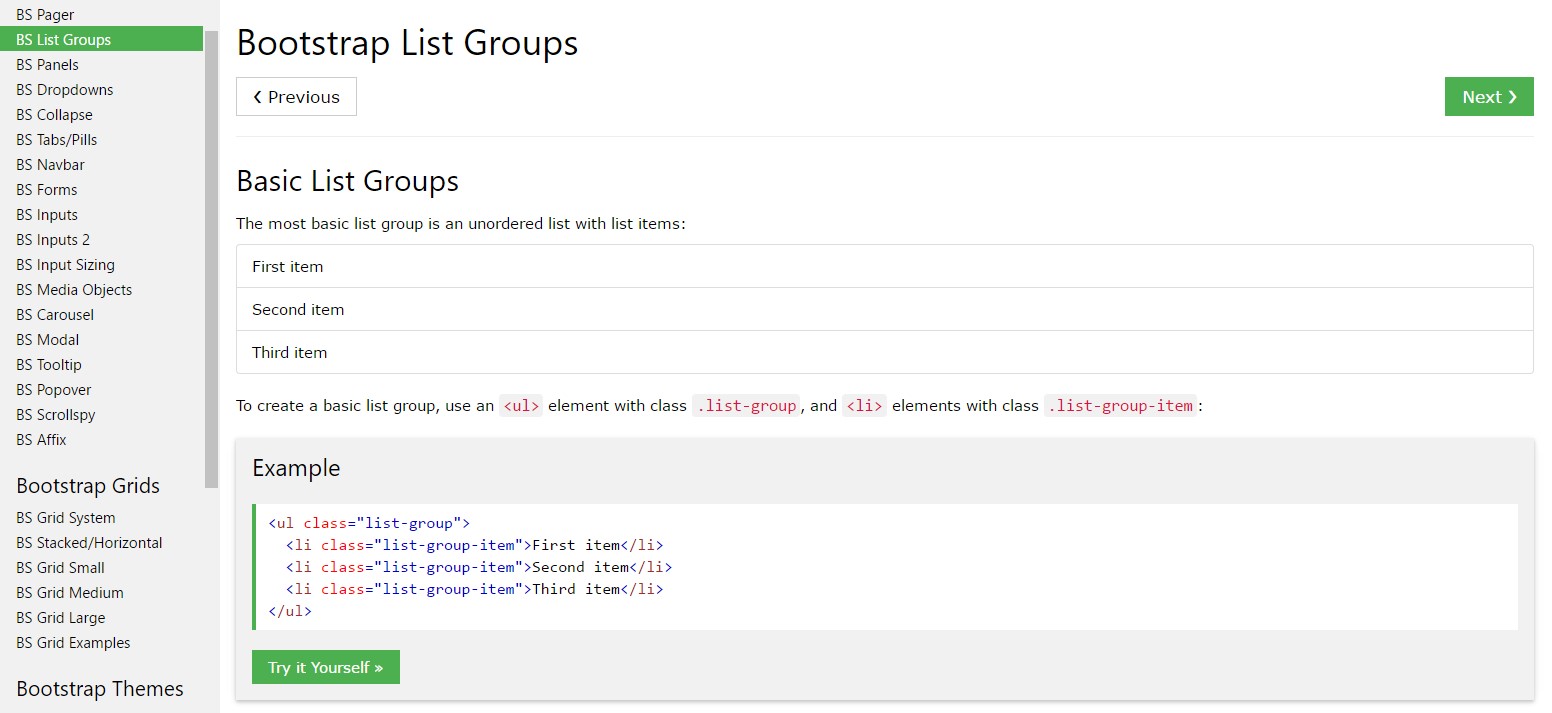
Probably the most common list group is an unordered list together with list items and the correct classes. Build upon it by using the selections that follow, or even having your particular CSS as required.
<ul class="list-group">
<li class="list-group-item">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
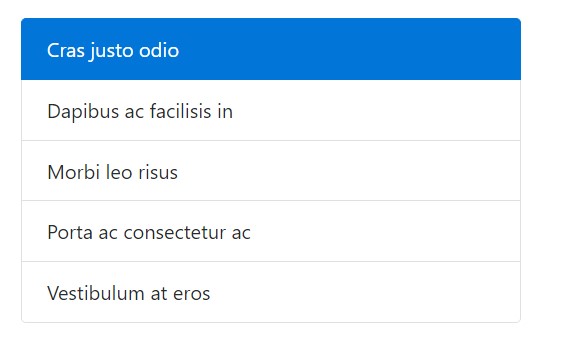
</ul>Active objects
Include in a
.active.list-group-item
<ul class="list-group">
<li class="list-group-item active">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
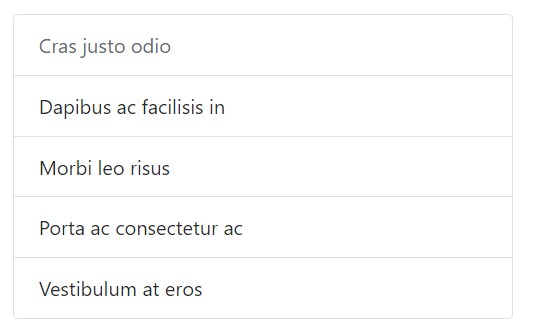
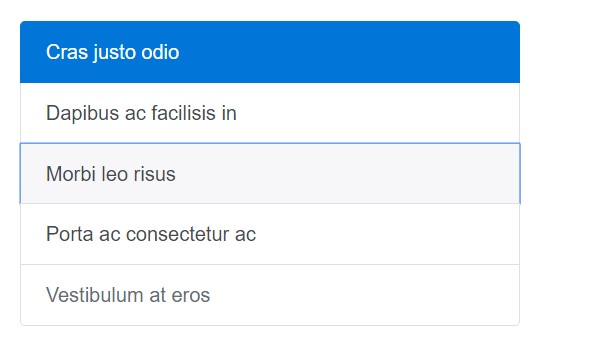
</ul>Disabled elements
Put in
.disabled.list-group-item
<ul class="list-group">
<li class="list-group-item disabled">Cras justo odio</li>
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item">Morbi leo risus</li>
<li class="list-group-item">Porta ac consectetur ac</li>
<li class="list-group-item">Vestibulum at eros</li>
</ul>Url links and buttons
Put to use
<a><button>.list-group-item-action<li><div>Be sure to not work with the traditional
.btn
<div class="list-group">
<a href="#" class="list-group-item active">
Cras justo odio
</a>
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action">Morbi leo risus</a>
<a href="#" class="list-group-item list-group-item-action">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action disabled">Vestibulum at eros</a>
</div>With
<button>disabled.disabled<a>
<div class="list-group">
<button type="button" class="list-group-item list-group-item-action active">
Cras justo odio
</button>
<button type="button" class="list-group-item list-group-item-action">Dapibus ac facilisis in</button>
<button type="button" class="list-group-item list-group-item-action">Morbi leo risus</button>
<button type="button" class="list-group-item list-group-item-action">Porta ac consectetur ac</button>
<button type="button" class="list-group-item list-group-item-action" disabled>Vestibulum at eros</button>
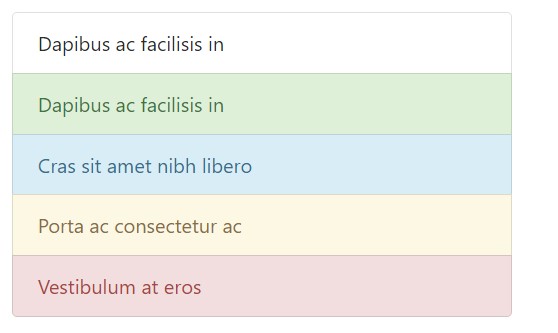
</div>Contextual classes
Use contextual classes to design list elements using a stateful background along with color.

<ul class="list-group">
<li class="list-group-item">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-success">Dapibus ac facilisis in</li>
<li class="list-group-item list-group-item-info">Cras sit amet nibh libero</li>
<li class="list-group-item list-group-item-warning">Porta ac consectetur ac</li>
<li class="list-group-item list-group-item-danger">Vestibulum at eros</li>
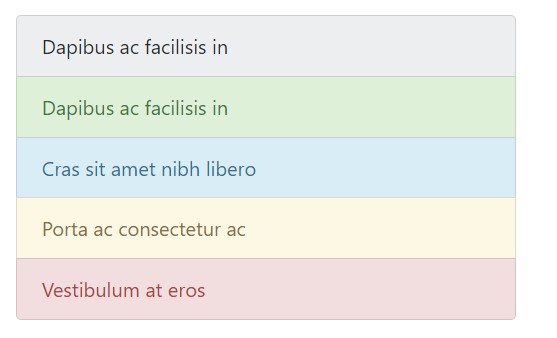
</ul>Contextual classes also do work with
.list-group-item-action.active
<div class="list-group">
<a href="#" class="list-group-item list-group-item-action">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-success">Dapibus ac facilisis in</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-info">Cras sit amet nibh libero</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-warning">Porta ac consectetur ac</a>
<a href="#" class="list-group-item list-group-item-action list-group-item-danger">Vestibulum at eros</a>
</div>Revealing meaning in order to assistive innovations.
Working with coloration to incorporate signifying just brings a graphical indication, which in turn will certainly not be revealed to operators of assistive systems -- for example, screen readers. Make certain that relevant information signified through the colour is either clear directly from the web content in itself (e.g. the detectable words), or is incorporated via other solutions, for example, supplementary text concealed using the
.sr-onlyWith badges
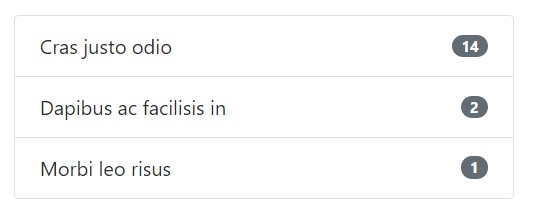
Incorporate badges to any type of list group item to show unread results, activity, and even more with the help of various utilities. Keep in mind the justify-content-between utility class and the badge's positioning.

<ul class="list-group">
<li class="list-group-item justify-content-between">
Cras justo odio
<span class="badge badge-default badge-pill">14</span>
</li>
<li class="list-group-item justify-content-between">
Dapibus ac facilisis in
<span class="badge badge-default badge-pill">2</span>
</li>
<li class="list-group-item justify-content-between">
Morbi leo risus
<span class="badge badge-default badge-pill">1</span>
</li>
</ul>Custom made material
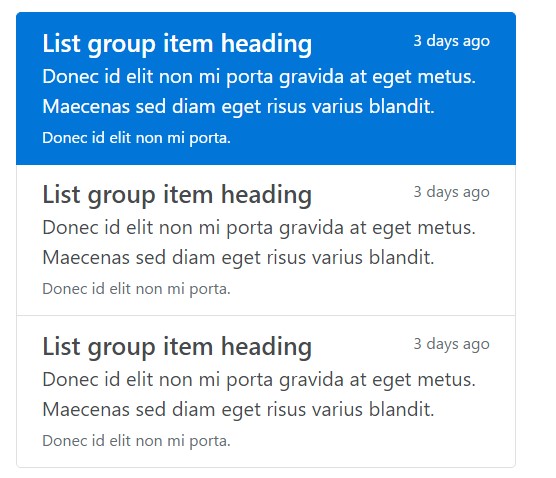
Add in almost any kind of HTML within, even for linked list groups similar to the one listed below, with help from flexbox utilities.

<div class="list-group">
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start active">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small>3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small>Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
<a href="#" class="list-group-item list-group-item-action flex-column align-items-start">
<div class="d-flex w-100 justify-content-between">
<h5 class="mb-1">List group item heading</h5>
<small class="text-muted">3 days ago</small>
</div>
<p class="mb-1">Donec id elit non mi porta gravida at eget metus. Maecenas sed diam eget risus varius blandit.</p>
<small class="text-muted">Donec id elit non mi porta.</small>
</a>
</div>Conclusions
Overall, list group is a robust and helpful component within Bootstrap 4 that enables you to make an unordered list a lot more planned, interactive, and responsive without risking on the visual appeal or else layout of the list pieces themselves.
Take a look at a few online video guide relating to Bootstrap list:
Related topics:
Bootstrap list authoritative documentation

Bootstrap list tutorial

Bootstrap list concern